Wix Integration
Integrate Address Validation with the Wix Editor.
Features
- Bind address autocompletion to your address fields
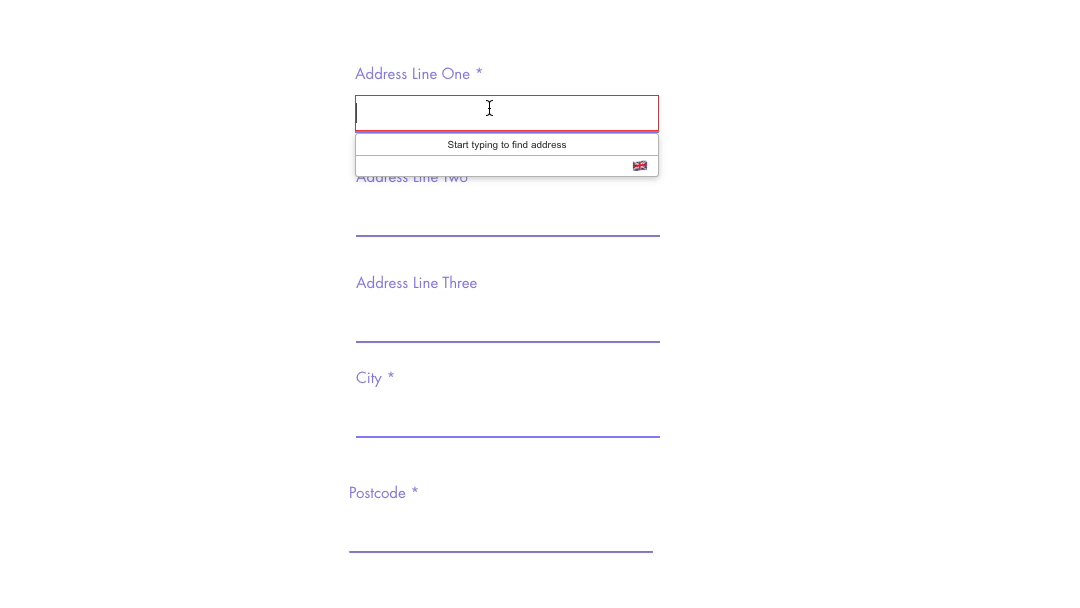
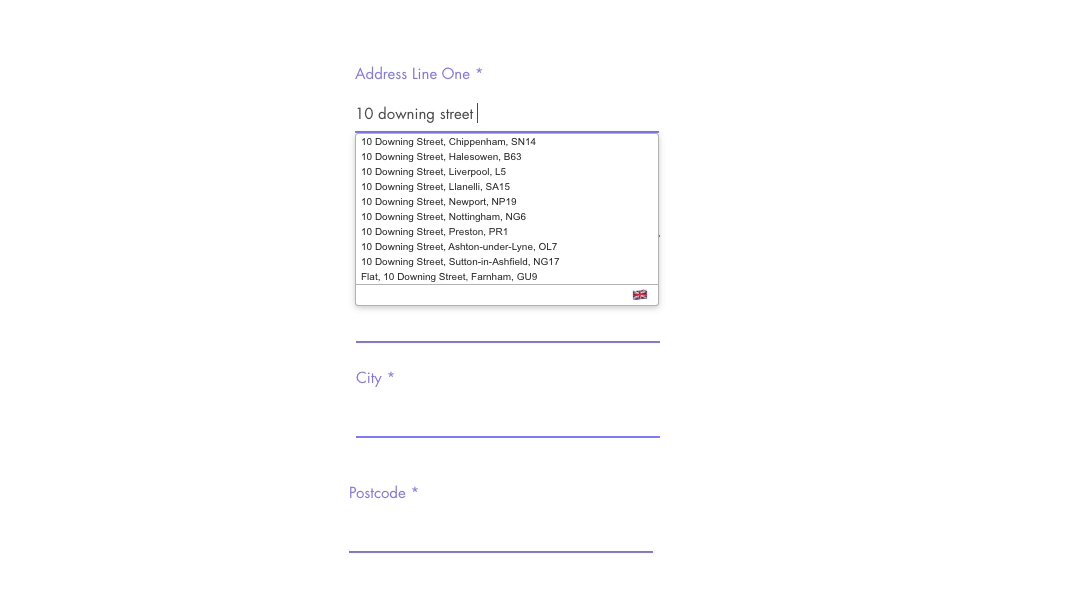
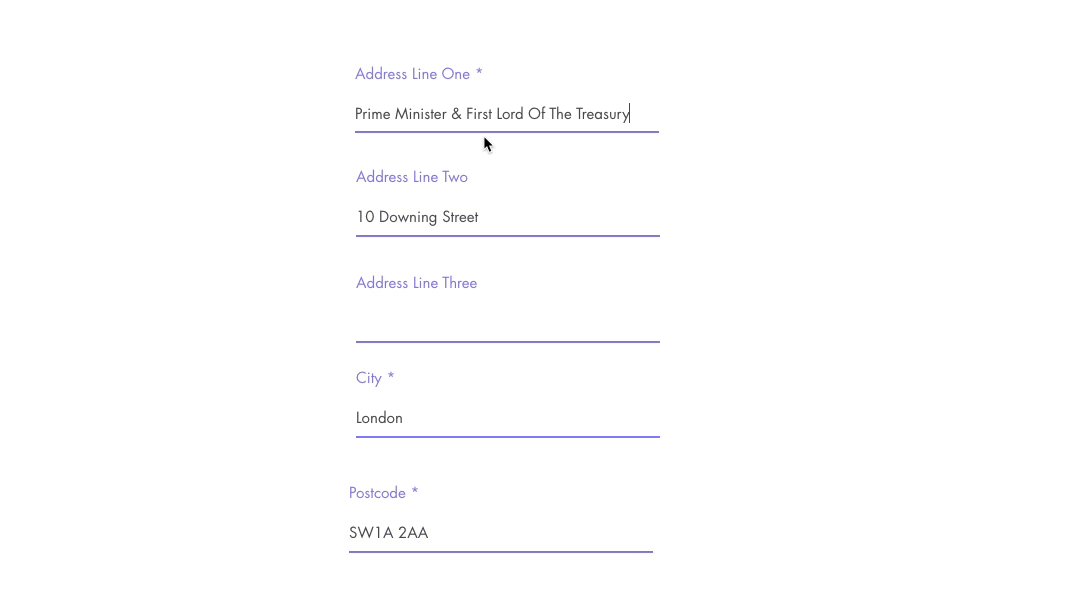
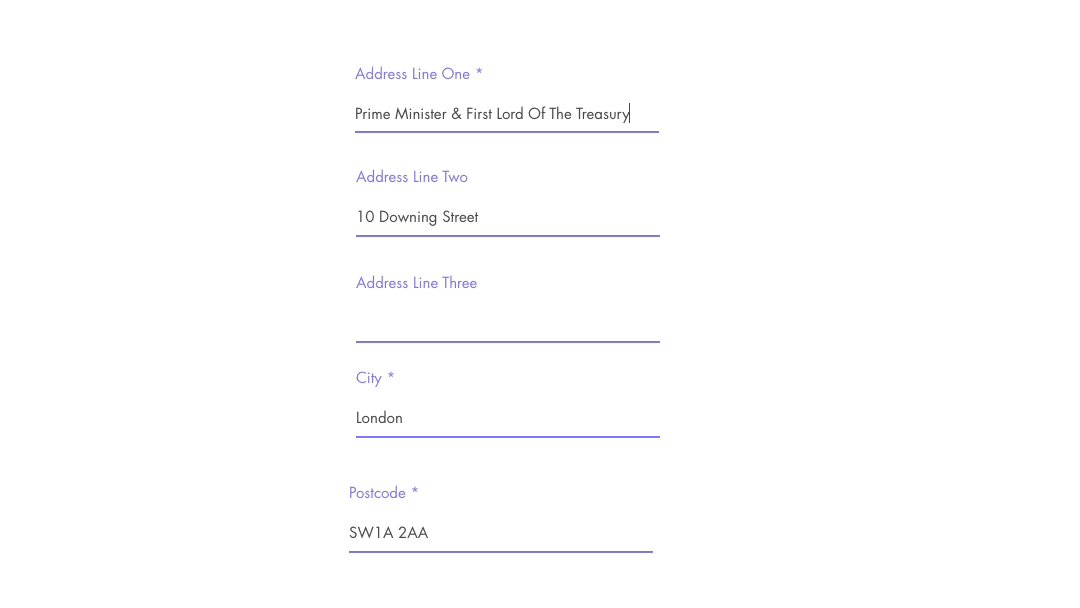
