Installing Address Validation & Postcode Lookup for WooCommerce
This guide walks you through installing and configuring the Ideal Postcodes address validation plugin for WooCommerce. The plugin enables address finder or postcode lookup at checkout, account address forms, and other address collection points.
Overview
What this integration provides:
- Real-time UK address validation and postcode lookup
- Enhanced checkout experience with faster address entry
- Reduced delivery errors and customer support tickets
- Improved data quality across all address collection points
Choose Your Method: Use the plugin for Address Finder or UK Postcode Lookup to enhance your WooCommerce checkout experience. If unsure which method is best, read our Address Finder vs Postcode Lookup comparison guide or watch the video.
Where Address Lookup is Applied
The plugin adds address validation or postcode lookup to:
- Checkout Billing Form - Customer billing address entry
- Checkout Shipping Form - Customer shipping address entry
- My Account Address Form - Customer address book management
- Custom Address Forms - Any WooCommerce address form
Screenshots
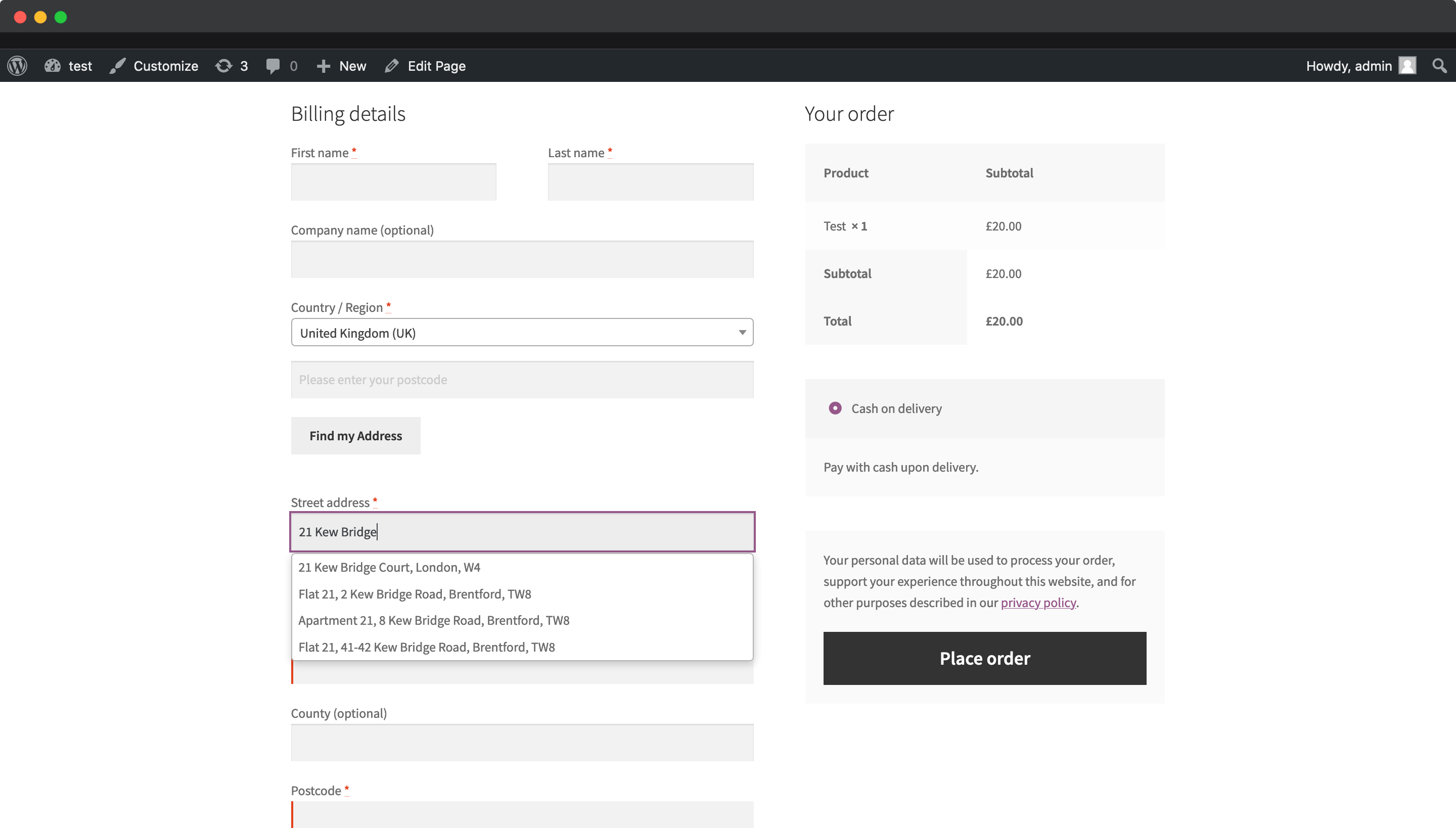
Address Finder

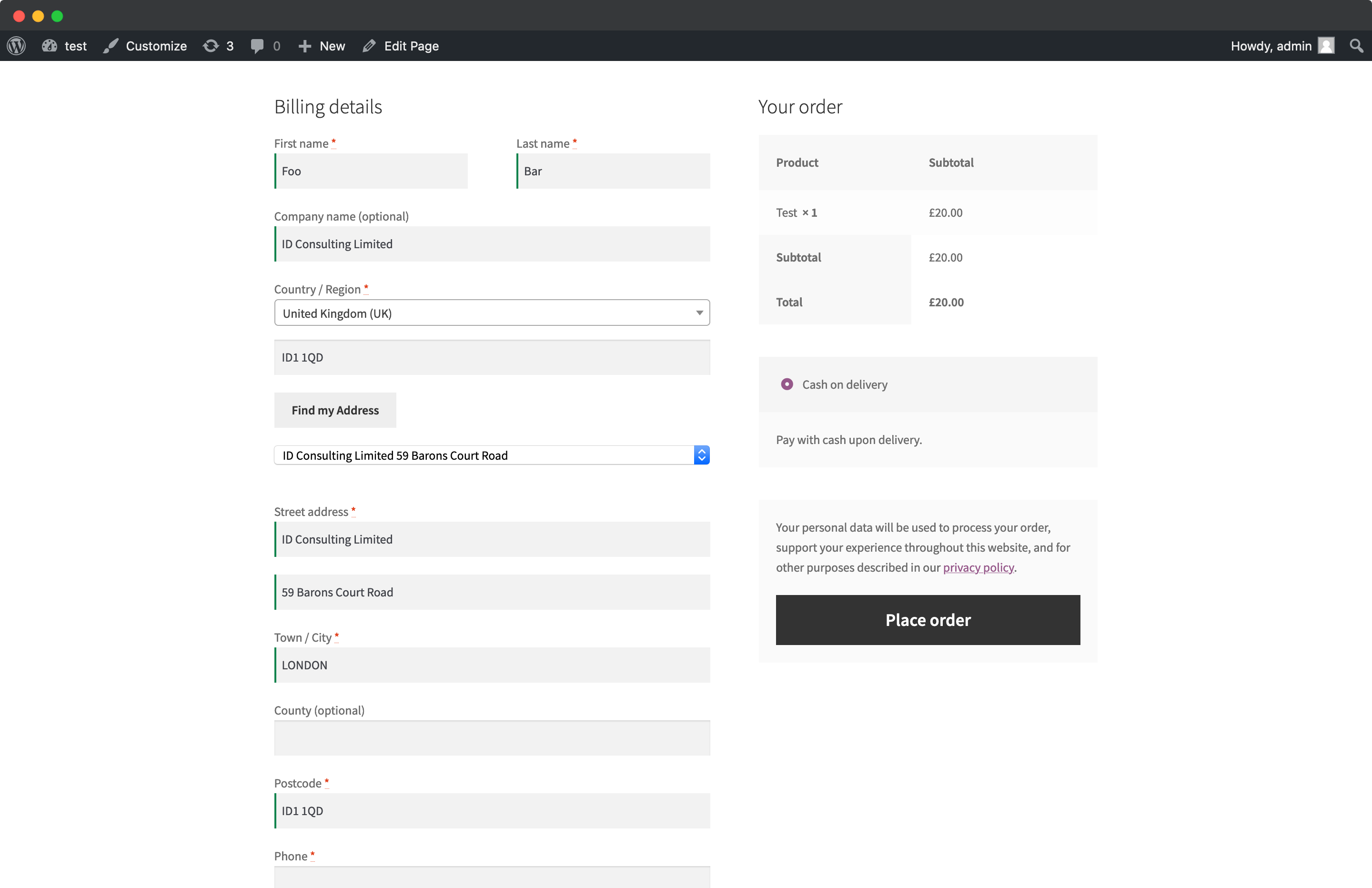
Postcode Lookup

1. Sign up for a Free Trial and Get Your API Key
Before installing the plugin, you'll need an Ideal Postcodes API Key.
Steps:
- Sign up for a free account at ideal-postcodes.co.uk/sign-up
- Navigate to the KEYS section in your account
- Copy your API Key - you'll need this to complete the setup in WooCommerce. It's a string of characters that begins with the letters
ak_
💡 All new accounts include 50 free test credits - no payment required.
2. Install the WooCommerce Plugin
You can install the WooCommerce plugin in one of two ways:
Method A: Install via WordPress (Recommended)
Best for: Users who prefer GUI installation and automatic updates.
