Jotform Integration
This guide outlines how to attach Address Finder on your form.
Features
- Bind Address Finder to your address fields
- Add one or more Postcode Lookup fields
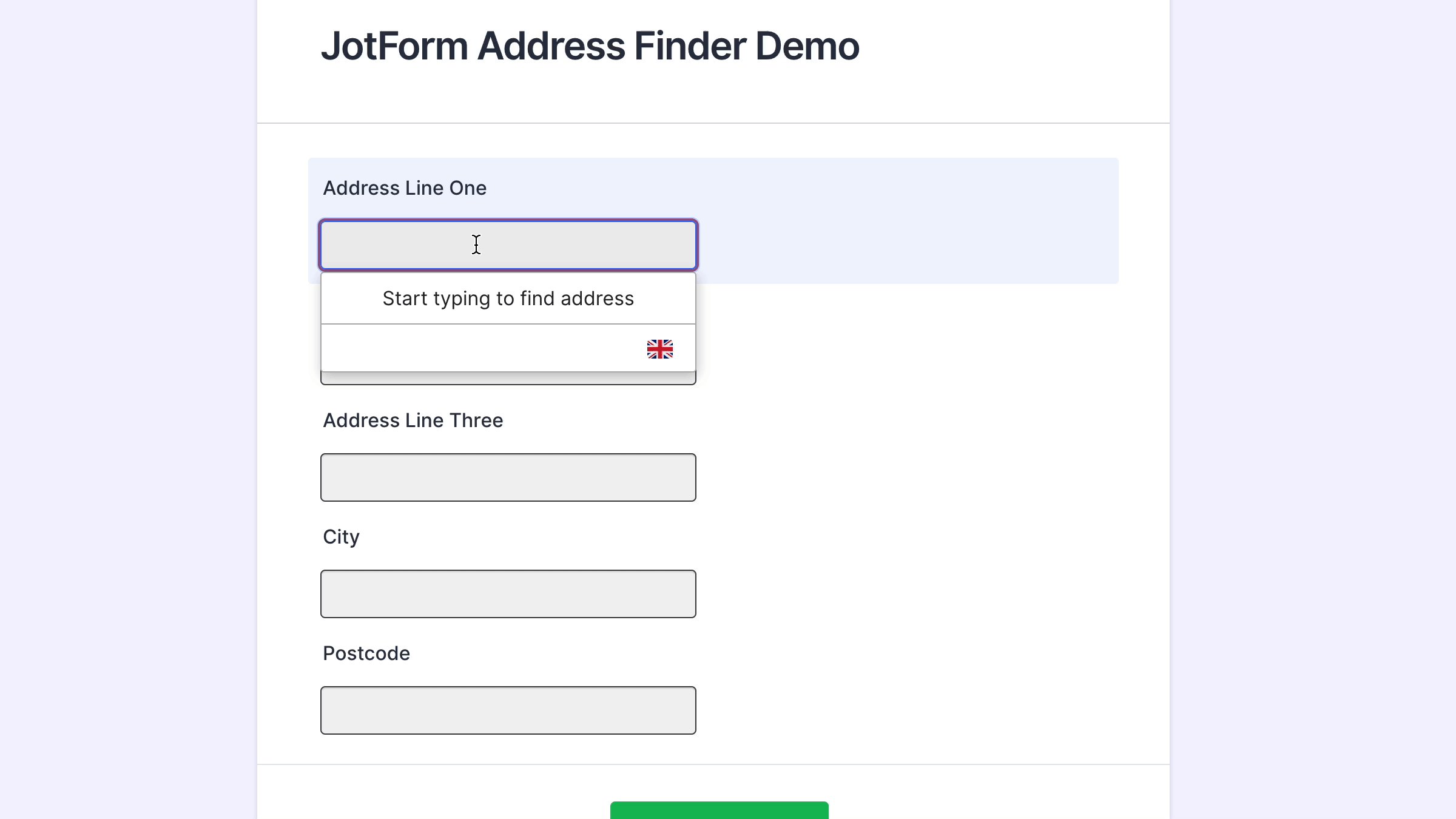
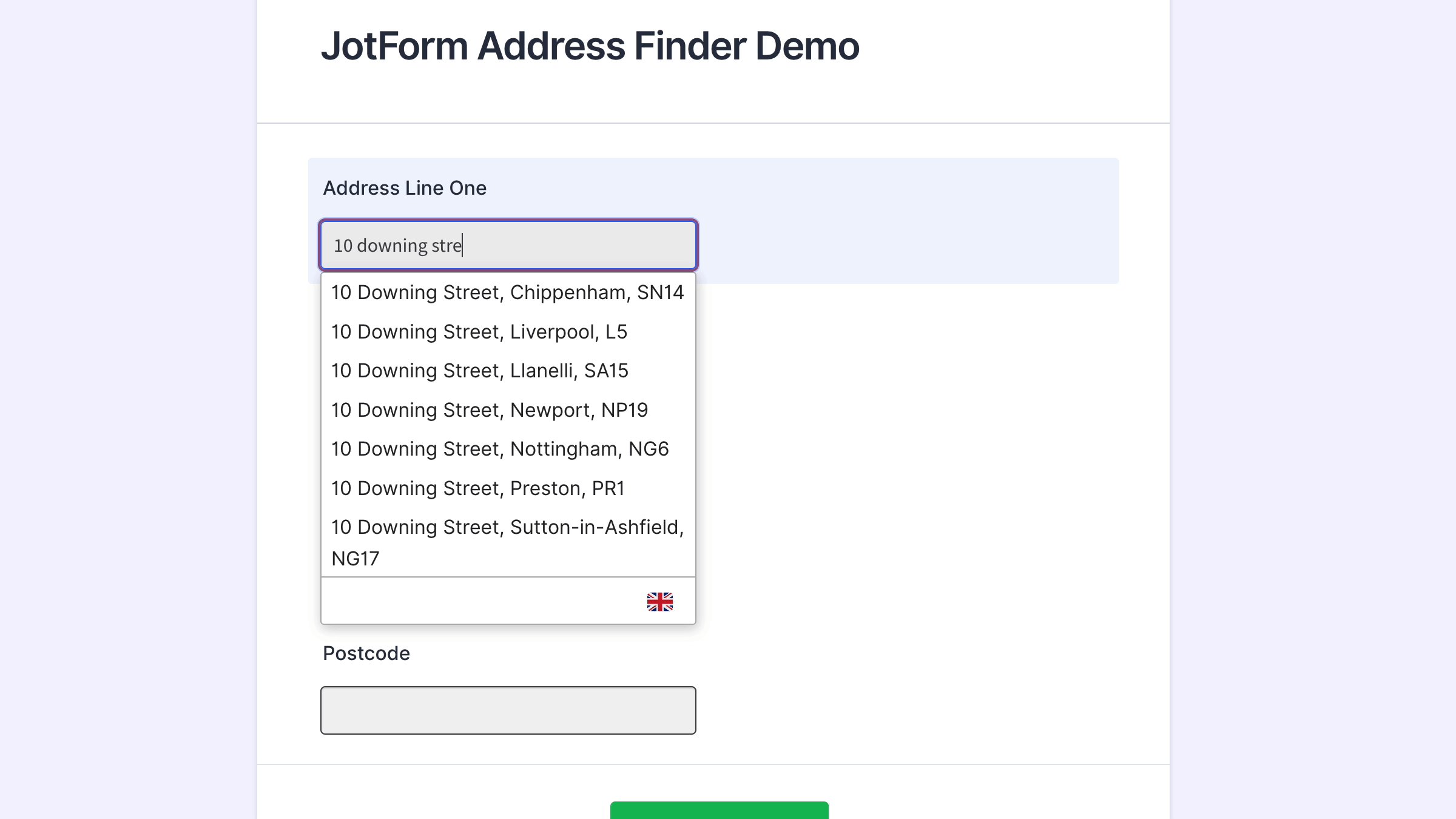
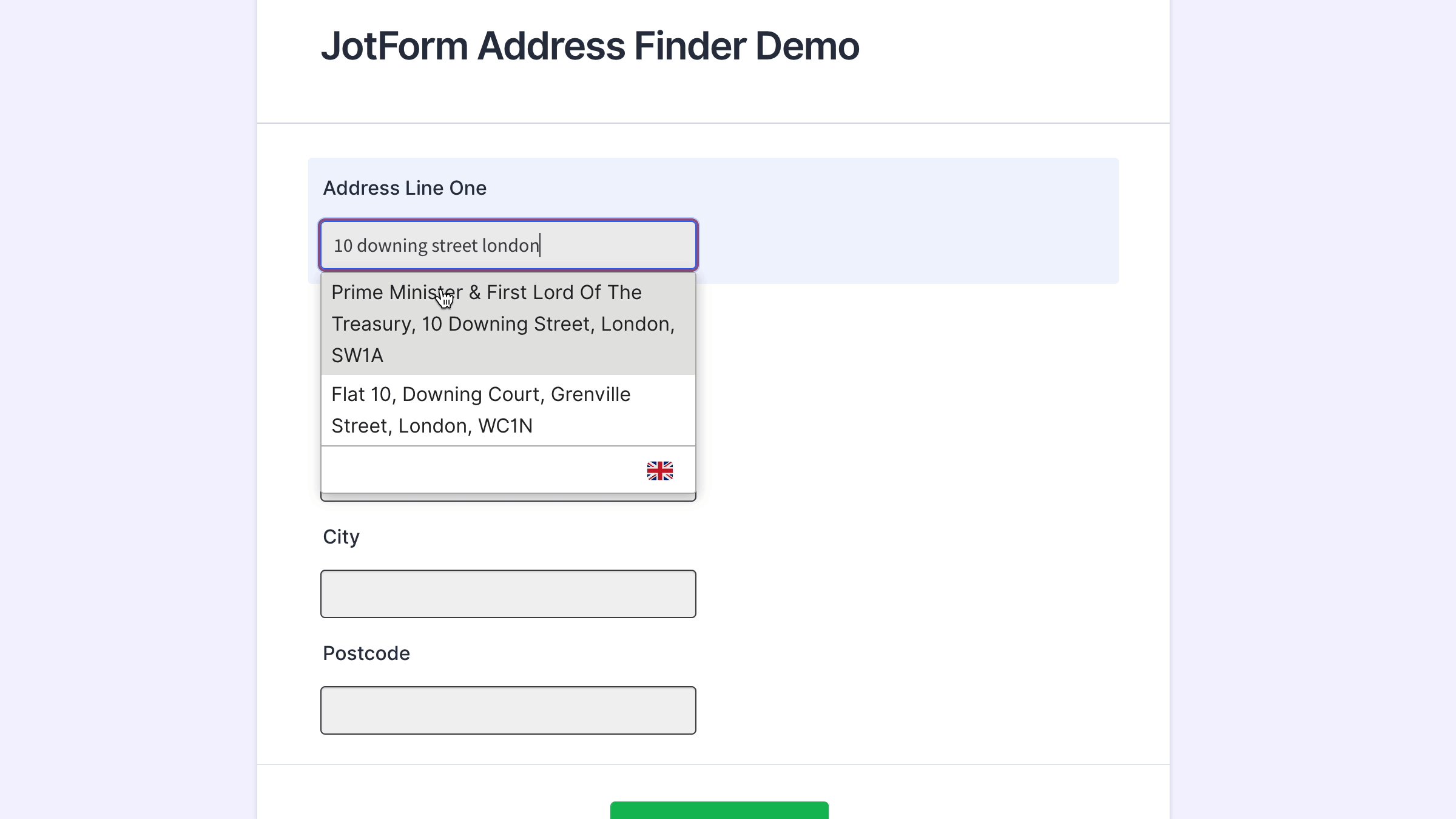
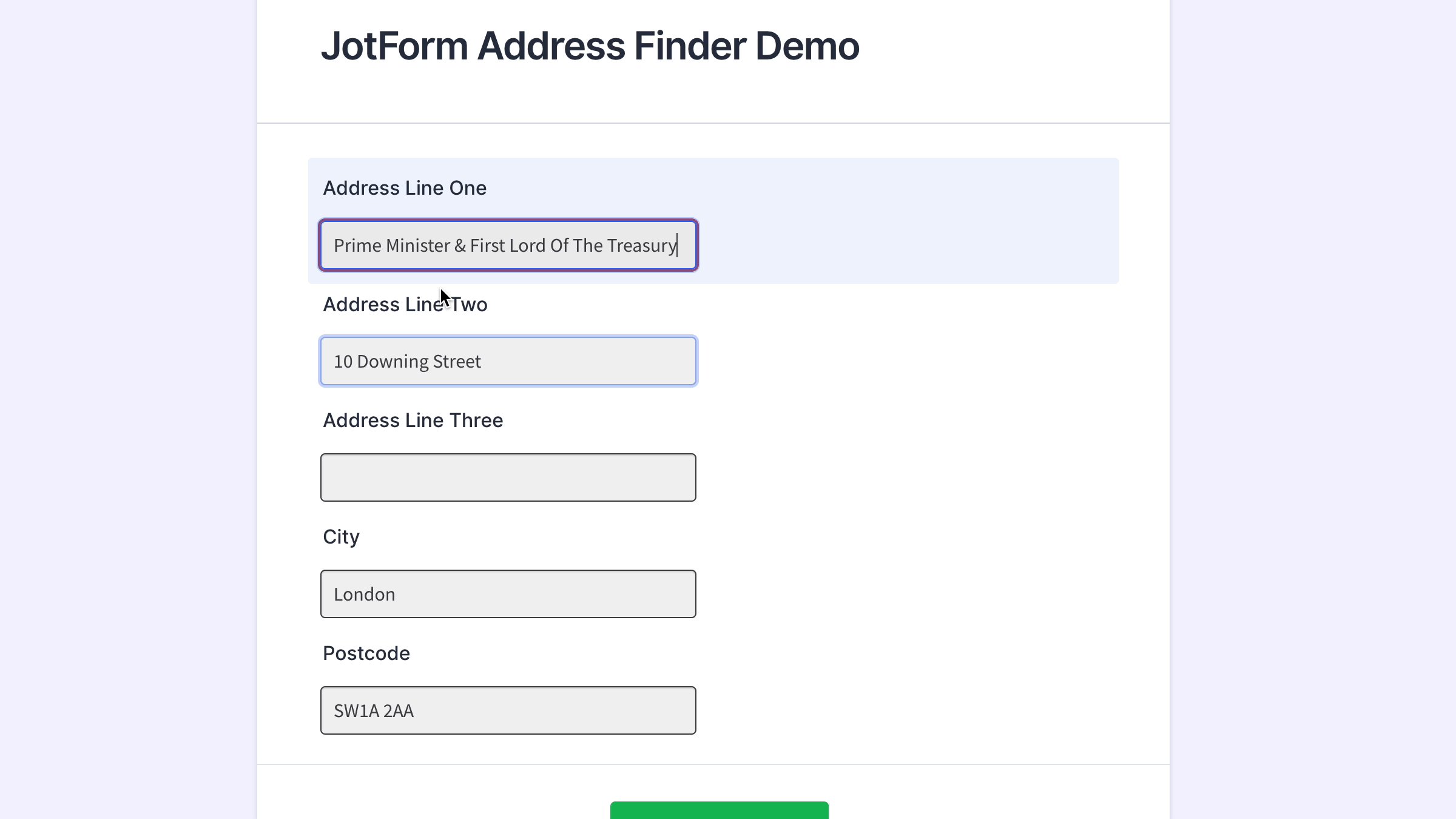
