Installing Address Validation for PageFly
To add address validation to your PageFly store, follow these simple steps. This guide will walk you through signing up for a free trial, creating a form and configuring the code.
Demo
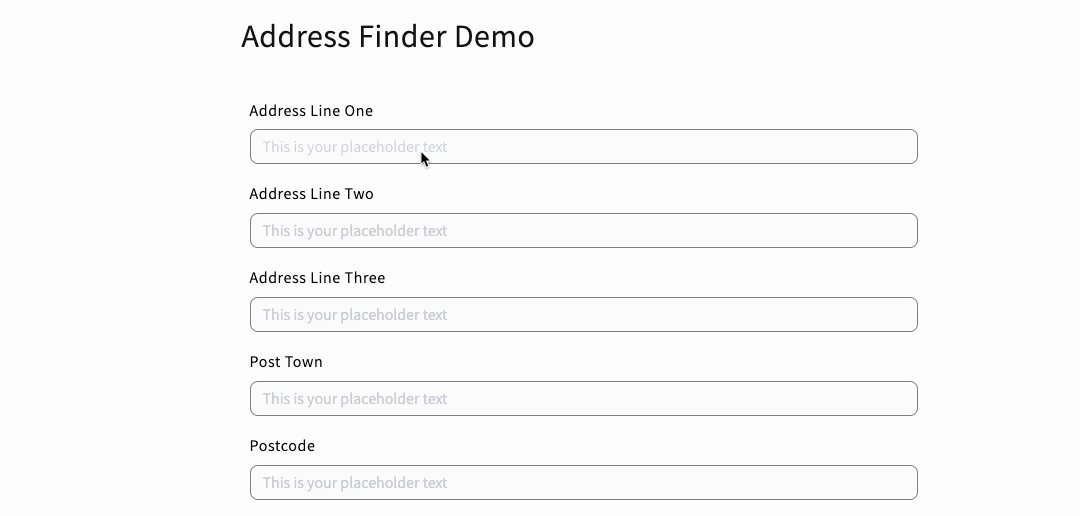