Steps:
- Log into your WordPress Admin Dashboard
- Go to Plugins > Add New
- In the search bar, type "Ideal Postcodes"
- Find the plugin called "UK Address Postcode Validation" and click Install Now
- After installation, click Activate
If you prefer to watch a video, here’s a brief tutorial for you.
Method B: Install Manually
Best for: Developers or users who need to install from a specific version.
Steps:
- Download the plugin from one of these sources:
- GitHub Releases (recommended)
- WordPress Marketplace
- Unzip the downloaded file
- Log into your WordPress Admin Dashboard
- Go to Plugins > Add New > Upload Plugin
- Click Choose File and select the "uk-address-postcode-validation" zip file
- Click Install Now, then Activate
3. Configure the Plugin
Once the plugin is installed, configure it to work with your Ideal Postcodes account.

In your WordPress Admin:
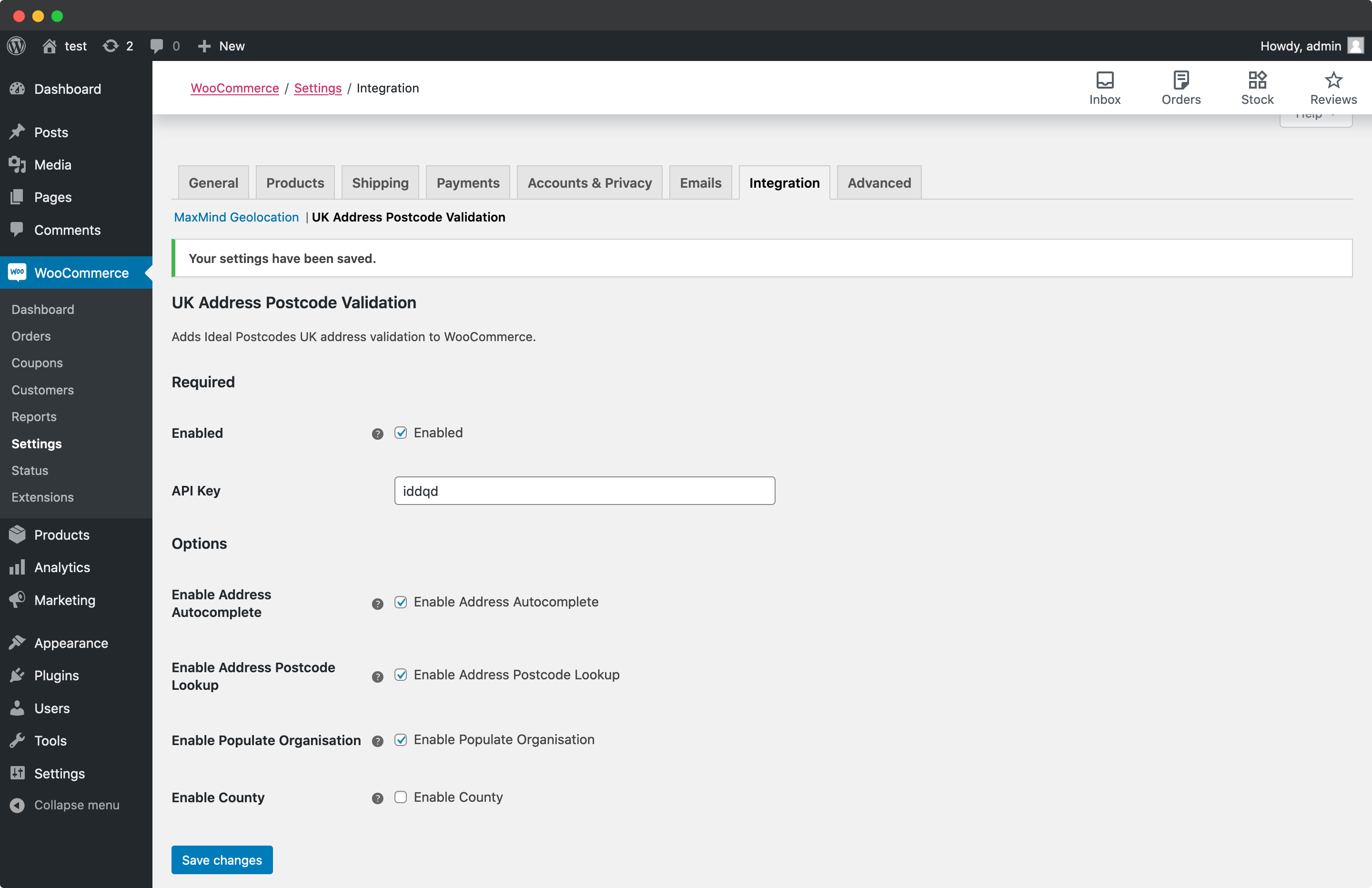
Go to: WooCommerce → Settings → Integration → UK Address Postcode Validation
Required Settings
Enable the Plugin: Make sure the Enabled checkbox is ticked to activate the plugin.
