Forminator
Add address autocompletion and postcode lookup to your Forminator pages.
Demo
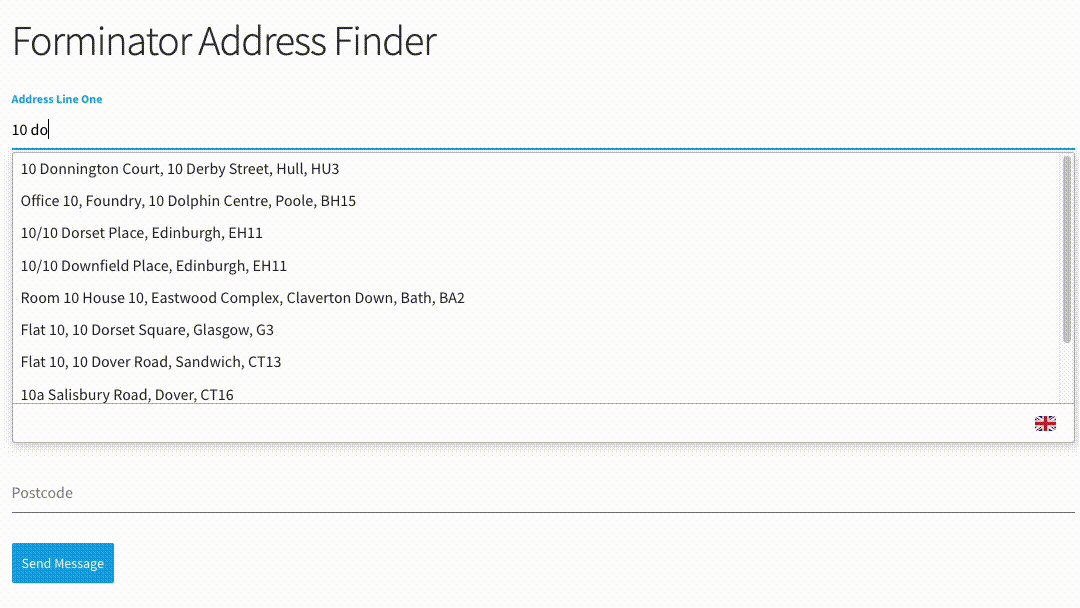
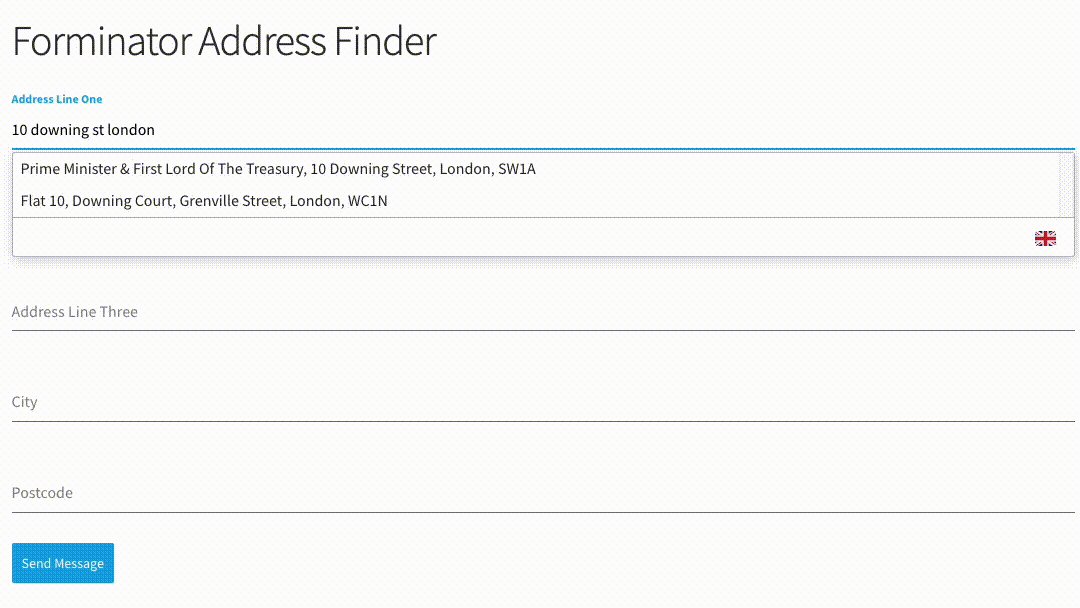
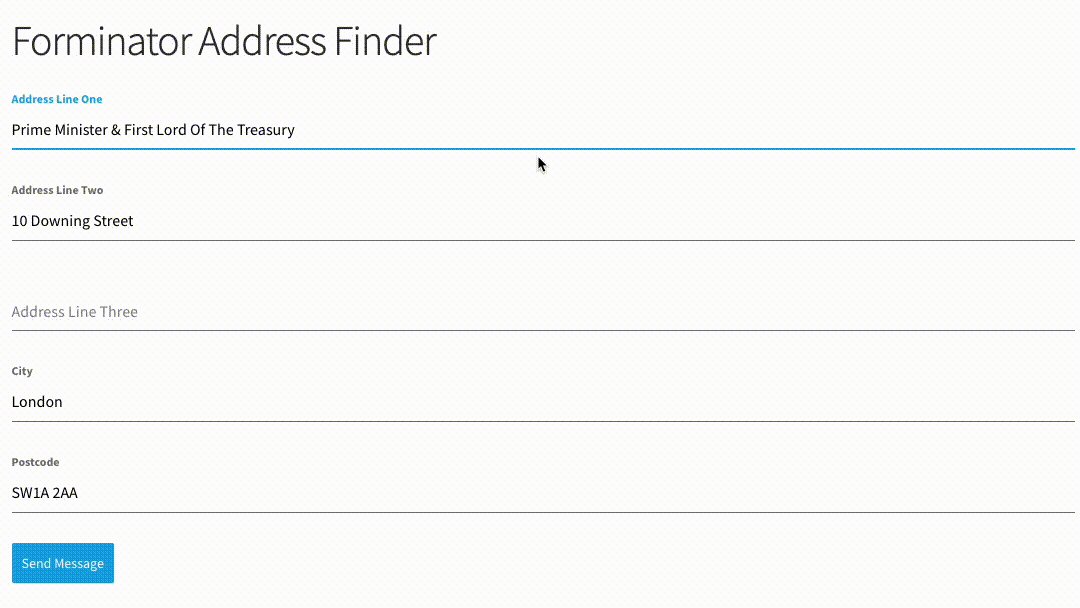
Address Finder Demo

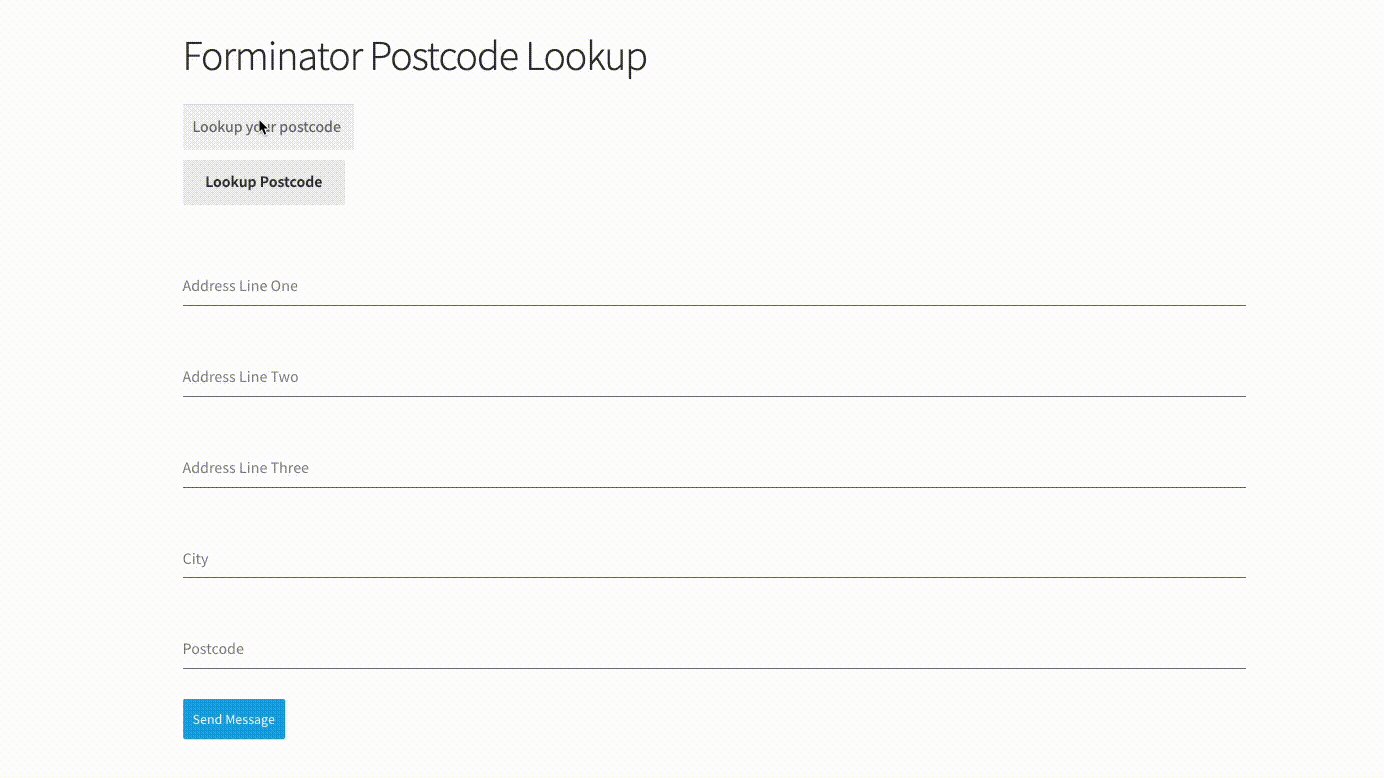
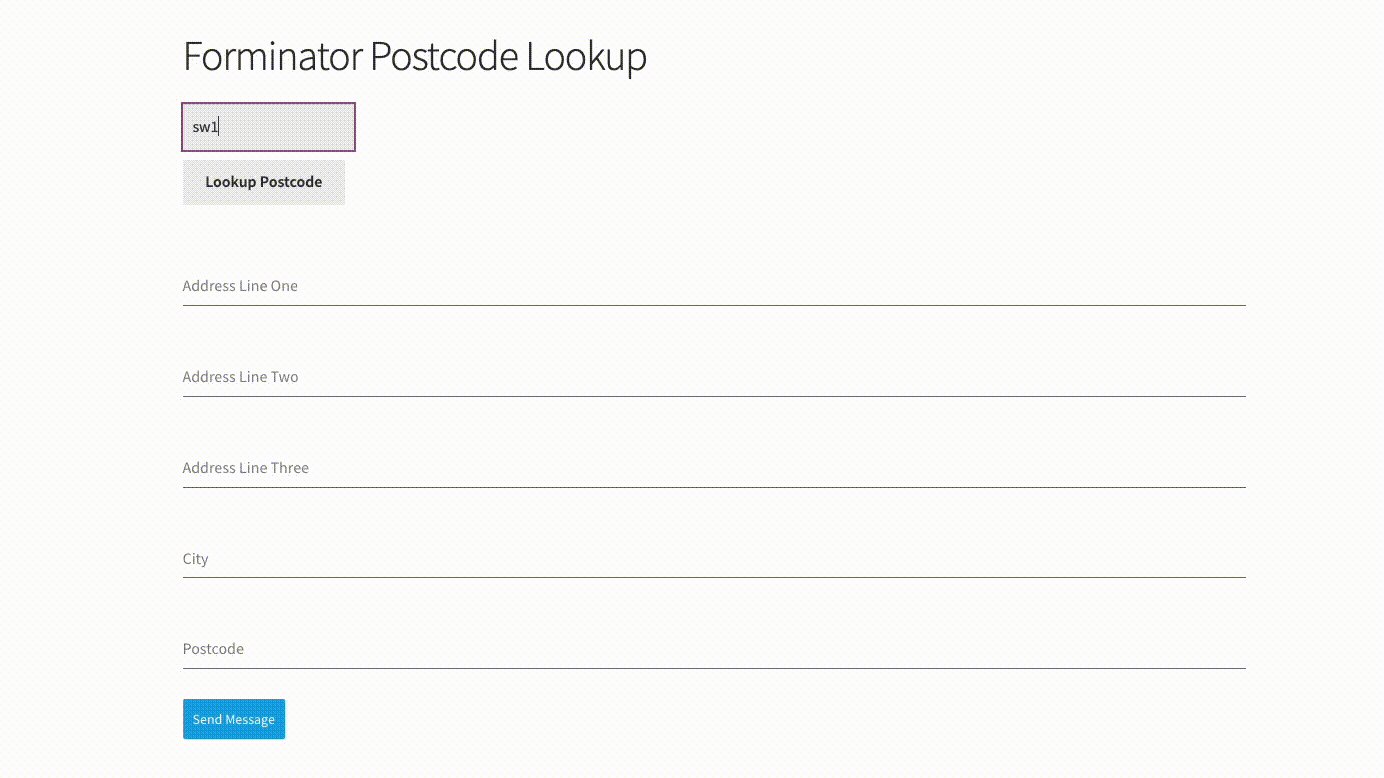
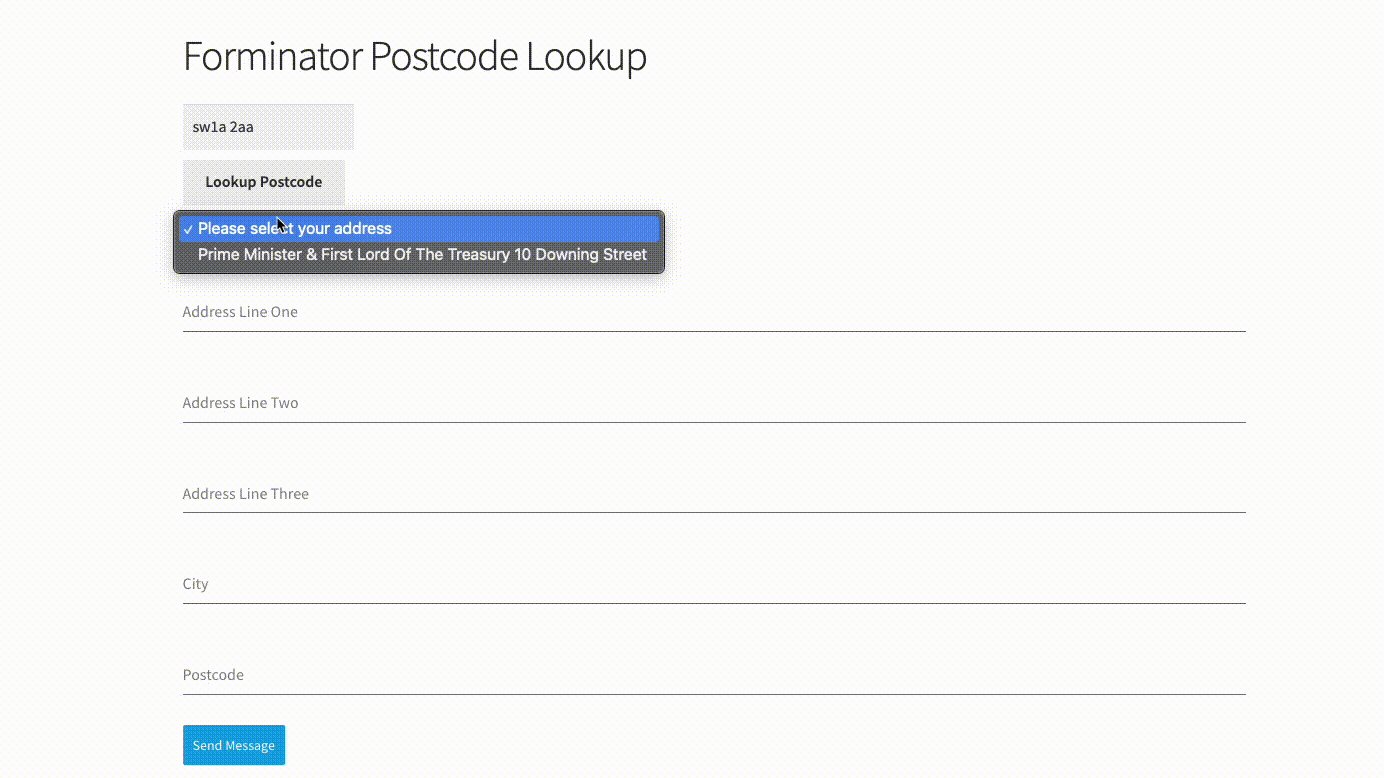
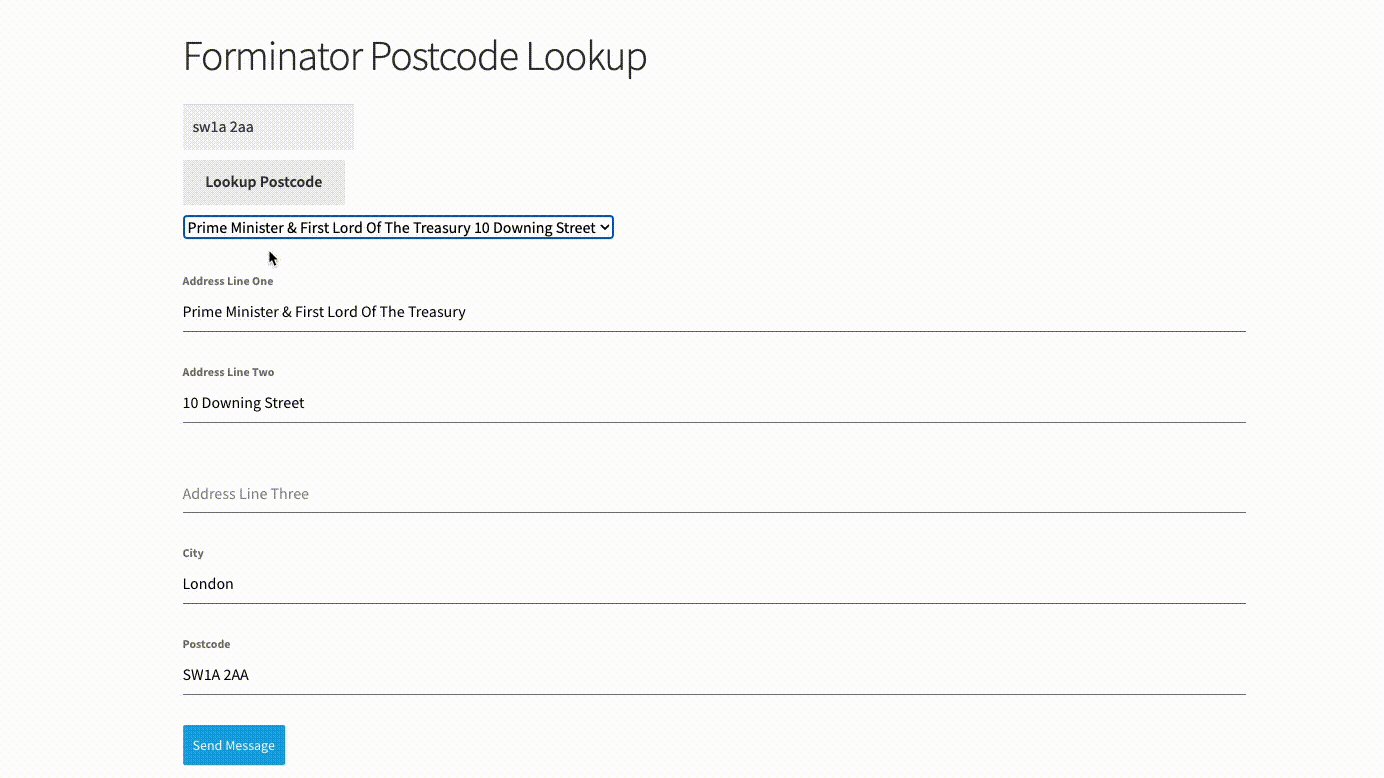