Screenshots
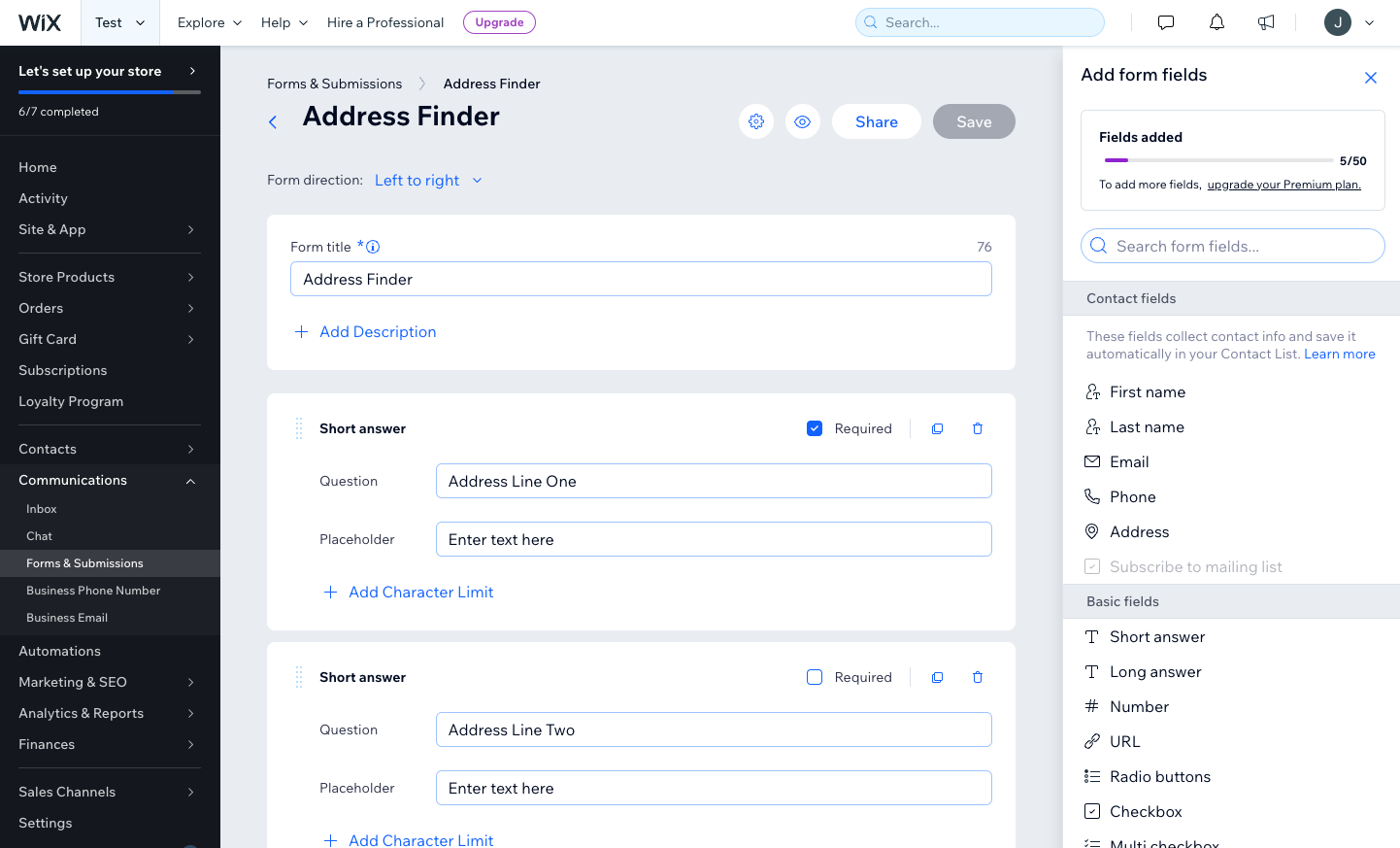
Address Finder

Installation
Below are the instructions to add Address Finder.