Enter Your API Key: Paste the API Key you copied in Step 1. You can always retrieve it from the KEYS section of your Ideal Postcodes account.
💡 Tip: Give the key a descriptive name in your Ideal Postcodes account (e.g., "WooCommerce Store") so it's easy to identify if you create multiple keys later.
Enable Address Lookup Methods
Choose which address lookup method(s) to enable:
Address Finder (Autocomplete): Enable Address Finder for type-ahead address search as customers type.
Postcode Lookup: Enable Postcode Lookup for traditional UK postcode-based address search.
💡 Tip: You can enable both methods. If unsure which is best, read our comparison guide.
💾 Don't forget to click Save Changes to apply your configuration.
Optional Settings
The following settings are optional and can be adjusted to suit your specific requirements.
- Enable Populate Organisation Automatically fills in the Company Name field when the selected address includes an organisation.
- Enable County Populates the county field. While county data is no longer required in the UK for identifying premises, you can enable this if it's relevant for your use case.
- Separate Address Finder Adds a dedicated input field for the Address Finder above your address fields. By default, the Address Finder is linked to the first address line.
- Enable Address Validation Based on Country Activates or deactivates the address validation tool depending on whether a supported territory is selected.
Make any necessary changes, and don’t forget to Save.
For additional key settings such as daily lookup limits or URL restrictions, check out our documentation on the API Key.
Advanced Configuration
If you need additional control over the plugin, there are some advanced settings available.
- Address Autocomplete Configuration Override This field is also blank by default (i.e., ""). Be careful when modifying this, as invalid input can disrupt address validation. This setting globally overrides the Address Finder configuration. For further information, consult the Address Finder library documentation.
- Postcode Lookup Configuration Override By default, this field is blank (i.e., ""). Use caution when making changes here, as incorrect input will prevent address validation from functioning. This setting globally overrides the default Postcode Lookup configuration. For more details, refer to the Postcode Lookup library documentation.
Save any changes made.
4. Test the Integration
To verify the address validation is working:
- Go to your WooCommerce checkout page
- Begin typing an address in the address field
- The Ideal Postcodes address lookup tool should automatically suggest addresses as you type
5. Elementor Integration (Optional)
When needed: If you're using Elementor to design your WooCommerce checkout pages.
Why this is needed: Elementor disables default WooCommerce page actions, which can prevent address validation plugins from functioning correctly.
Solution: Add a custom shortcode to re-enable the necessary WooCommerce hooks.
Integration Steps
Step 1: Add a PHP Snippet to Your WordPress Site
When to use: You can add this either by editing your functions.php file or by using a PHP snippet plugin.
What it does: The snippet defines a function that reactivates the WooCommerce-specific checkout hooks.
/**
* Re-invokes certain WooCommerce hooks to activate the Ideal Postcodes address validation plugin on checkout.
* Requires the shortcode "[do_woocommerce_hooks]" to be added to the checkout page.
*/
add_shortcode("do_woocommerce_hooks", function () {
// Loads JavaScript and CSS assets
do_action("woocommerce_before_checkout_form");
// Injects credentials and initializes above assets
do_action("woocommerce_before_checkout_form");
});
Step 2: Add the Shortcode to Your Custom Checkout Page
On your custom checkout page, include the following shortcode:
[do_woocommerce_hooks]
This will trigger the function you defined in Step 1, enabling the address validation feature. The Ideal Postcodes plugin will automatically activate on any standard WooCommerce checkout fields, so no additional setup is required within Elementor itself.
Step 3: Test
Test the address fields in Elementor to ensure the lookup tool works correctly. It should automatically suggest addresses as you type.
6. Troubleshooting
| Issue | Solution |
|---|---|
| No address suggestions appear | • Verify API Key is correct and active • Check key balance in your account dashboard • Ensure country is set to UK territory |
| Plugin not activating | • Ensure WordPress (5.0+) and WooCommerce (3.0+) are updated • Verify PHP version is 7.2 or higher • Check for plugin conflicts by temporarily disabling other plugins |
| Address fields not populating | • Test with a default WordPress theme (Twenty Twenty-Three) • Check browser console (F12) for JavaScript errors • Verify custom field configuration if using custom checkout |
| Works in some browsers only | • Test in supported browsers (Chrome, Firefox, Safari, Edge) • Clear browser cache and cookies • Check for JavaScript conflicts with other plugins |
Need help? Contact our support team via live chat on our website or email support@ideal-postcodes.co.uk.