Webflow Integration
The guide outlines how to attach Address Finder and Postcode Lookup to your Webflow Form Block.
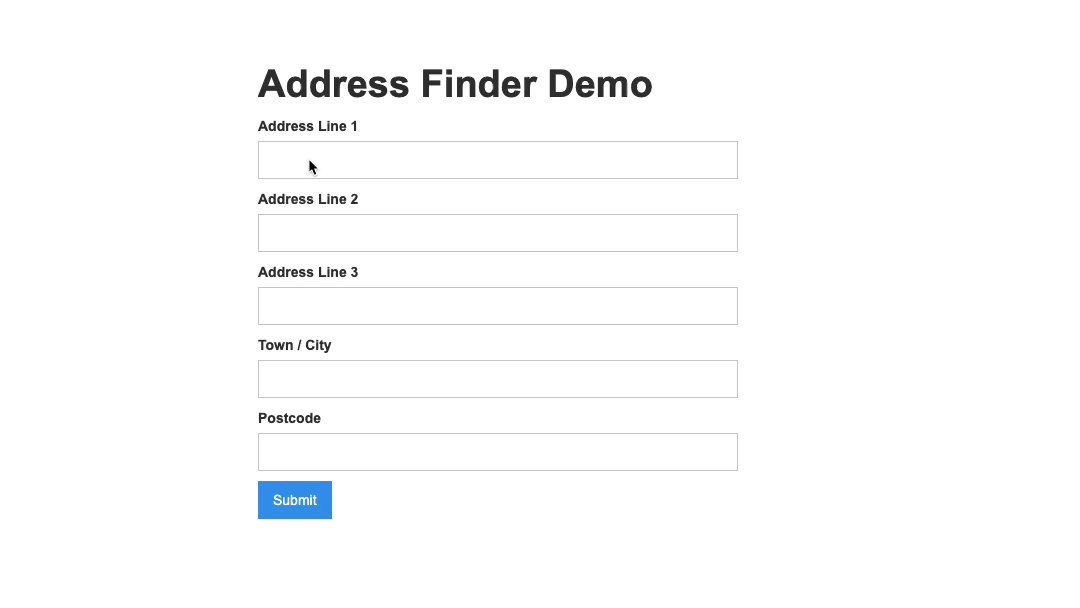