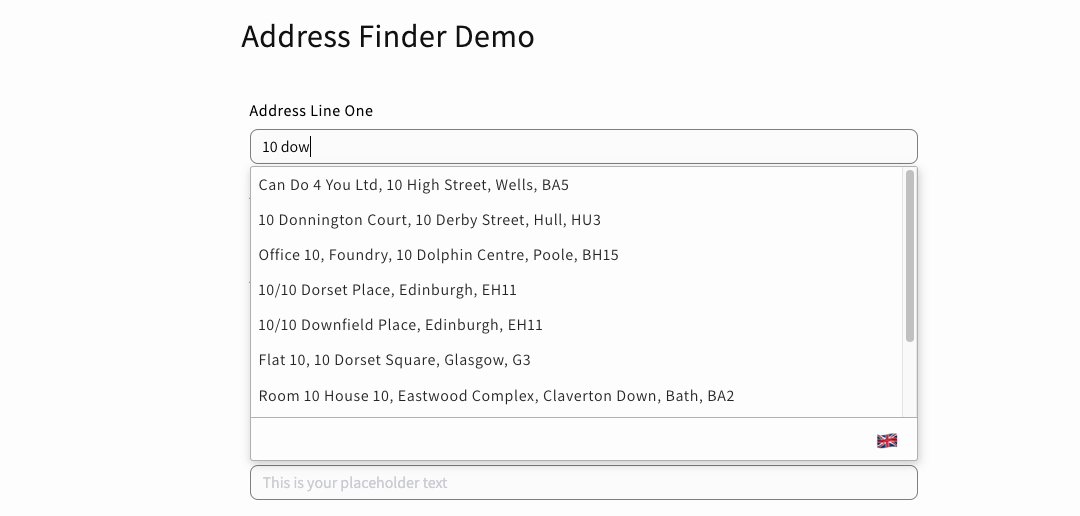
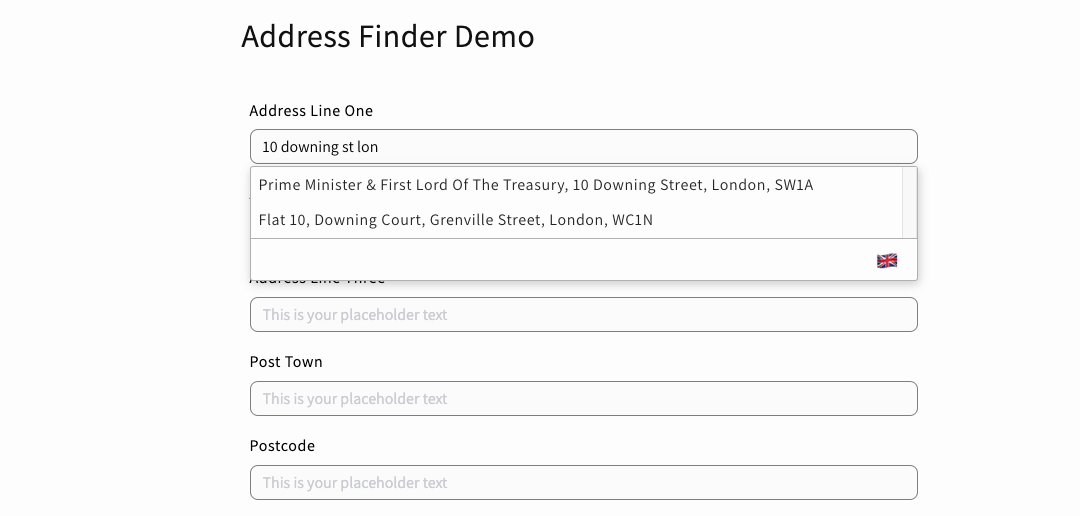
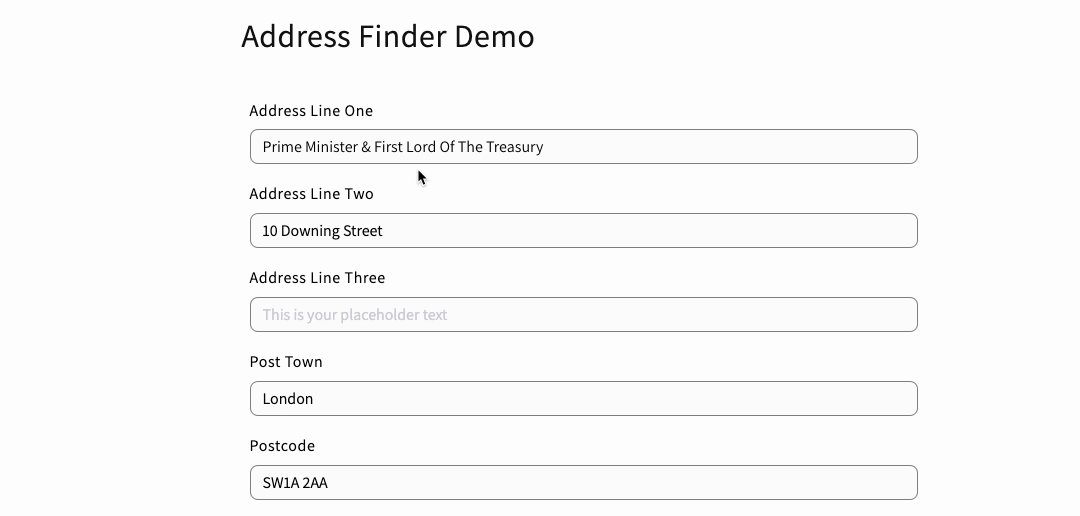
Address Finder

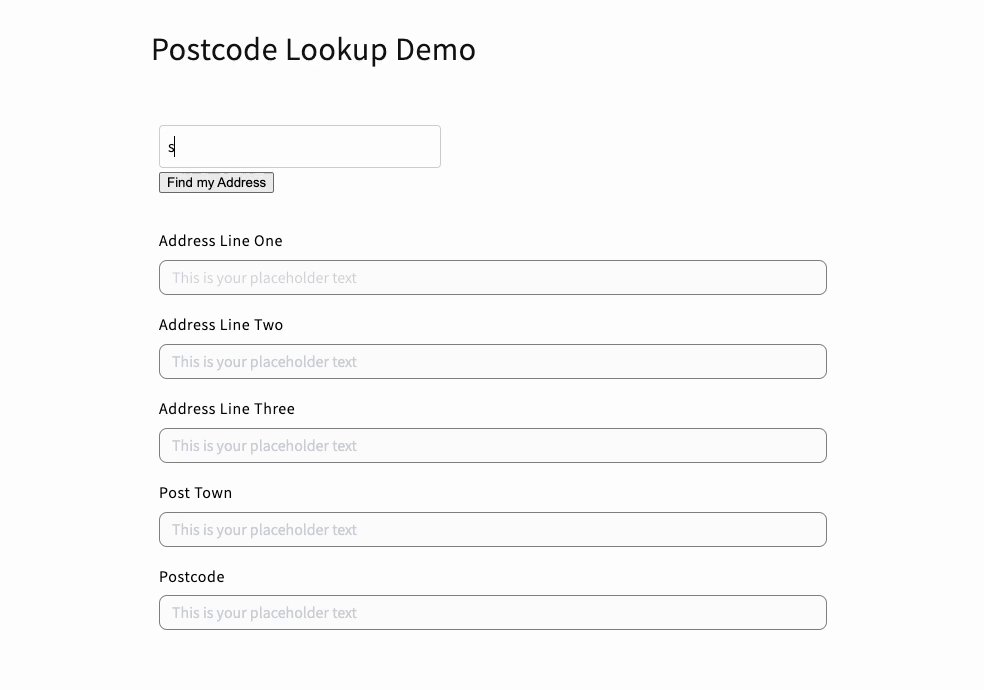
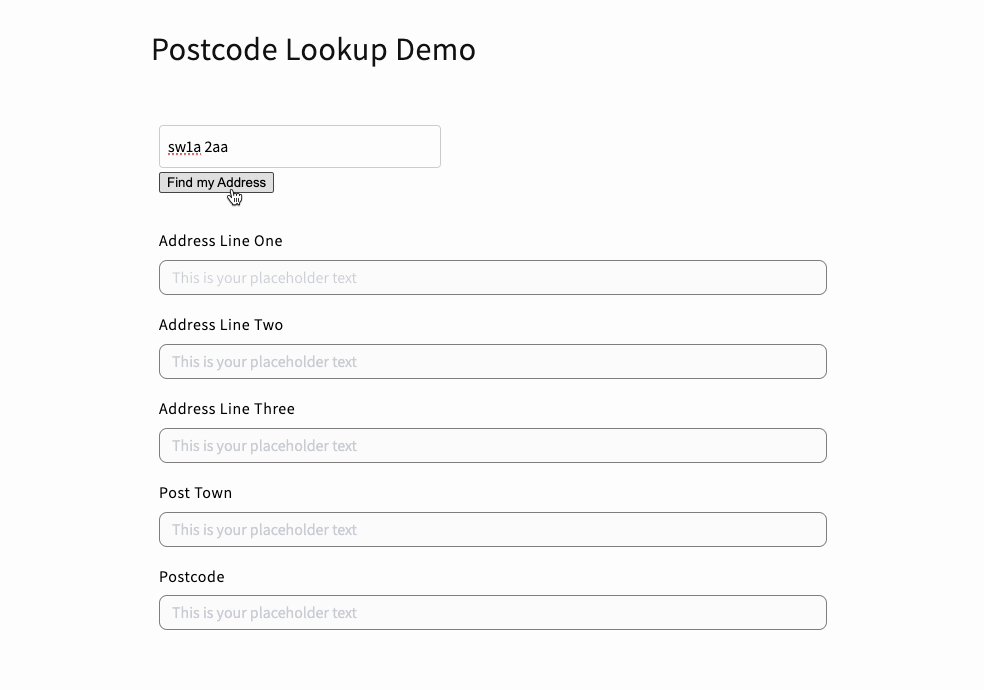
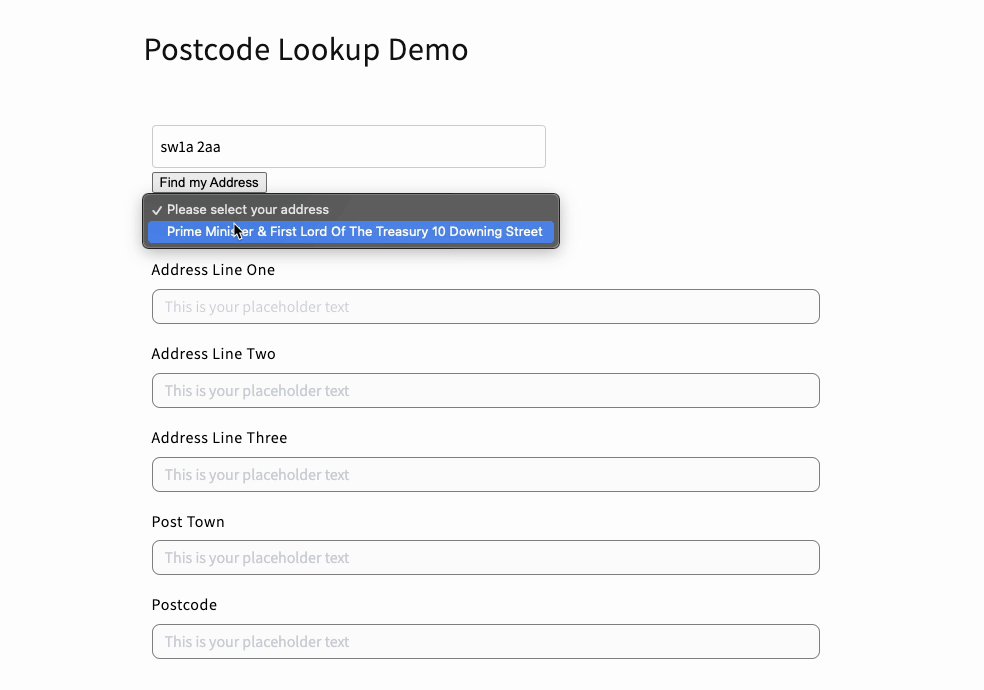