Create Address Inputs
On your Wix Dashboard head over to Forms & Submissions.
Create a new Standalone Form.
A basic address form to capture a correct UK address requires the following fields:
- Address line one
- Address line two
- Address line three
- Post town
- Postcode

You can optionally include additional fields, which are documented in our PAF documentation.
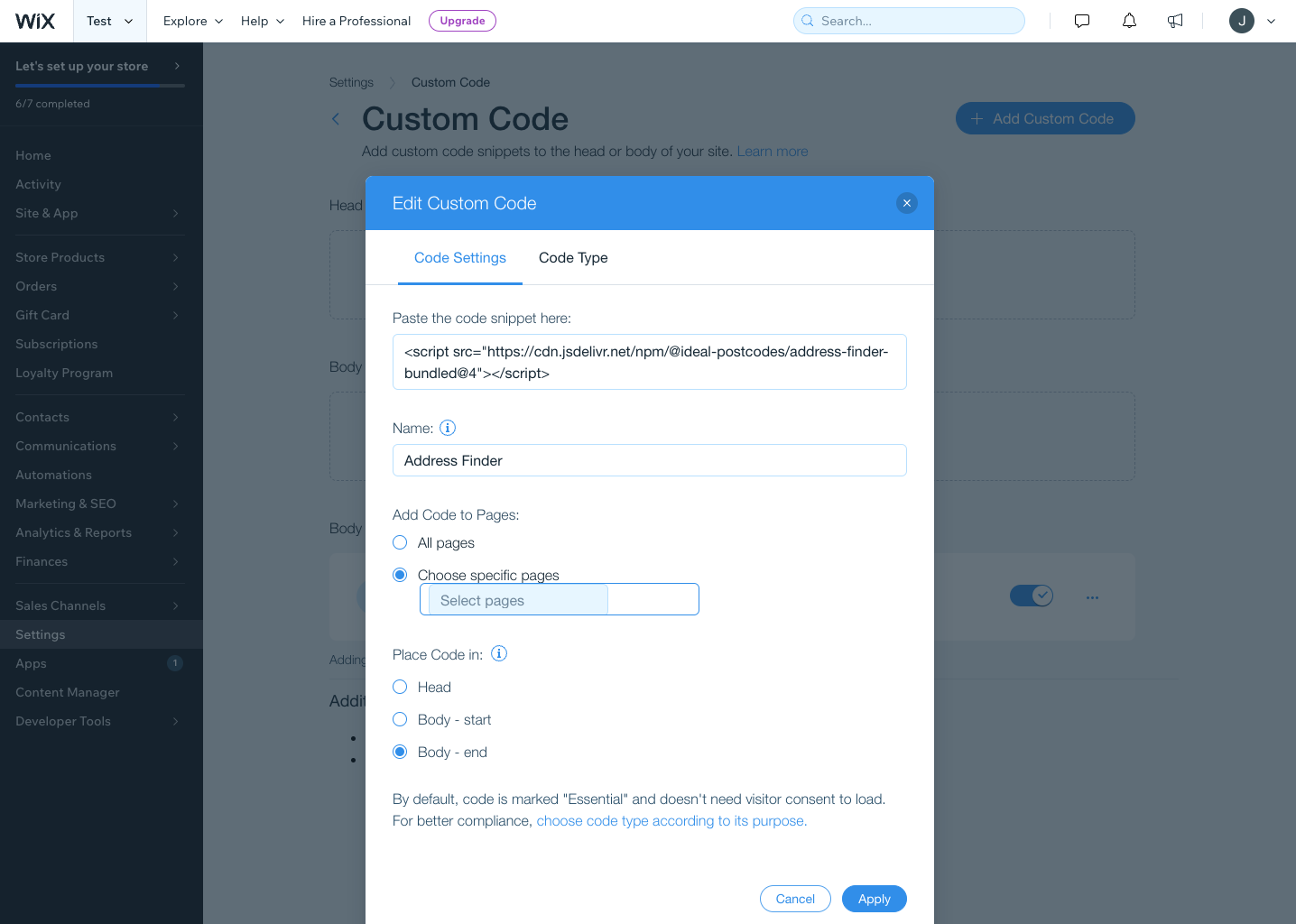
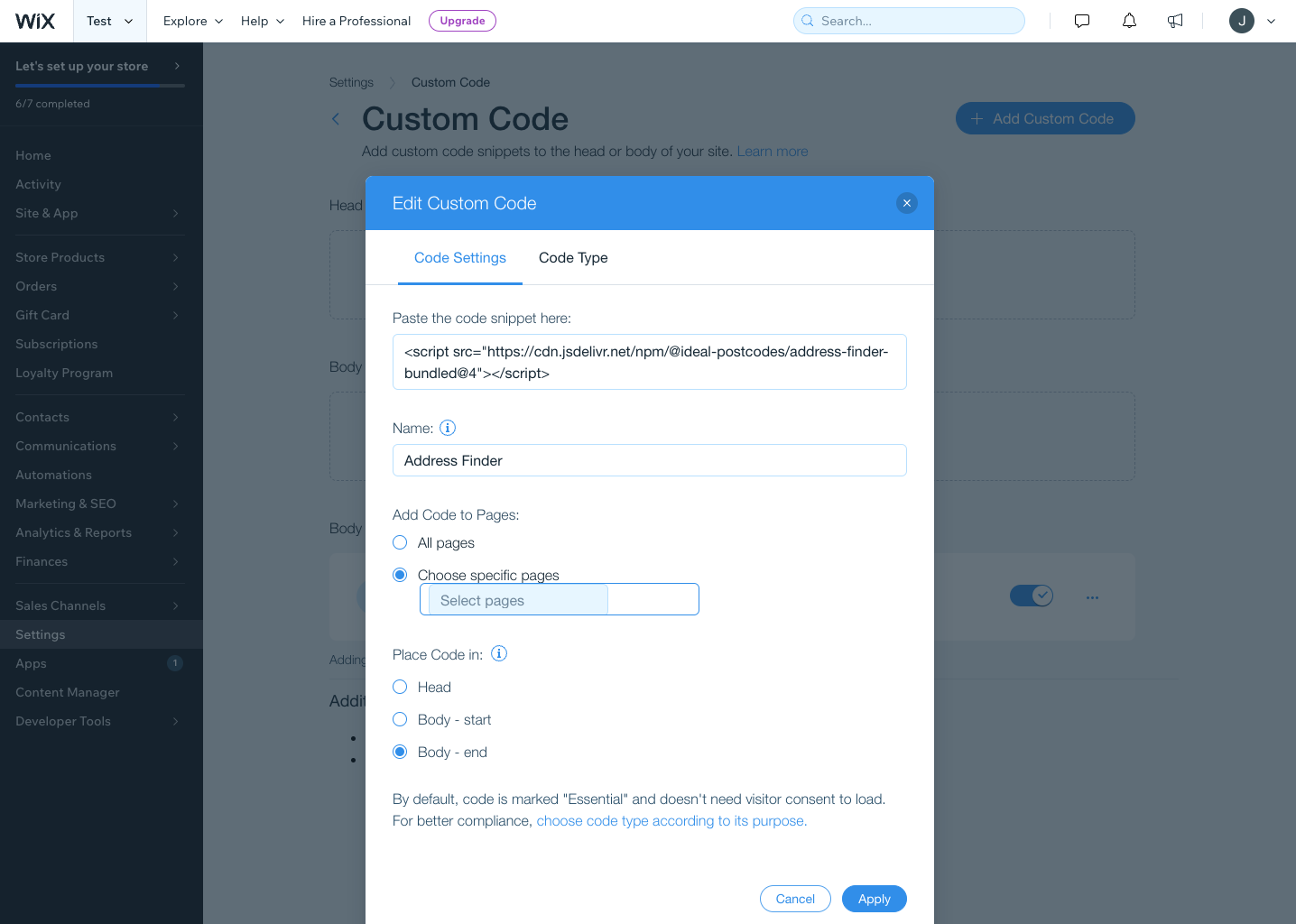
Add Address Finder
Install Plugin
To add the Address Finder API on your form:
- Go to your Dashboard and click
Settings - Under
Advanced, clickCustom Code - Click
Add Codein theBody - Endsection. - Make sure the Code Type is set to Essential.