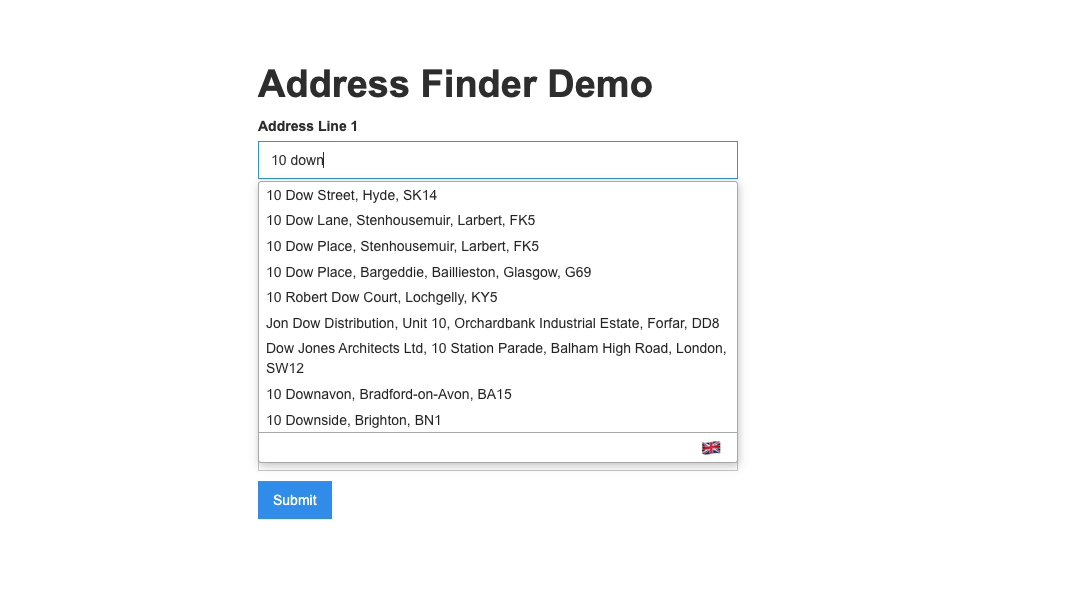
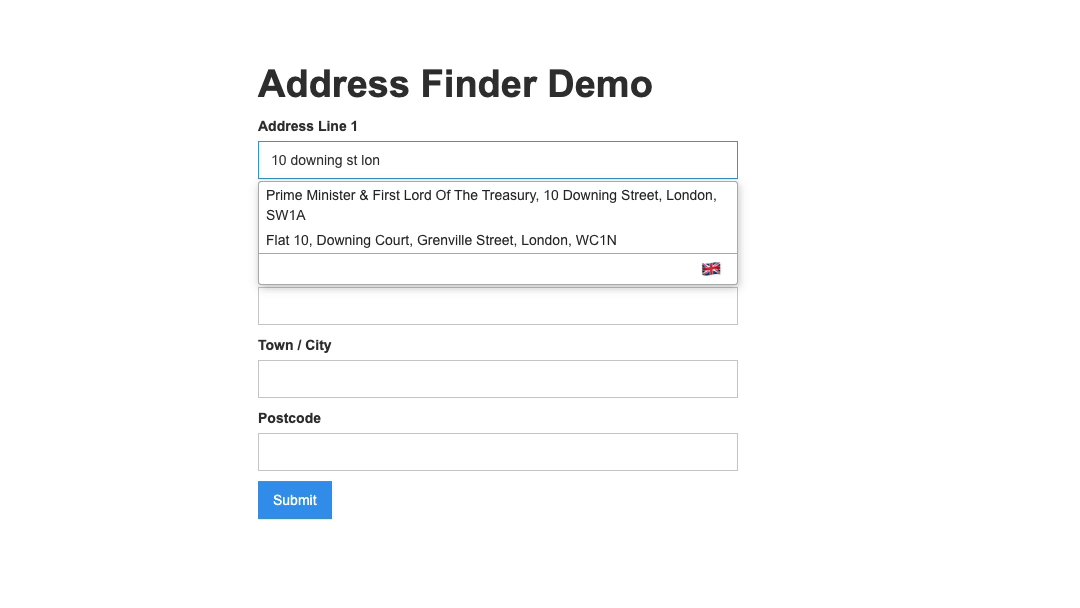
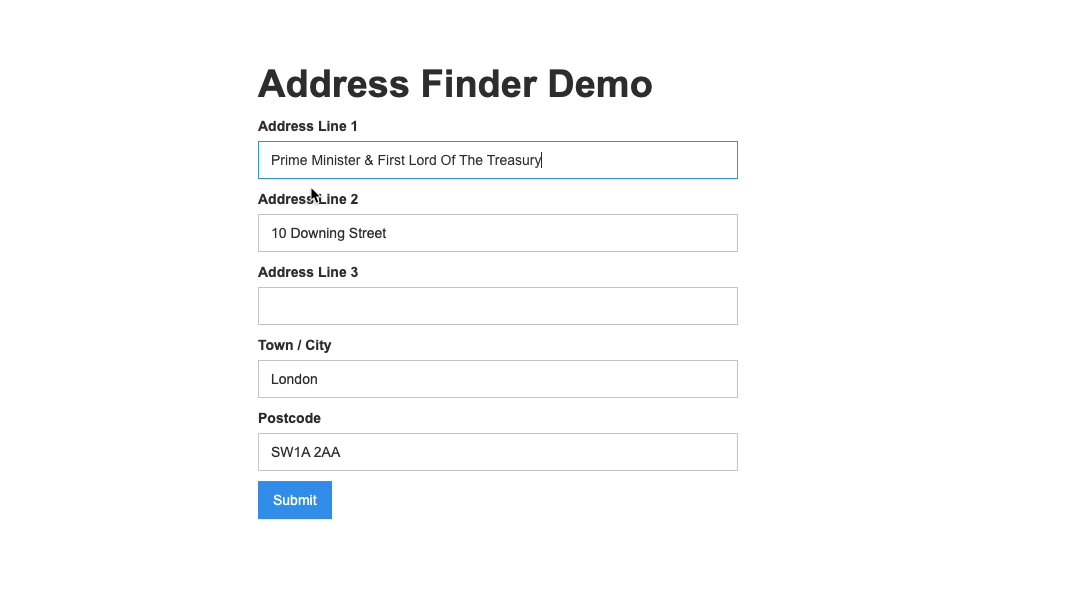
Demo