Postcode Lookup Demo

Form Creation
This integration works by adding our Address Validation tools using Forminator's form editor. Below are the instructions to add Postcode Lookup or Address Finder.
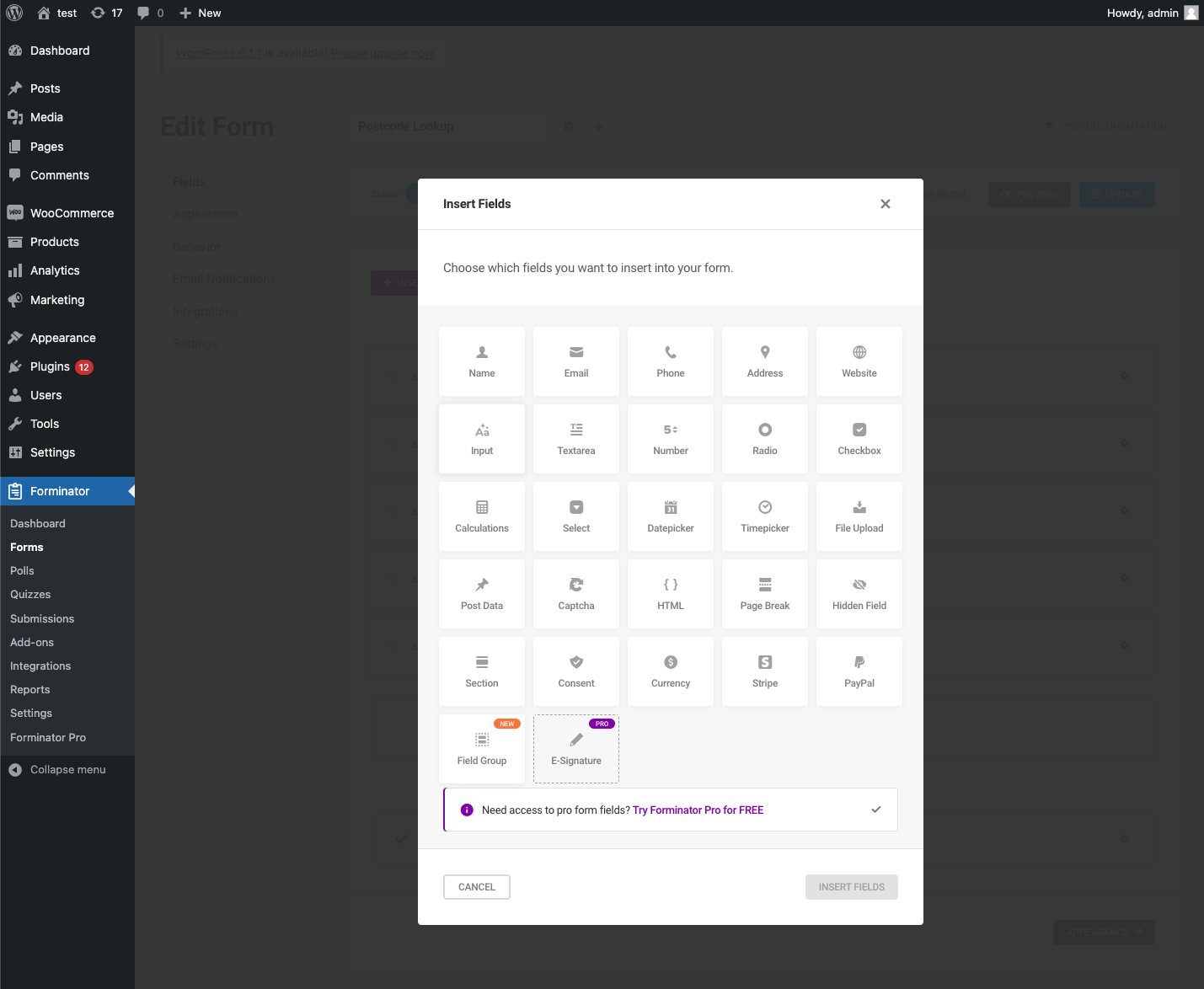
Add address input fields to your form. To do so, click 'insert fields' and select input. Once clicked, you can update the label text.
