Formstack Integration
Screenshots
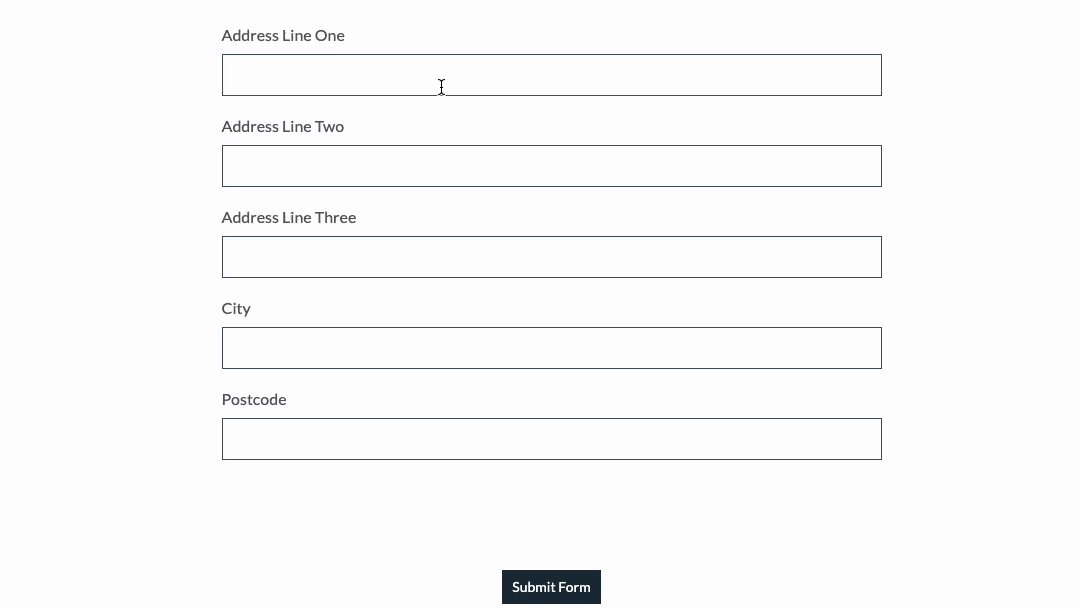
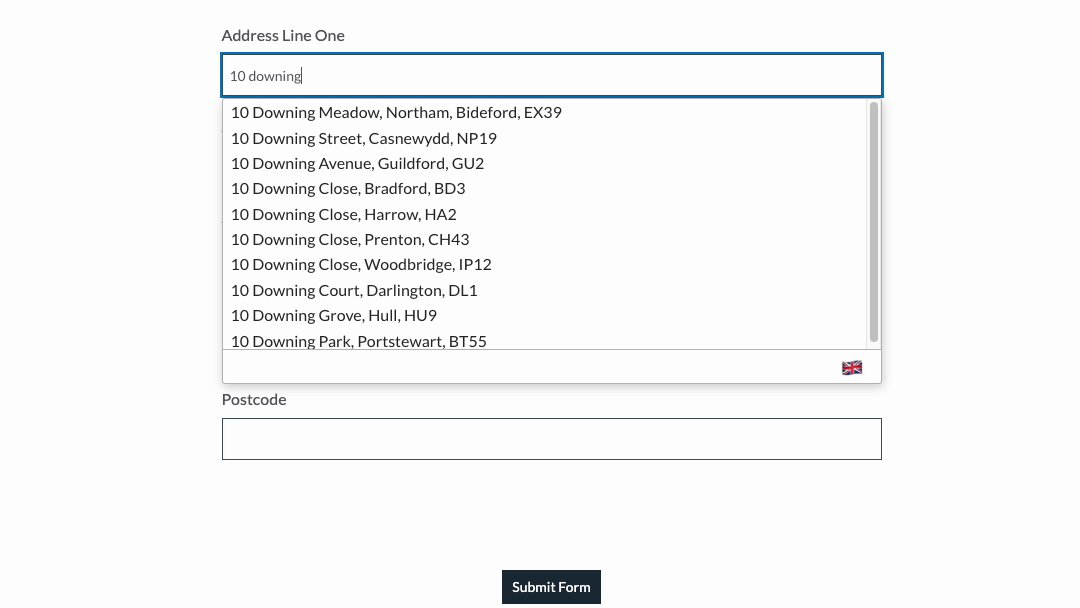
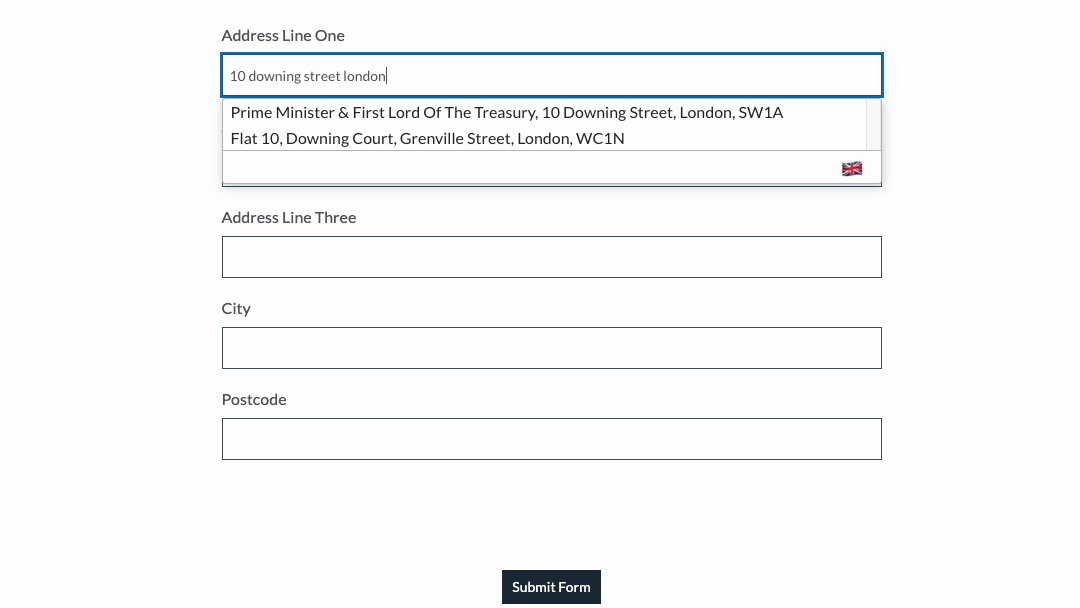
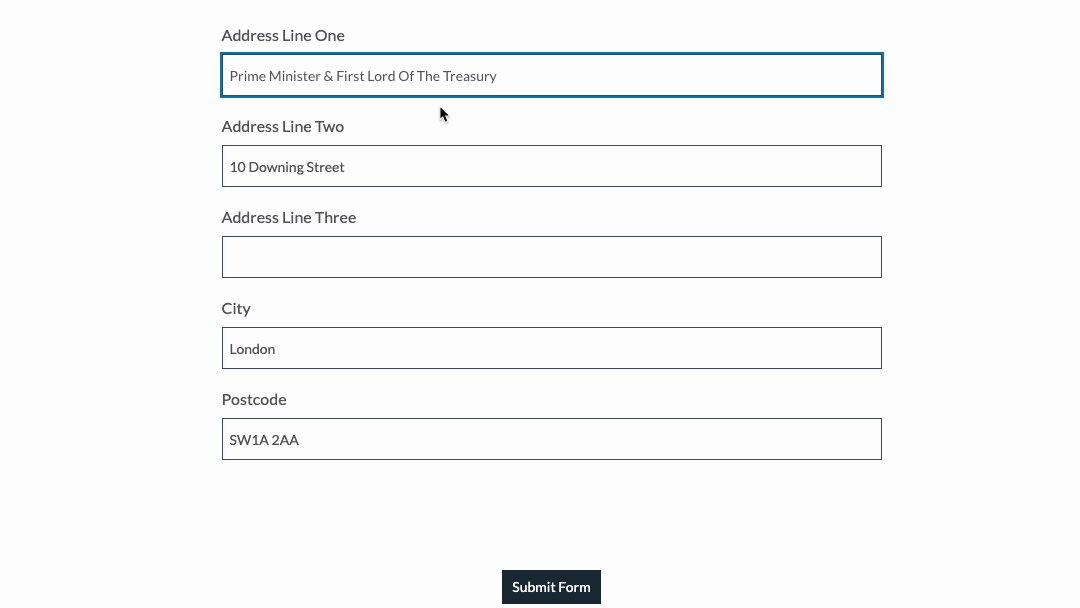
Address Finder

Installation
