Hubspot Address Validation Integration | Documentation
Add address validation to your HubSpot CRM with our Browser Extension.

Features
- Adds UK Address Finder to form address fields
- Adds UK Address Finder to Custom Objects
Integrate Address Validation on your HubSpot CRM
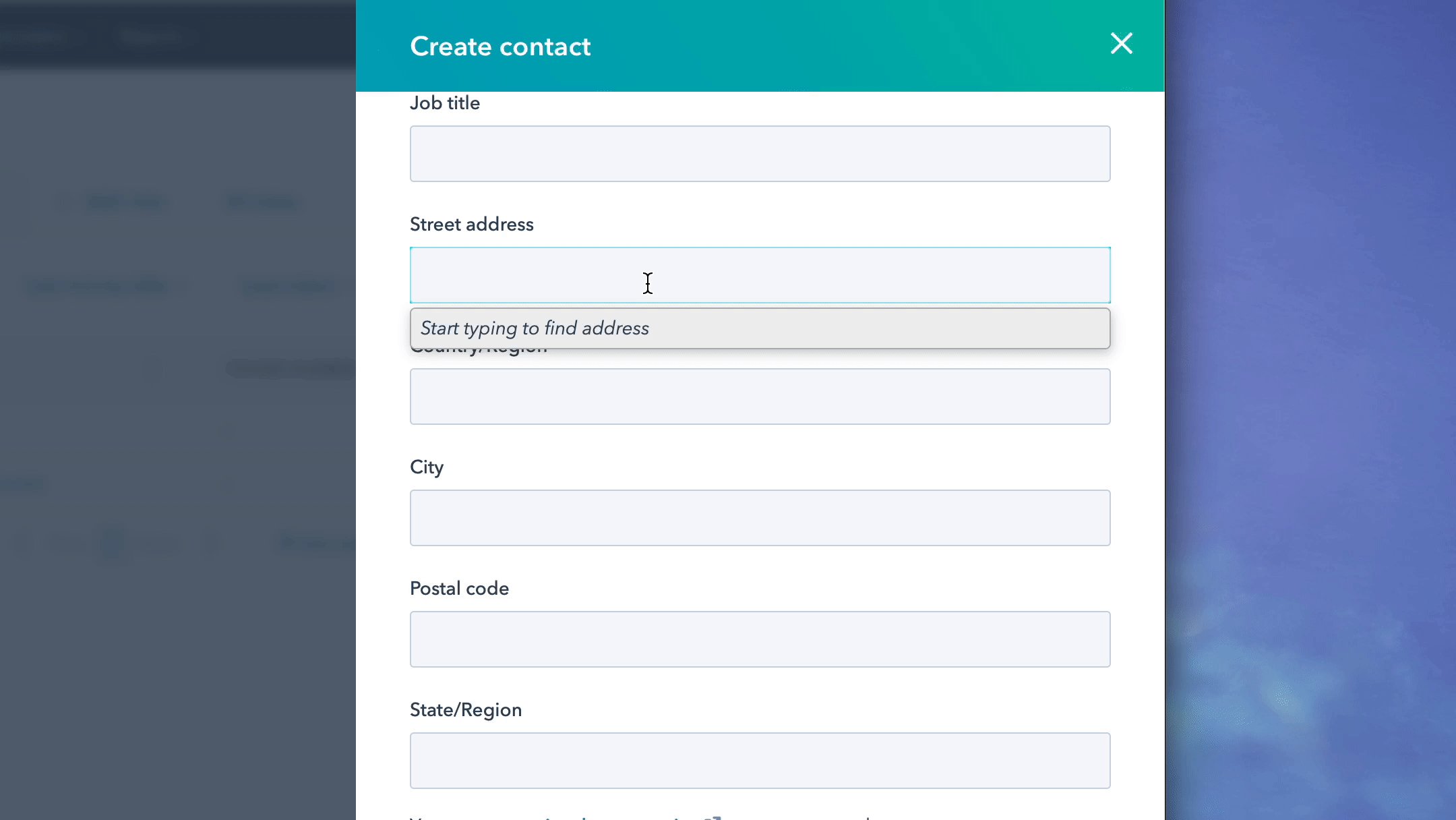
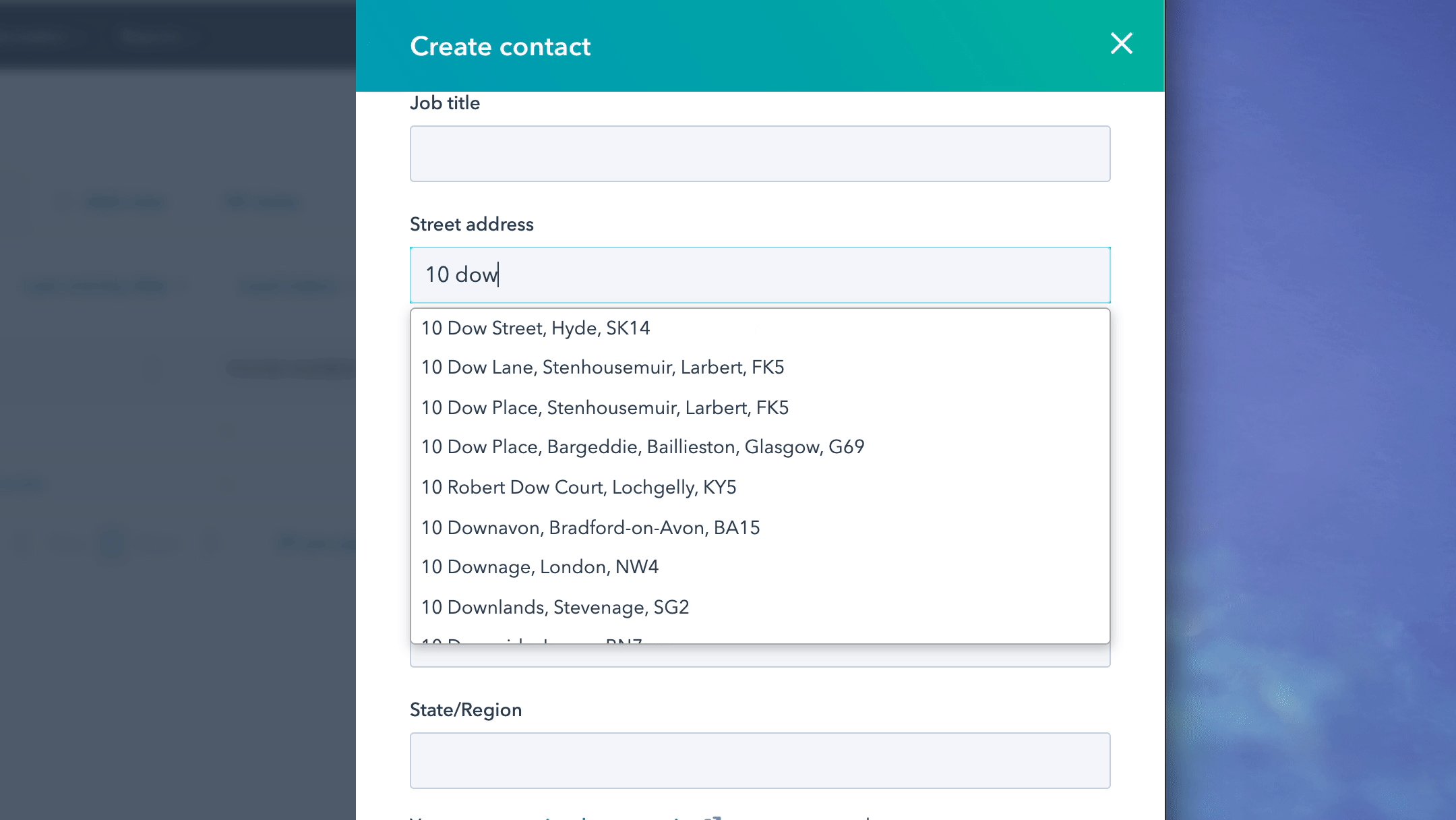
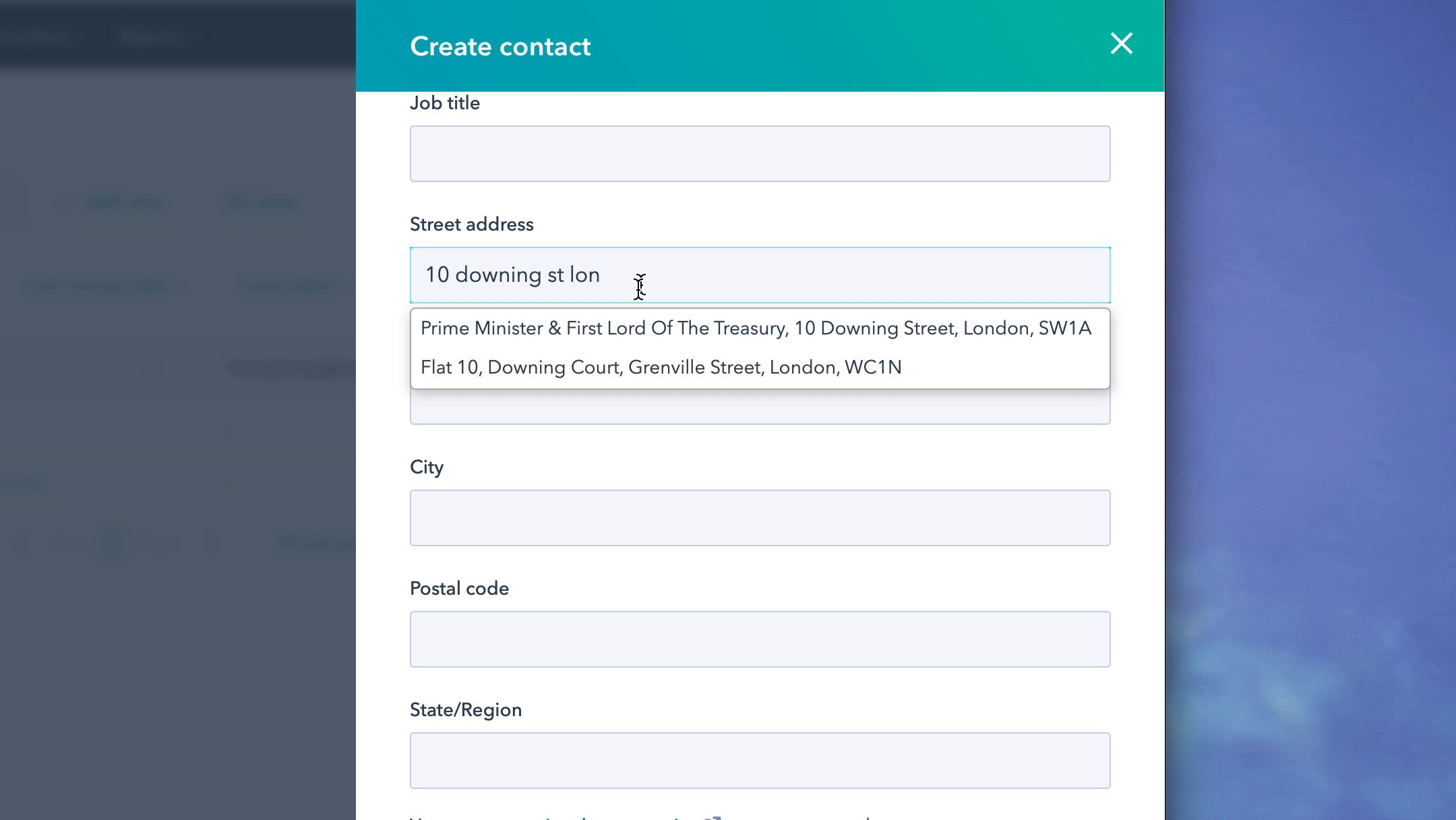