A basic address form to capture a correct UK address should have the following fields:
- Address line one (required)
- Address line two
- Address line three
- Post town (required)
- Postcode (required)

You can optionally include additional fields, which are listed in the Address data guide.
Make a note of the name generated for your input field.
Installation
Add Address Finder
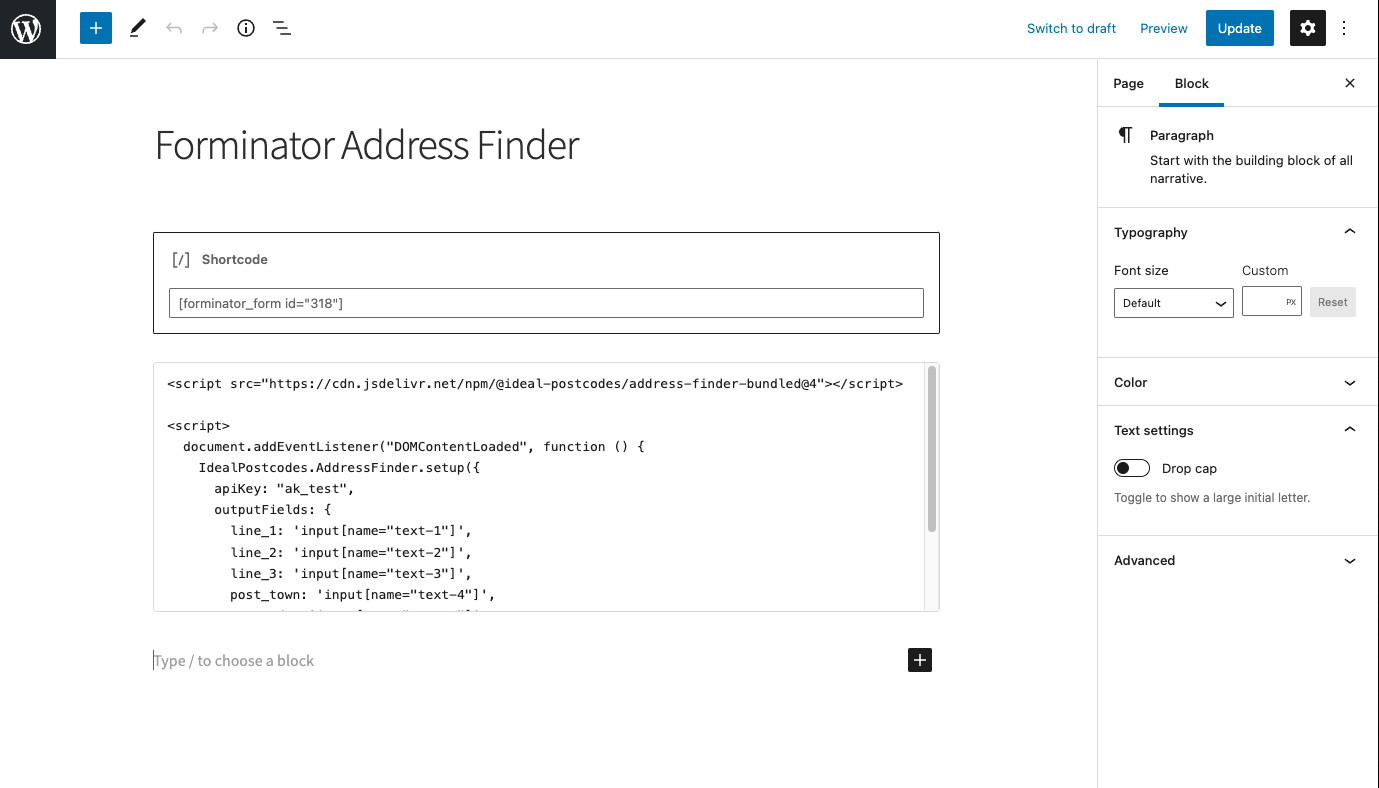