Demo
Address Finder

Installation
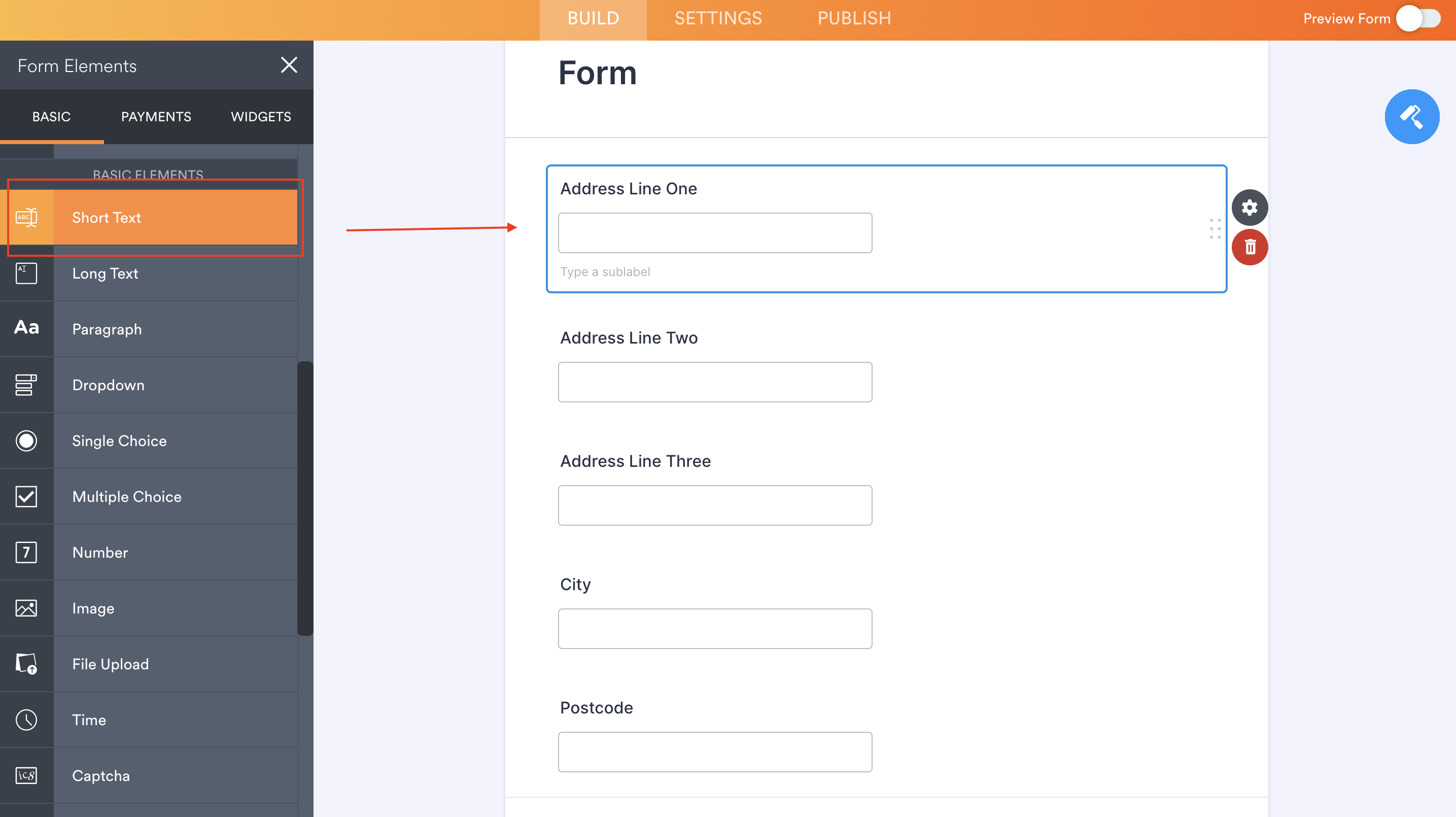
Create Address Inputs
Add address input fields to your form. These should be created using Short Text fields found under Basic Elements. A basic address form to capture a correct UK address requires the following fields:
- Address line one
- Address line two
- Address line three
- Post town
- Postcode

You may add other address fields, which are listed on the address documentation page.