Address Finder

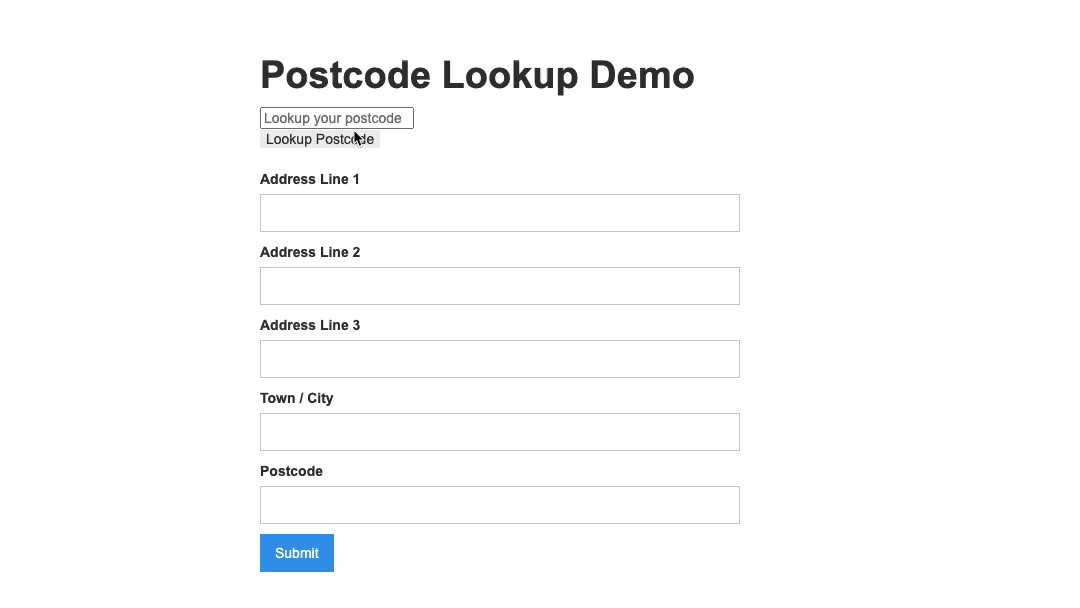
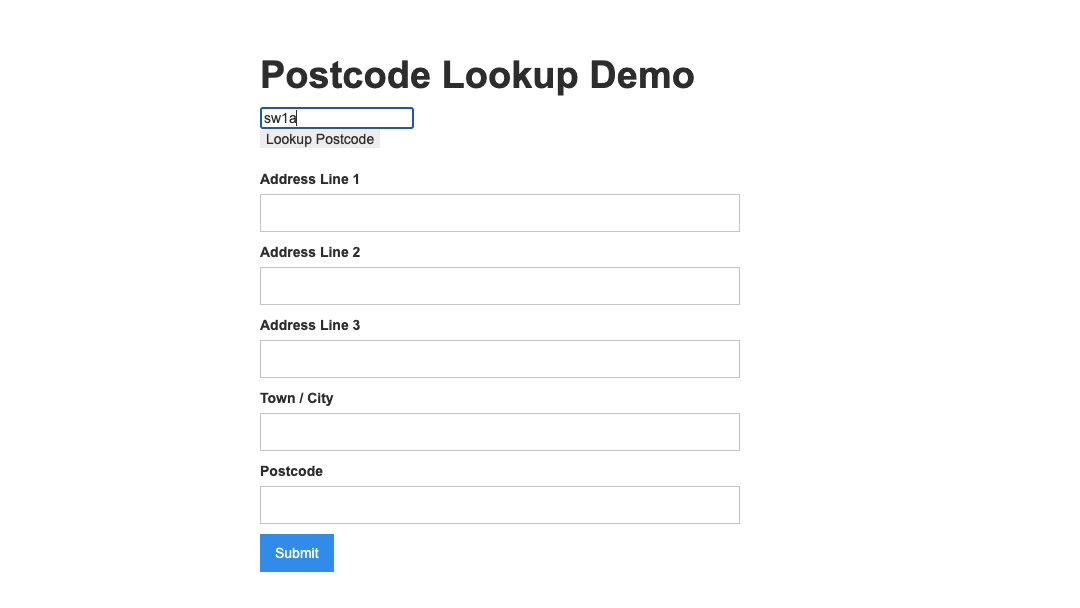
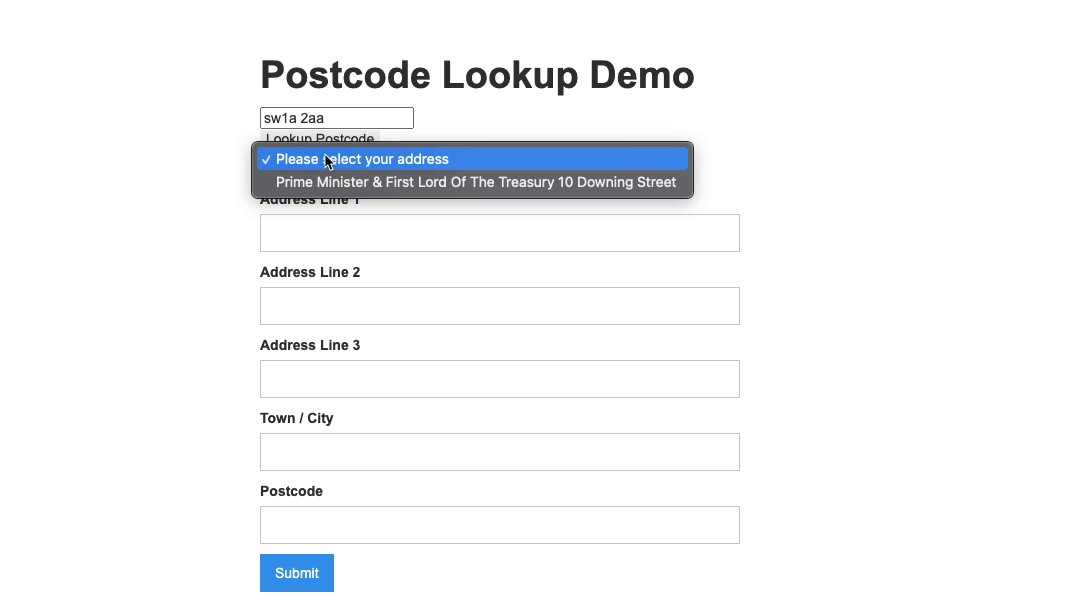