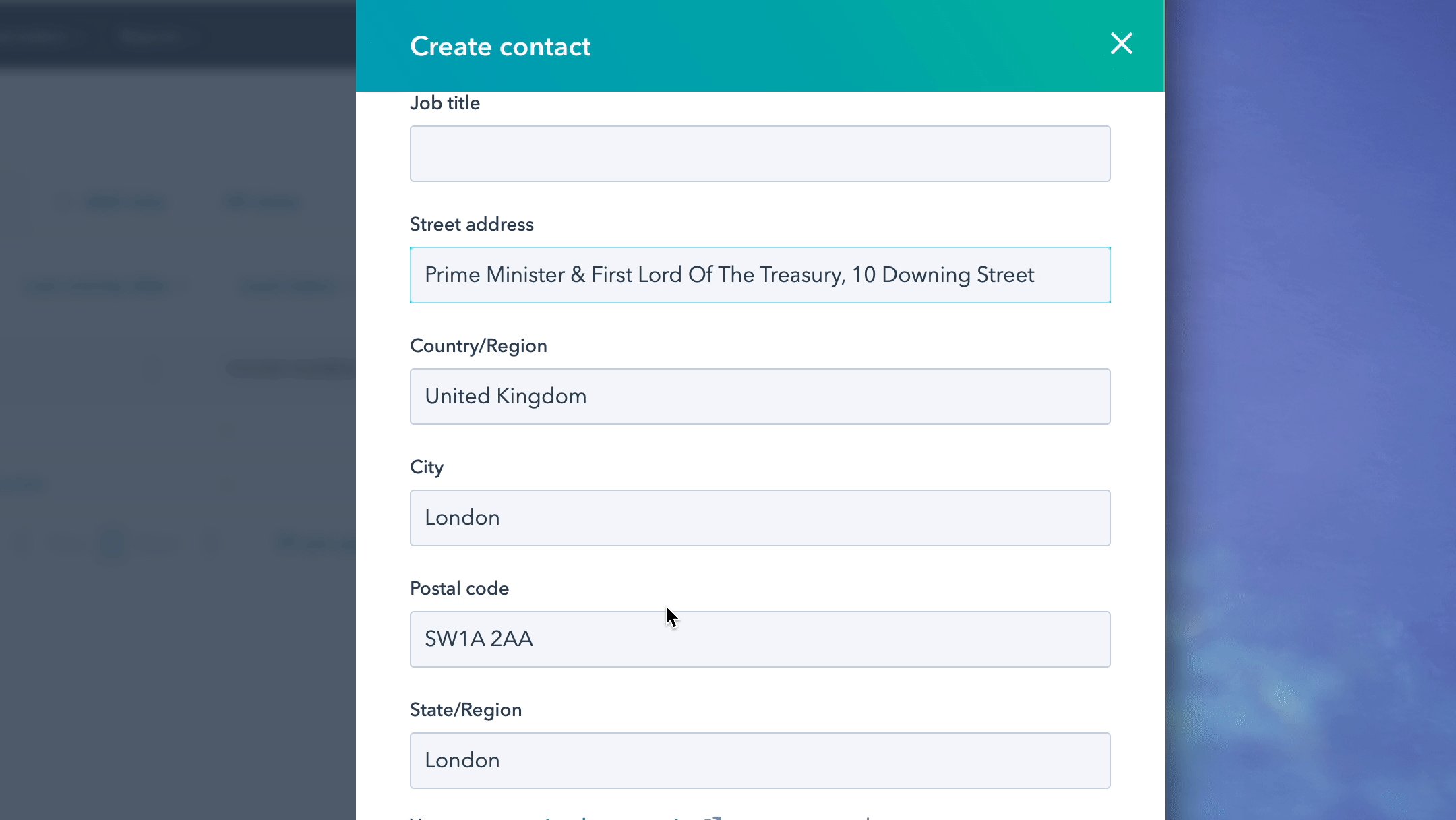
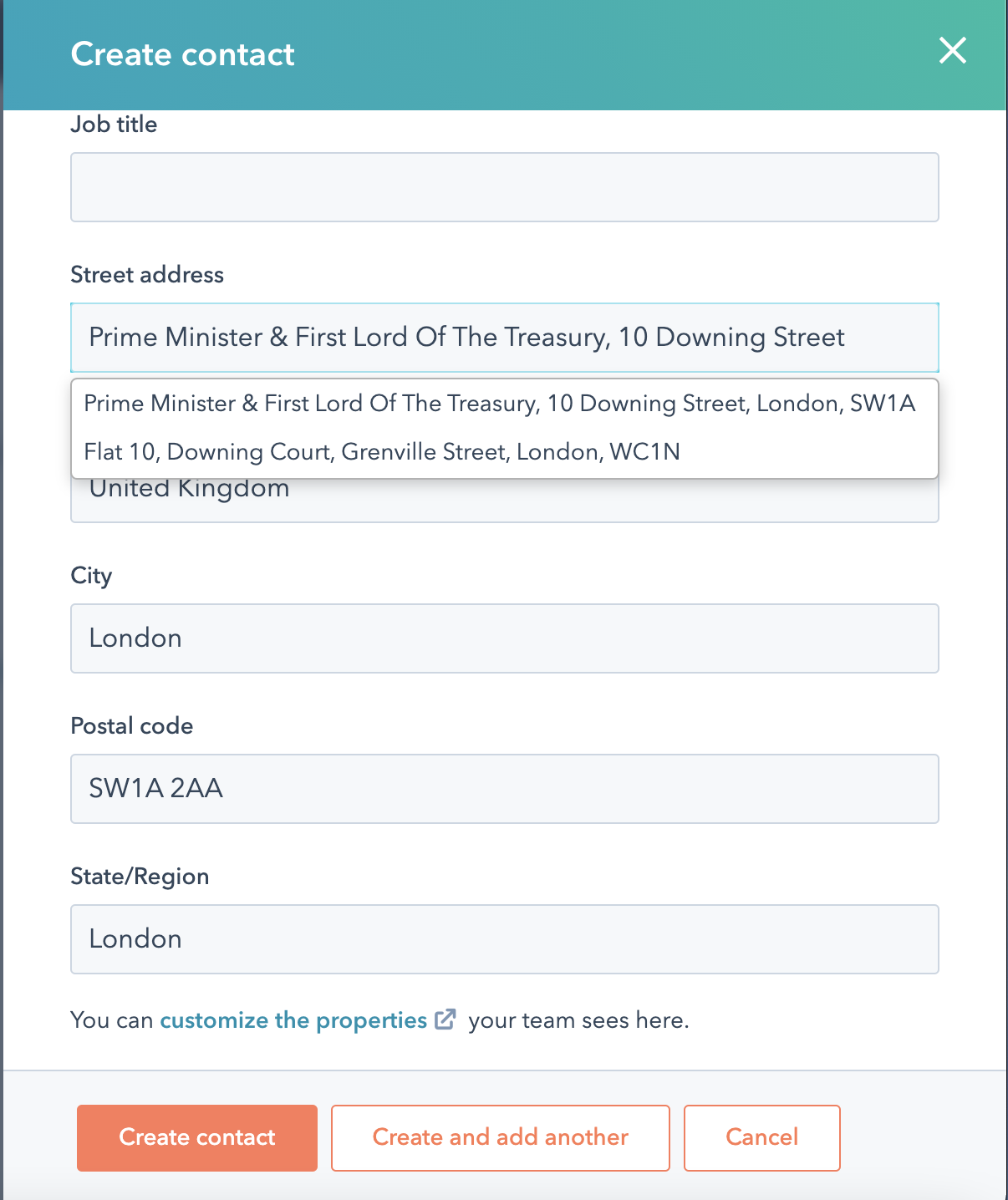
Screenshots

Installation
This integration uses the Ideal Postcodes Extension which can be downloaded from the Chrome or Firefox Extensions marketplaces.
See our Browser Extension guide for more information.