This installation works by inserting javascript into the Formstack Form builder
Form Creation
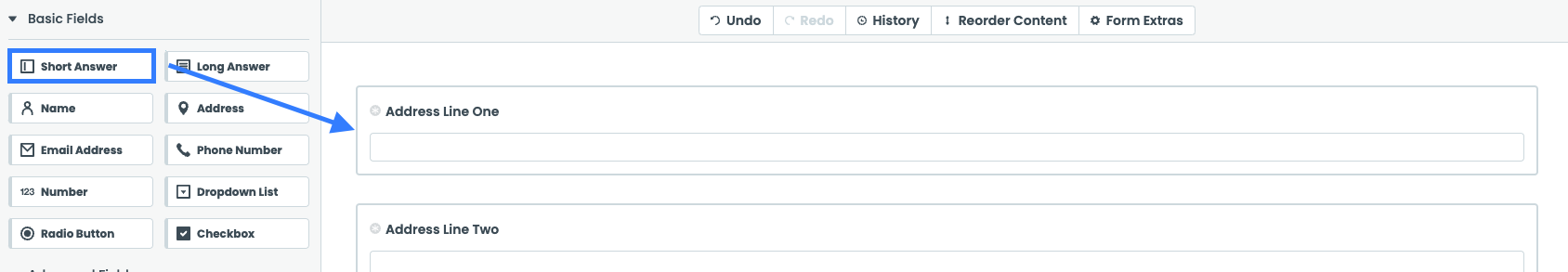
Add address input fields to your form. These should be created using Short Answer found under Basic Fields. A basic address form to capture a correct UK address requires the following fields:
Address line one Address line two Address line three Post town Postcode

Initialise Address Finder
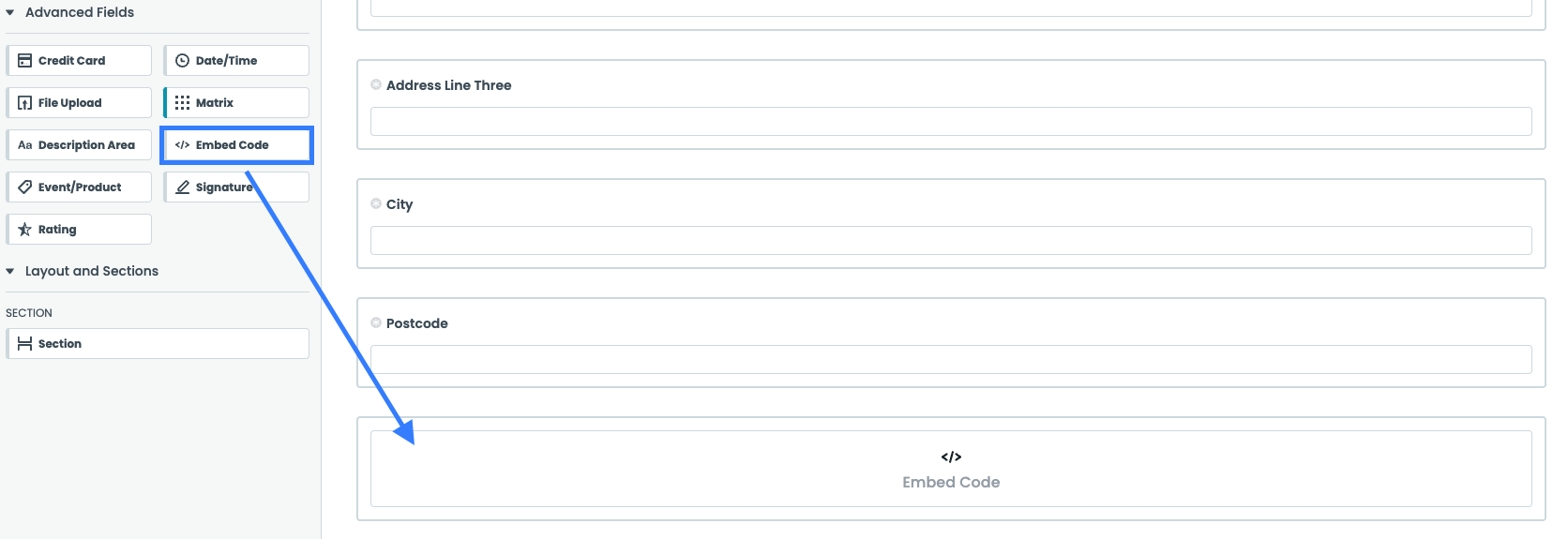
Under the Advanced Field menu, click Embed Code and drag it below the form you have created.