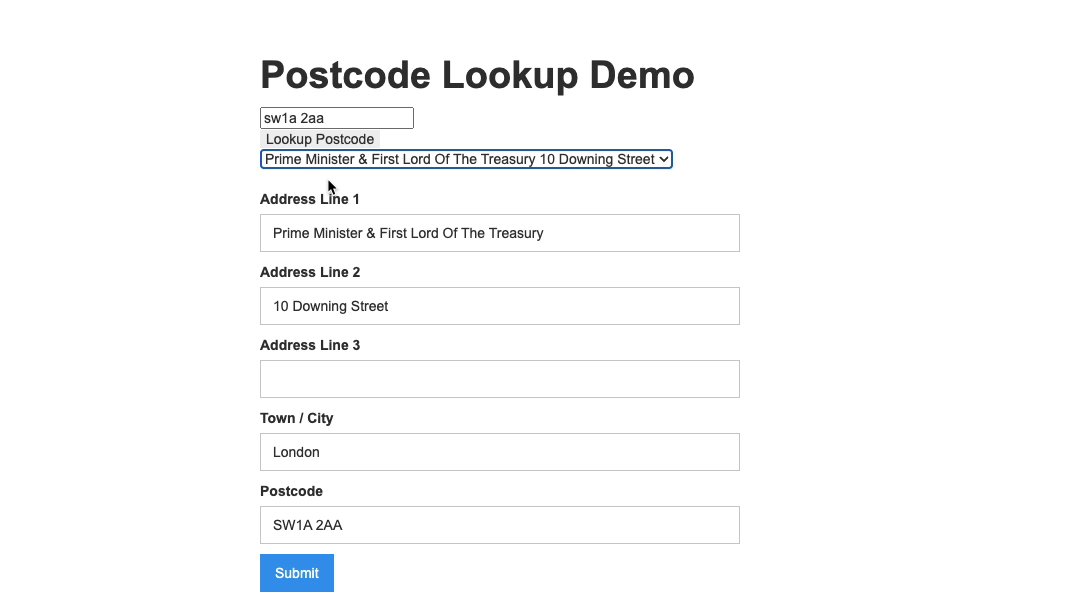
Postcode Lookup

Installation
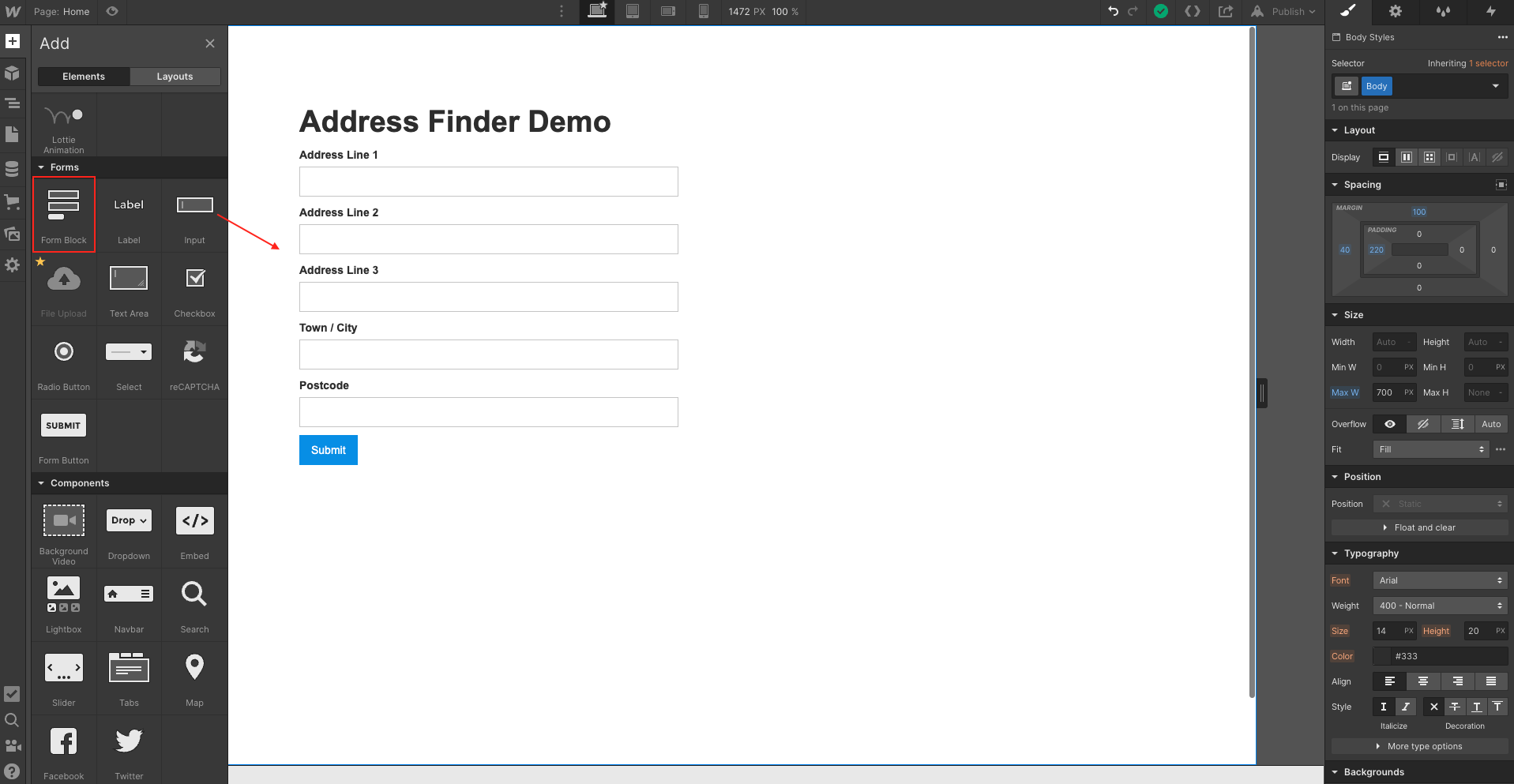
Create Address Inputs
Address Inputs are created using Input fields under Forms. However, Webflow requires you to to create a Form Block first. This is also found in the same section.