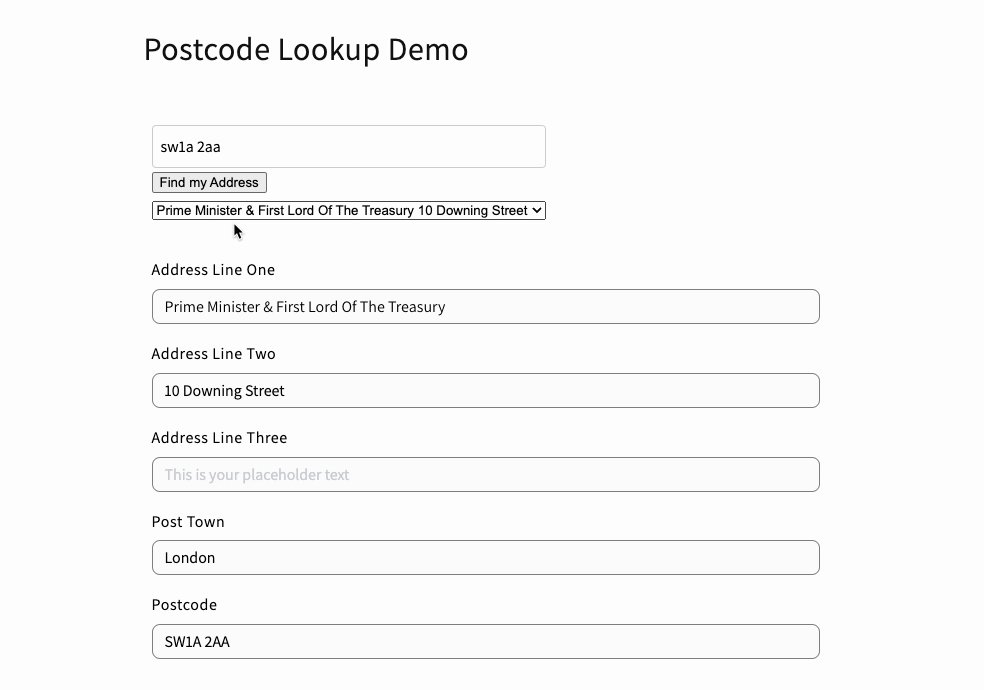
Postcode Lookup

Step 1: Sign Up for a Free Trial
To use Ideal Postcodes, you’ll first need to create an account and get your API key.
- If you don’t have an account sign up to create a free account.
- Navigate to the KEYS section in your account.
- Copy your API Key - you’ll need this to complete the setup. It’s a string of characters that begins with the letters
ak_. On signing up your first key will have a balance of 50 free lookups for testing.