Custom Objects
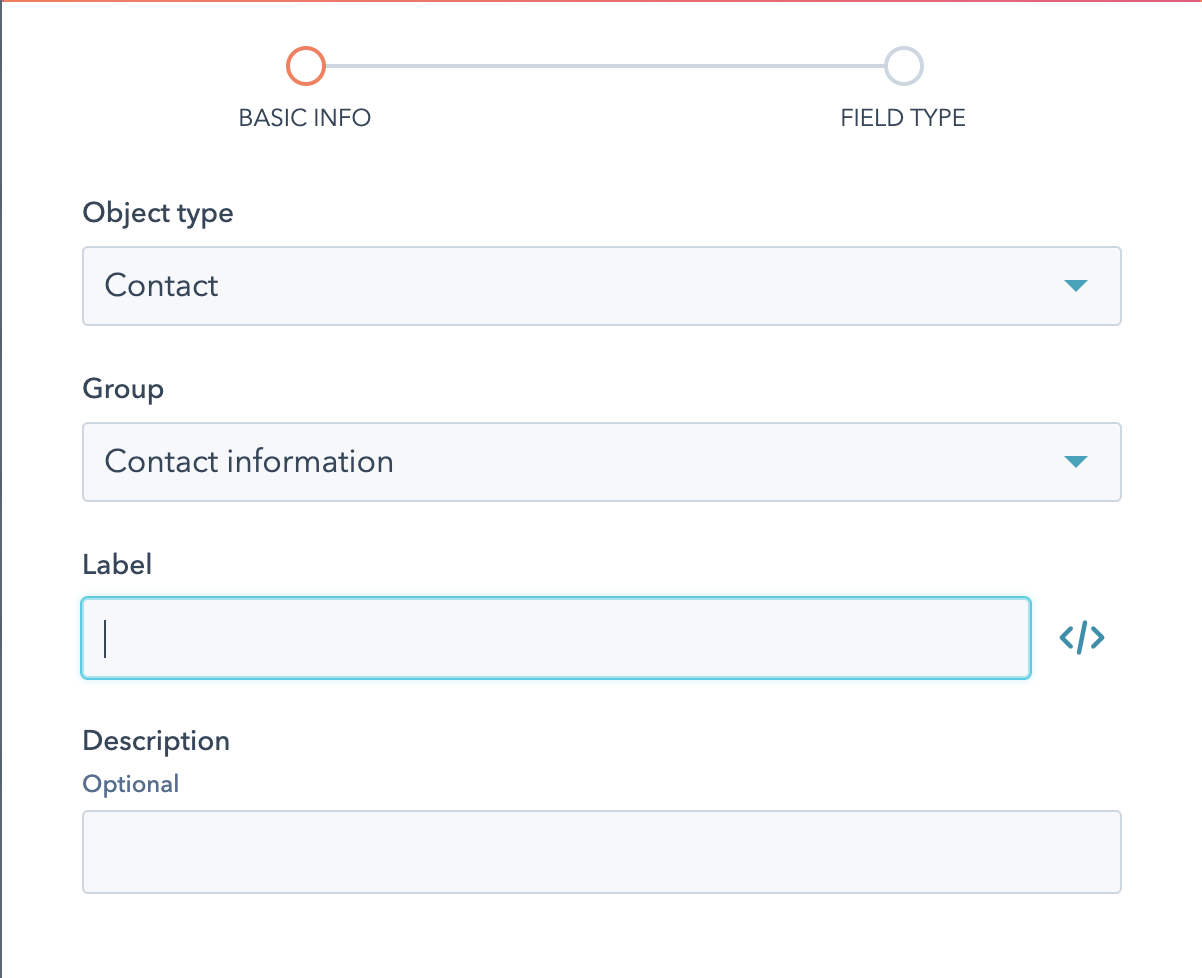
Creating Custom Objects
-
On the Contacts page click 'Actions'.
-
Choose edit properties.
-
Create a property.
-
Choose the object type and group.
-
Name your object - this will be used to reference the object in the JSON configuration editor.

If you are looking to add additional address elements, you will need to assign a custom object for line_1.
It will not work otherwise.
Setting up
The Browser Extension also allows you to bind Address Finder to additional address attributes. To do this you will need to map an address field to a Custom Object Field Name using our JSON configuration editor.
[
{
"line_1": "textarea[data-selenium-test='property-input-line_one']",
"line_2": "textarea[data-selenium-test='property-input-line_two']",
"line_3": "textarea[data-selenium-test='property-input-line_three']",
"post_town": "textarea[data-selenium-test='property-input-city']",
"postcode": "textarea[data-selenium-test='property-input-zip']",
"uprn": "textarea[data-selenium-test='property-uprn']",
"organisation": "textarea[data-selenium-test='property-input-organisation-name']"
}
]
The complete list of address fields (e.g. line_1, post_town, postcode) is available in our data documentation.
Still need help? Contact our support team via live chat on our website or email support@ideal-postcodes.co.uk.