A basic address form to capture a correct UK address requires the following fields:
- Address line one
- Address line two
- Address line three
- Post town
- Postcode

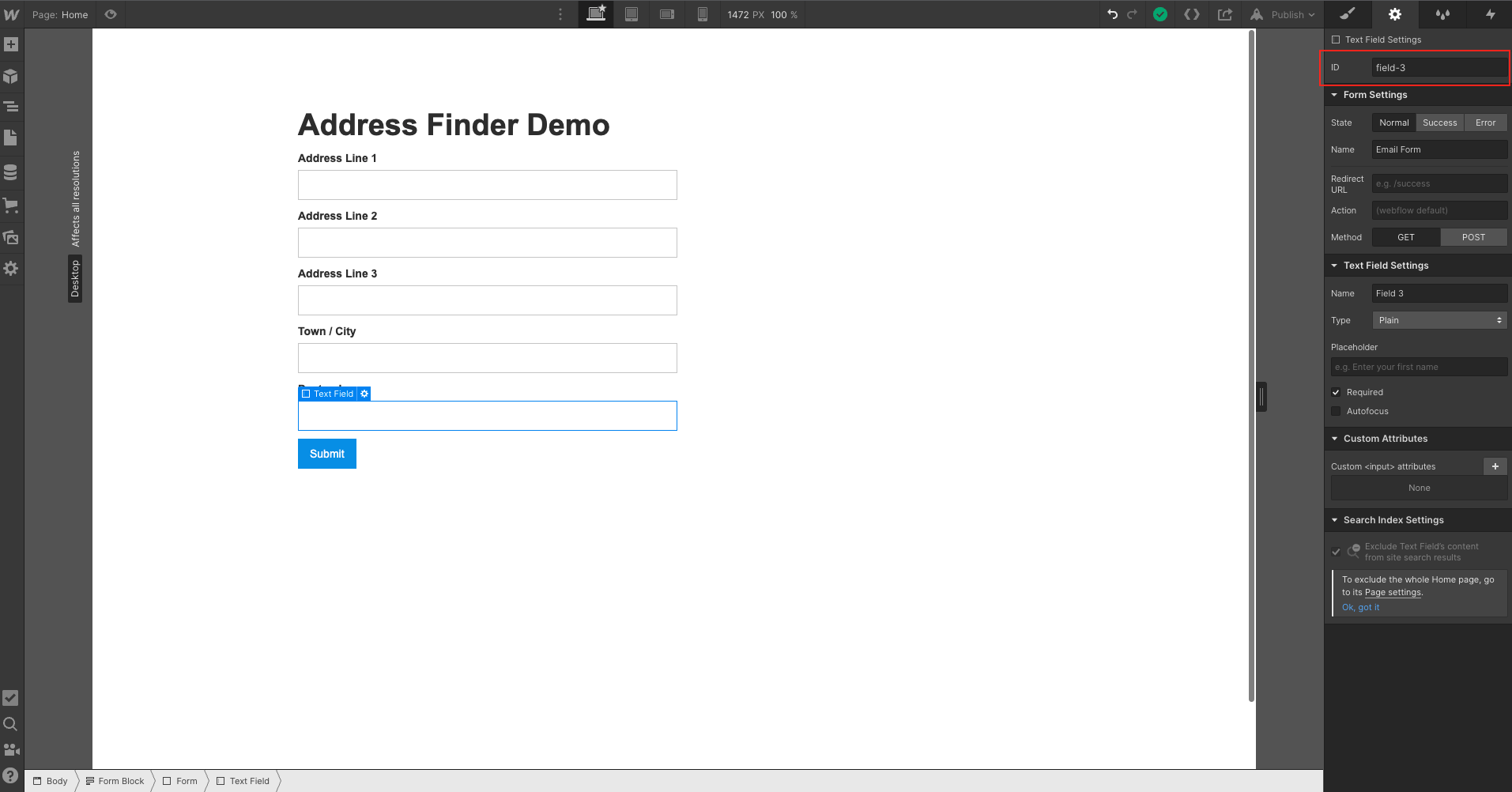
Take note of your input IDs you will need them later to configure Address Finder or Postcode Lookup.