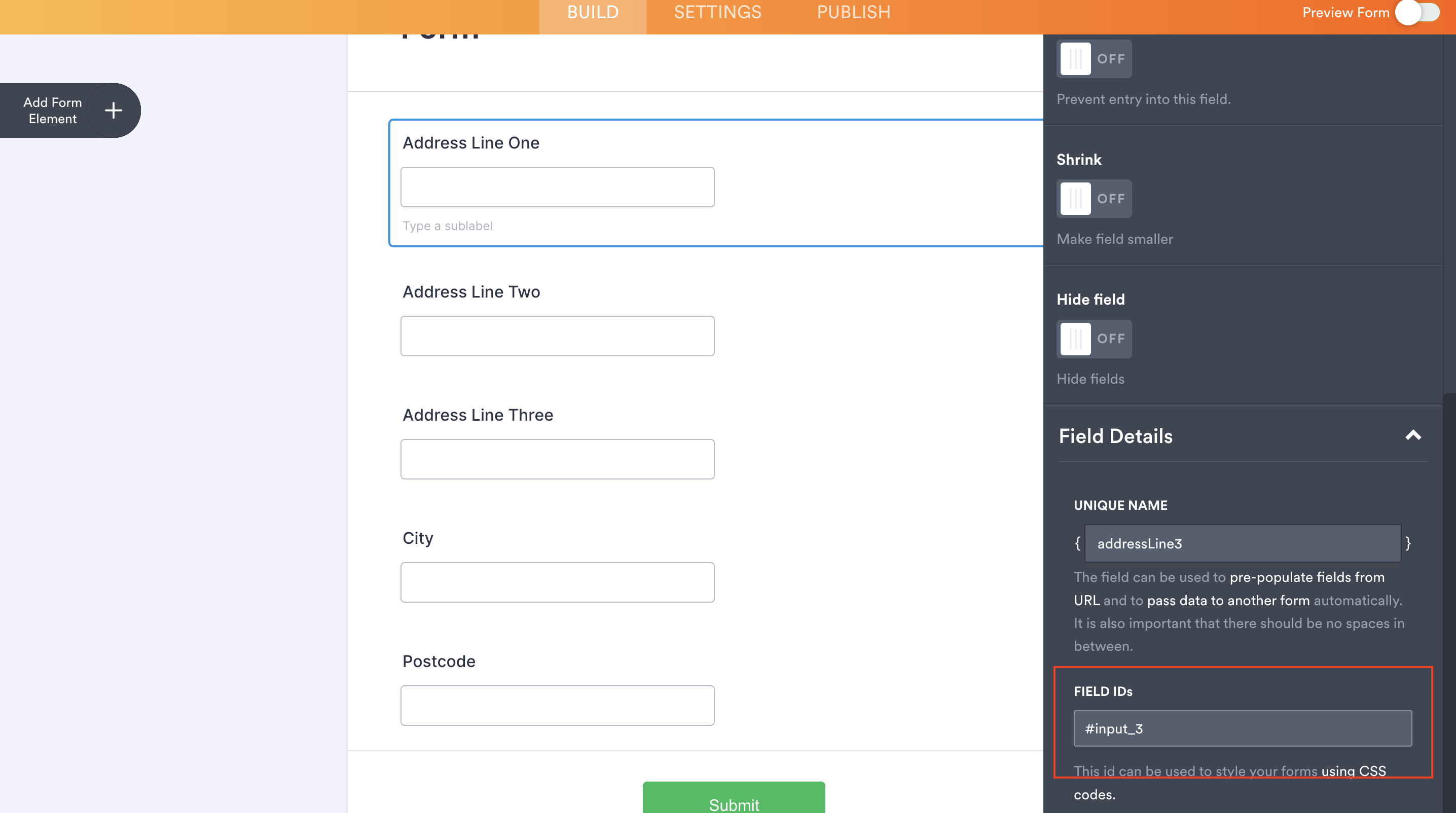
Note the Field ID number for each address field in the Short Text Properties side panel. You will need this later to configure the Postcode Lookup Plugin and/or Address Finder Plugin.