On the WordPress admin dashboard, click on the 'Pages' tab, followed by 'Add New'. Now, click on the 'shortcode'and paste your Forminator shortcode in. Next click on 'Add block' icon and look for the 'Custom HTML' component. Add the following two script tags within the HTML block to load the plugin and then to initialise it.

<script src="https://cdn.jsdelivr.net/npm/@ideal-postcodes/address-finder-bundled"></script>
<script>
document.addEventListener("DOMContentLoaded", function () {
IdealPostcodes.AddressFinder.setup({
apiKey: "ak_test",
outputFields: {
line_1: 'input[name="text-1"]',
line_2: 'input[name="text-2"]',
line_3: 'input[name="text-3"]',
post_town: 'input[name="text-4"]',
postcode: 'input[name="text-5"]',
},
});
});
</script>
Take special care to:
- Insert your API Key in the
apiKeyfield - Match the names of your address fields. If your Address Line One has name =
text-1, ensure thatline_1reads'input[name="text-1"]'
If you wish to add an additional field, include the parameter name from our documentation. For instance, adding a county field with name county will look like:
outputFields: {
line_1: 'input[name="text-1"]',
line_2: 'input[name="text-2"]',
line_3: 'input[name="text-3"]',
post_town: 'input[name="text-4"]',
postcode: 'input[name="text-5"]'
uprn: 'input["name-text-6"]'
}
Add Postcode Lookup
Add Postcode Lookup HTML elements
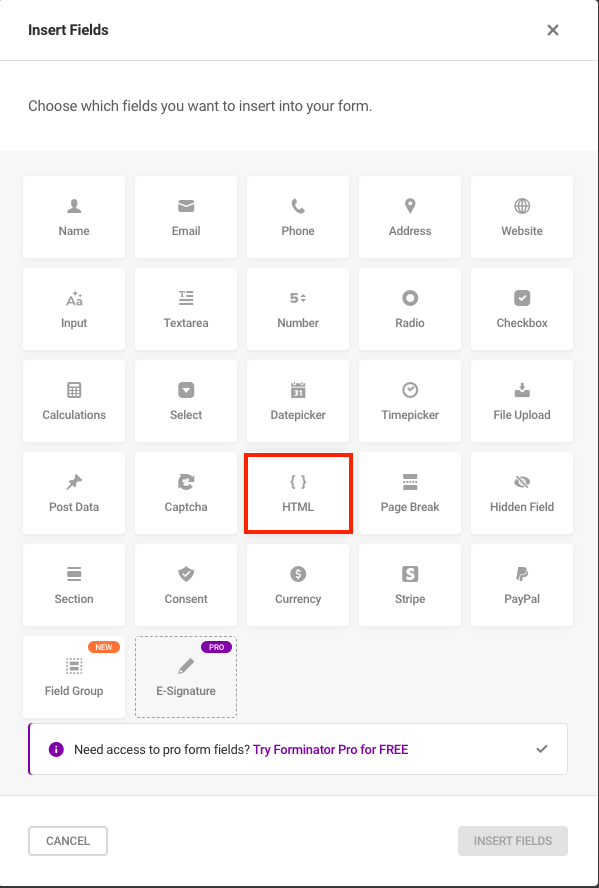
In your form builder, insert a new field. Choose HTML and make sure you place it above the first input field of your address form. Copy and paste the HTML code below.