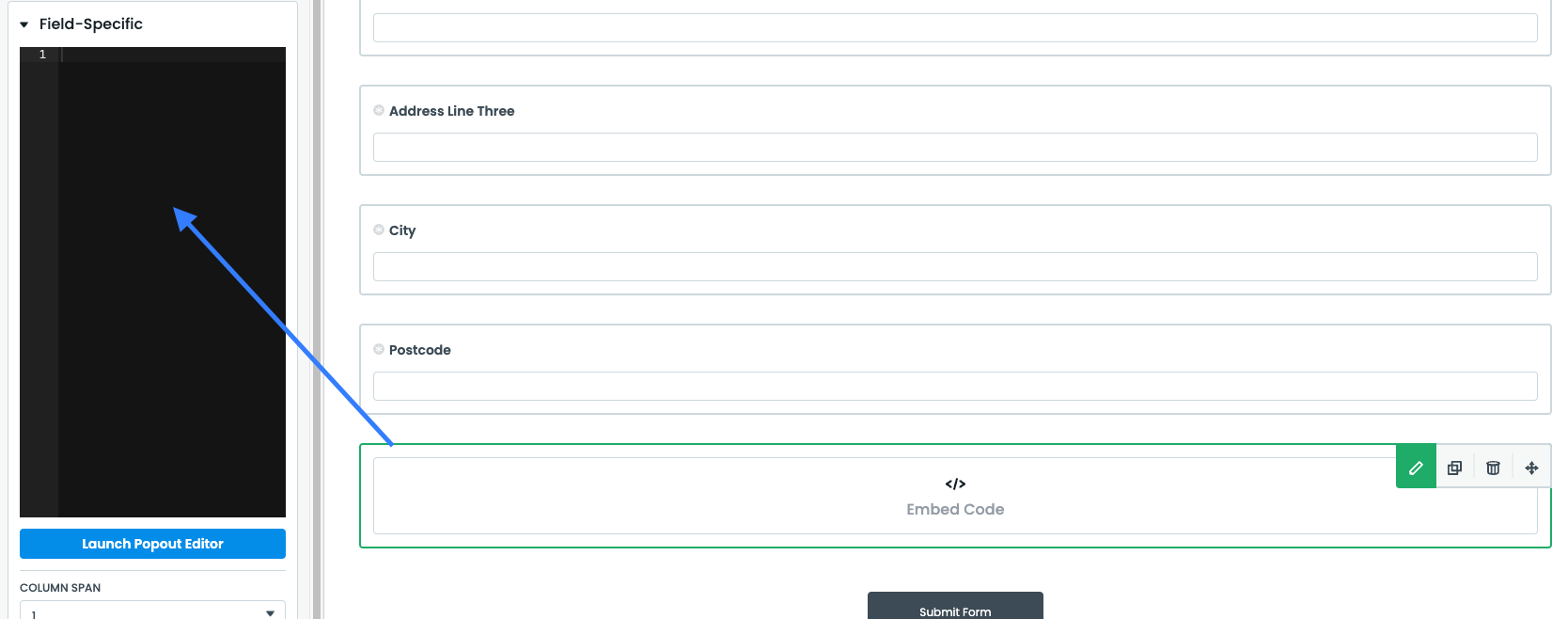
Click on the embed code field and paste the javascript below:

<script src="https://cdn.jsdelivr.net/npm/@ideal-postcodes/address-finder-bundled"></script>
<script>
IdealPostcodes.AddressFinder.setup({
apiKey: "ak_test",
outputFields: {
line_1: "#field165145846",
line_2: "#field165145899",
line_3: "#field165145898",
post_town: "#field165145897",
postcode: "#field165145860",
},
});
</script>
Make sure to
- Update the value for the apiKey with your own API Key. Your API Key typically begins with
ak_. - Update the field selectors so they match your input fields
Optional: Customise the Address Finder Script
If you wish to add an additional field, include the parameter name from our documentation. For instance, adding a county field to your script will look like:
outputFields:
{
line_1: '#field165145846',
line_2: '#field165145899',
line_3: '#field165145898',
post_town: '#field165145897',
county: '#field165145456',
postcode: '#field165145860',
},
<script src="https://cdn.jsdelivr.net/npm/@ideal-postcodes/address-finder-bundled"></script>
<script>
IdealPostcodes.AddressFinder.watch({
apiKey: "ak_test",
outputFields: {
line_1: "#field165151526-address",
line_2: "#field165151526-address2",
post_town: "#field165151526-city",
county_code: "#field165151526-state",
postcode: "#field165151526-zip",
},
});
</script>
Still need help? Contact our support team via live chat on our website or email support@ideal-postcodes.co.uk.