Add Address Finder
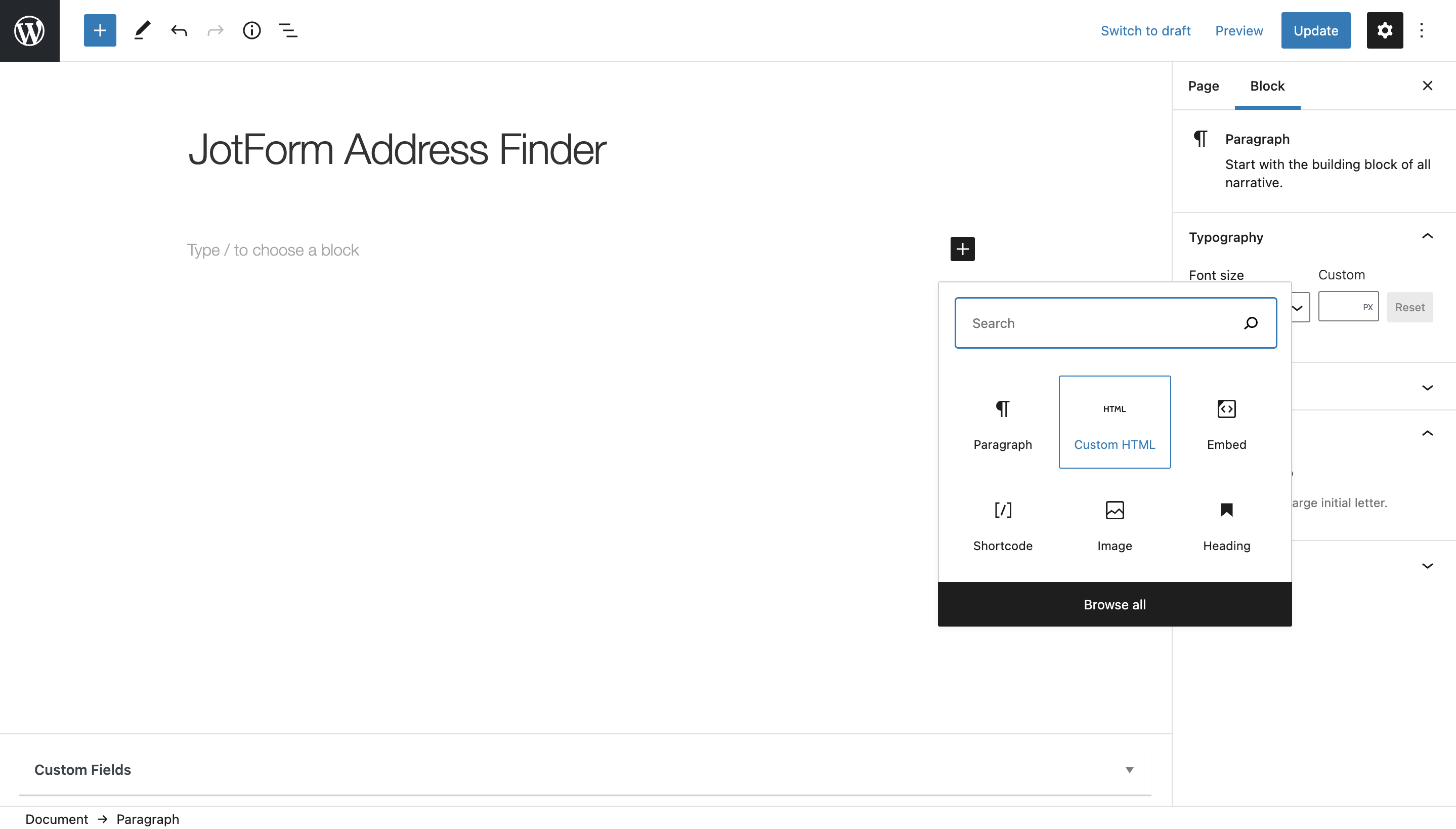
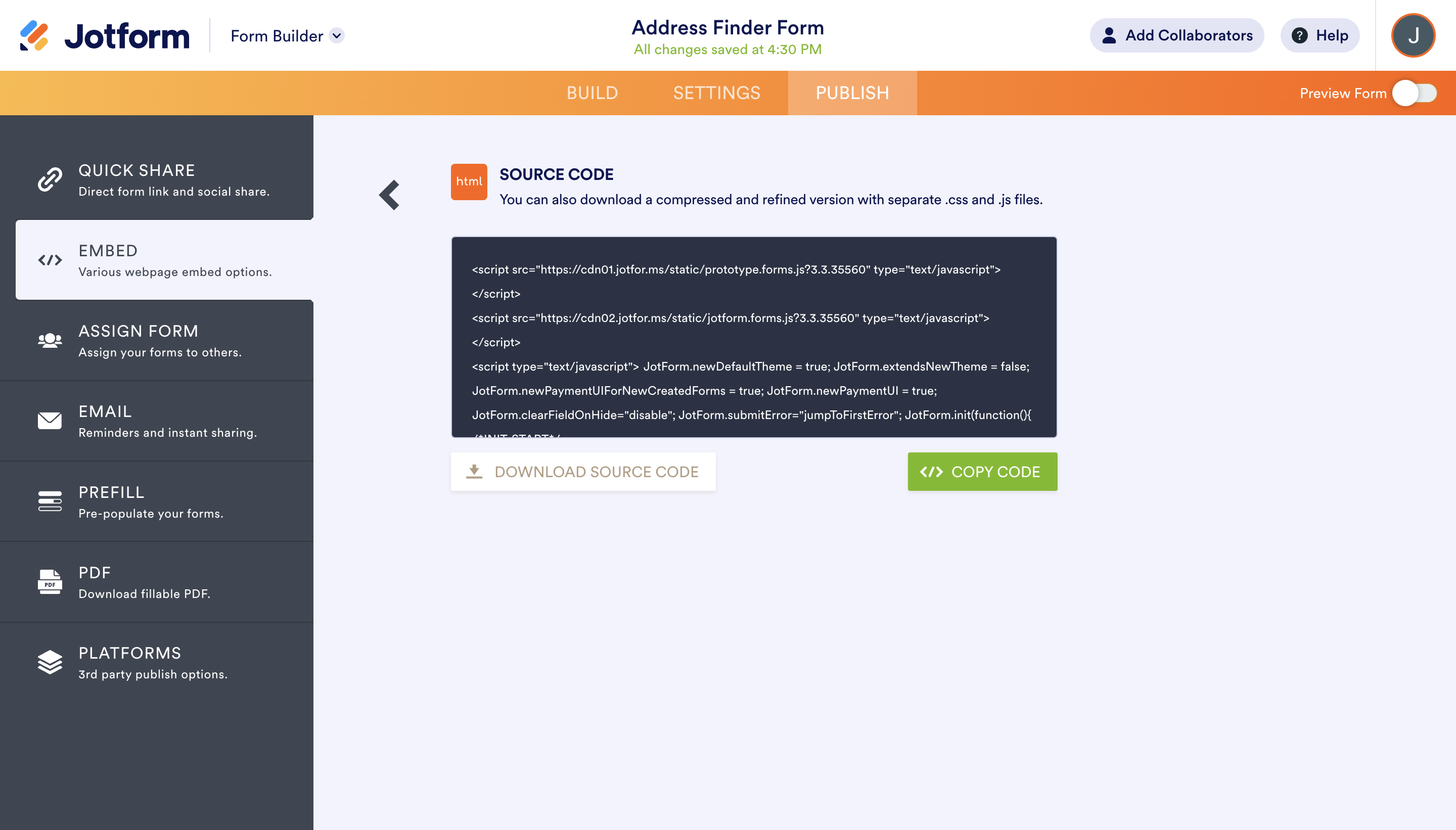
Insert Source Code
On your page, add an HTML block and paste the form's source code.
On the online form builder, go to Publish -> Embed -> Source Code


Insert Initialisation Code
Place another HTML block under the first one and paste the code below:
<script src="https://cdn.jsdelivr.net/npm/@ideal-postcodes/address-finder-bundled"></script>
<script>
document.addEventListener("DOMContentLoaded", function () {
IdealPostcodes.AddressFinder.watch({
apiKey: "ak_test",
outputFields: {
line_1: "#input_3",
line_2: "#input_4",
line_3: "#input_5",
post_town: "#input_6",
postcode: "#input_7",
},
});
});
</script>
Take special care to:
- Insert your API Key in the
apiKeyfield - Update the input field names of your target fields. If your Address Line One
Field IDis#input_1, this line should be replaced with'i#input_1'. Do this for all the address fields you wish to include
If you wish to add an additional field, include the parameter name from our documentation. For instance, adding a county field with Field ID #input_8 will look like:
outputFields: {
line_1: "#input_3",
line_2: "#input_4",
line_3: "#input_5",
post_town: "#input_6",
county: "#input_8",
postcode: "#input_7"
}
Configuration
See our Address Finder Plugin Documentation if you wish to customise Address Finder.
See our Postcode Lookup Plugin Documentation if you wish to customise Postcode Lookup.
Still need help? Contact our support team via live chat on our website or email support@ideal-postcodes.co.uk.