- Copy and paste the code below
<script src="https://cdn.jsdelivr.net/npm/@ideal-postcodes/address-finder-bundled"></script>
<script>
document.addEventListener("DOMContentLoaded", function () {
IdealPostcodes.AddressFinder.watch({
apiKey: "API_KEY_HERE",
outputFields: {
line_1: 'input[name="address-line one"]',
line_2: 'input[name="address-line two"]',
line_3: 'input[name="address-line three"]',
post_town: 'input[name="city"]',
postcode: 'input[name="postcode"]',
},
});
});
</script>

Take special care to:
- Insert your API Key in the
apiKeyfield - Update the input field names of your target fields. If your Address Line One
nameisaddress-line_1, this line should be replaced with'input[name="address-line_1']'. Do this for all the address fields you wish to include
If you wish to add an additional field, include the parameter name from our documentation. For instance, adding a county field with Field ID county will look like:
outputFields: {
line_1: 'input[name="address-line_1"]',
line_2: 'input[name="address-line_2"]',
line_3: 'input[name="address-line_3"]',
post_town: 'input[name="post_town"]',
county: 'input[name="county"]',
postcode: 'input[name="postcode"]'
}
Add Postcode Lookup
Install Plugin
To add the Address Finder API on your form:
- Go to your Dashboard and click
Settings - Under
Advanced, clickCustom Code - Click
Add Codein theBody - Endsection. - Make sure the Code Type is set to Essential.
- Copy and paste the code below
<script src="https://cdn.jsdelivr.net/npm/@ideal-postcodes/postcode-lookup-bundled"></script>
<script>
IdealPostcodes.PostcodeLookup.watch(
{
apiKey: "API_KEY_HERE",
context: "div.idpc_lookup",
outputFields: {
line_1: 'input[name="address-line 1"]',
line_2: 'input[name="address-line 2"]',
line_3: 'input[name="address-line 3"]',
post_town: 'input[name="city"]',
postcode: 'input[name="postcode"]',
},
},
{
getScope: () => document.getElementById("PAGES_CONTAINER"),
//The anchor below is used to locate the parent container
//to place the postcode lookup input and button
anchor: 'input[name="address-line 2"]',
onAnchorFound: (options) => {
const { scope } = options;
const target = scope.querySelector(options.config.outputFields.line_1);
if (target === null) return;
if (target.parentElement?.querySelector('.idpc_lookup[idpc="true"]'))
return;
const postcodeField = document.createElement("div");
postcodeField.className = "idpc_lookup field";
options.config.context = postcodeField;
console.log(target.parentNode.parentNode.parentNode);
target.parentNode.parentNode.parentNode.insertBefore(
postcodeField,
target.parentNode.parentNode
);
return postcodeField;
},
}
);
</script>

Take special care to:
- Insert your API Key in the
apiKeyfield - Update the input field names of your target fields. If your Address Line One
nameisaddress-line_1, this line should be replaced with'input[name="address-line_1']'. Do this for all the address fields you wish to include
Configuration
See our Address Finder Plugin Documentation if you wish to customise Address Finder.
See our Postcode Lookup Plugin Documentation if you wish to customise Postcode Lookup.
Still need help? Contact our support team via live chat on our website or email support@ideal-postcodes.co.uk.