These can be found in field settings

Initialise Address Finder
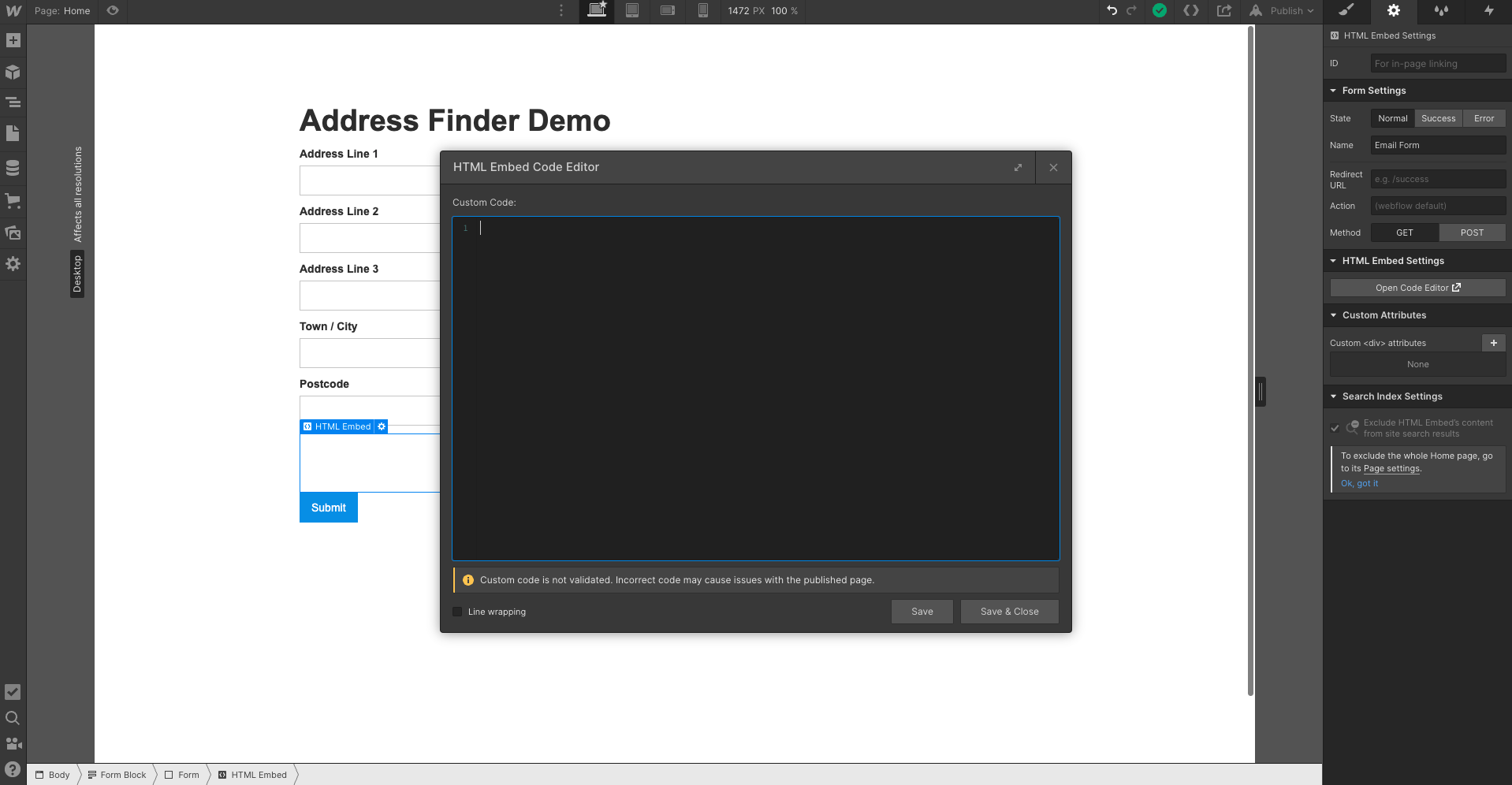
Insert Code
Add an Embed Code component at the bottom of your form to add the Address Finder script.
<script src="https://cdn.jsdelivr.net/npm/@ideal-postcodes/address-finder-bundled"></script>
<script>
document.addEventListener("DOMContentLoaded", function () {
IdealPostcodes.AddressFinder.setup({
apiKey: "ak_test",
outputFields: {
line_1: '#field-1',
line_2: '#field-2',
line_3: '#field-3',
post_town: '#field-4',
postcode: '#field-5'
}
});
});
</script>

Take special care to:
- Insert your API Key in the
apiKeyfield - Match the names of your input fields.