<div id="idpc"></div>
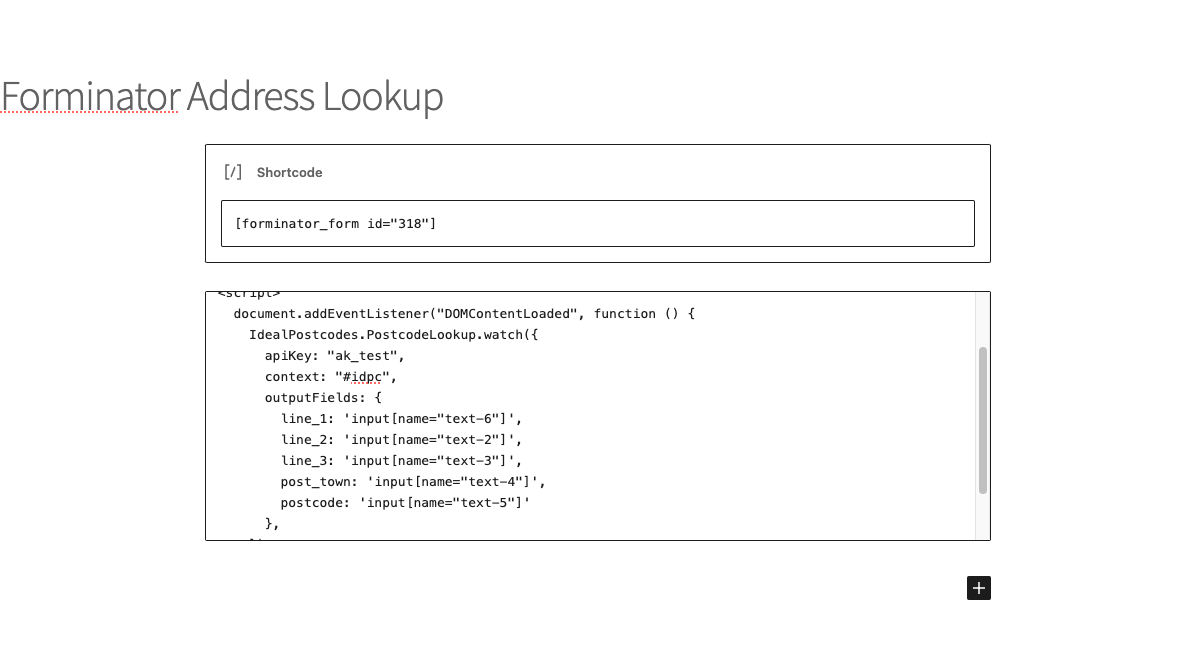
Next, go to your page and create an html block at the bottom of the form and add the script below.

<script src="https://cdn.jsdelivr.net/npm/@ideal-postcodes/postcode-lookup-bundled"></script>
<script>
IdealPostcodes.PostcodeLookup.setup({
apiKey: "ak_test",
context: "#idpc",
outputFields: {
line_1: 'input[name="text-1"]',
line_2: 'input[name="text-2"]',
line_3: 'input[name="text-3"]',
post_town: 'input[name="text-4"]',
postcode: 'input[name="text-5"]',
},
});
</script>
If you wish to add an additional field, choose a parameter from our UK Address data guide. For instance, adding a county field with name county will look like:
outputFields: {
line_1: 'input[name="text-1"]',
line_2: 'input[name="text-2"]',
line_3: 'input[name="text-3"]',
post_town: 'input[name="text-4"]',
postcode: 'input[name="text-5"]'
uprn: 'input["name-text-6"]'
}
Configuration
See our Address Finder Plugin Documentation if you wish to customise Address Finder.
See our Postcode Lookup Plugin Documentation if you wish to customise Postcode Lookup.
Still need help? Contact our support team via live chat on our website or email support@ideal-postcodes.co.uk.