Add Postcode Lookup
Layout
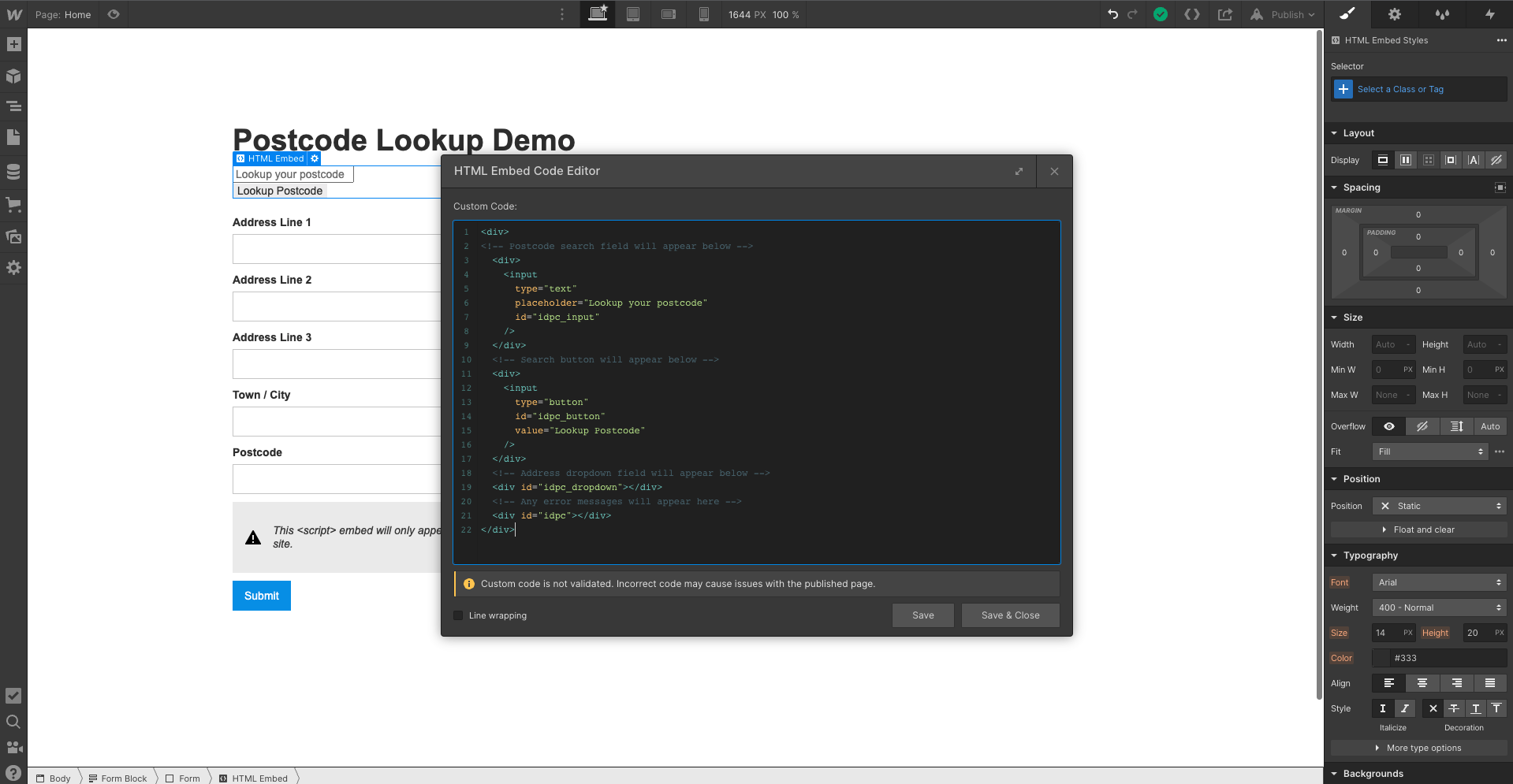
Add an Embed Code component at the top of your form. Copy the following:
<div>
<!-- Postcode search field will appear below -->
<div>
<input
type="text"
placeholder="Lookup your postcode"
id="idpc_input"
/>
</div>
<!-- Search button will appear below -->
<div>
<input
type="button"
id="idpc_button"
value="Lookup Postcode"
/>
</div>
<!-- Address dropdown field will appear below -->
<div id="idpc_dropdown"></div>
<!-- Any error messages will appear here -->
<div id="idpc"></div>
</div>

Initialise Postcode Lookup
Create another Embed Code component at the bottom of the form and add the script below:
<script
src="https://cdn.jsdelivr.net/npm/@ideal-postcodes/postcode-lookup-bundled@2/dist/postcode-lookup.js">
</script>
<script>
IdealPostcodes.PostcodeLookup.setup({
context: '#idpc',
input: '#idpc_input',
button: '#idpc_button',
selectContainer: '#idpc_dropdown',
selectClass: 'select-field',
apiKey: "ak_test",
outputFields: {
line_1: '#field-1',
line_2: '#field-2',
line_3: '#field-3',
post_town: '#field-4',
postcode: '#field-5'
}
});
</script>
Take special care to:
- Insert your API Key in the
apiKeyfield - Match the names of your input fields.
- Ensure the context string matches the id of
<div id="idpc"></div>, the line of code should read context:"#idpc"
Configuration
See our Address Finder Plugin Documentation if you wish to customise Address Finder.
See our Postcode Lookup Plugin Documentation if you wish to customise Postcode Lookup.
Still need help? Contact our support team via live chat on our website or email support@ideal-postcodes.co.uk.