Step 2: Create a Form
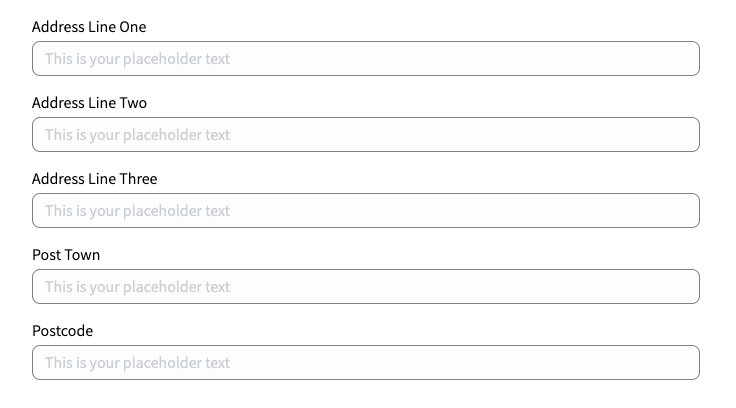
Add address input fields to your form. These should be created using Single Line Text. You can find this in the Elements menu under the Shopify tab then select to Customer Form Field.
A basic address form to capture a correct UK address requires the following fields:
- Address line one
- Address line two
- Address line three
- Post town
- Postcode

Step 3: Drop in Script
You can integrate either Address Finder or Postcode Lookup to your form.
Address Finder
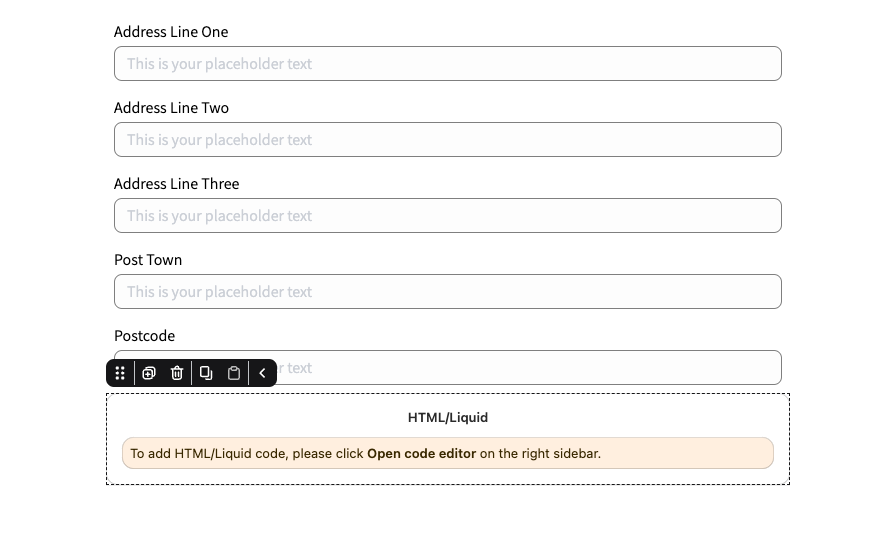
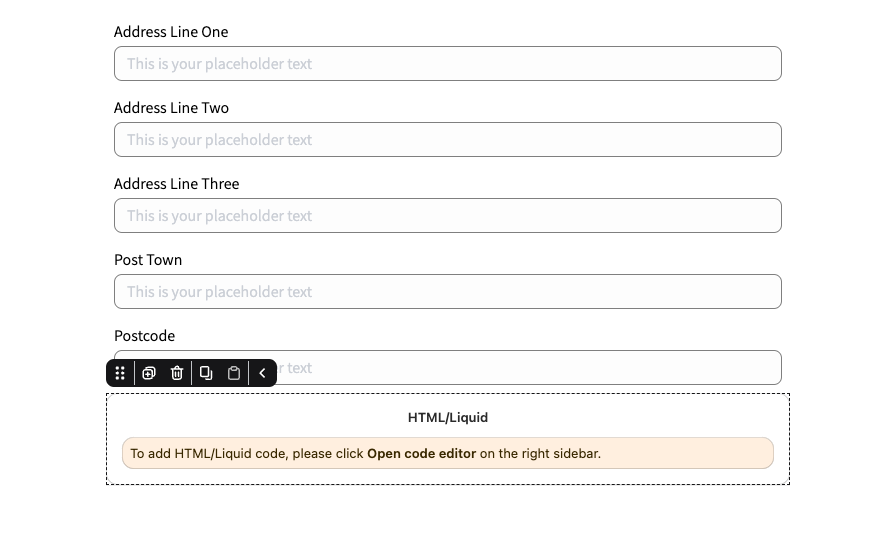
In the Elements menu in the PageFly tab, select HTML/Liquid and place it at the bottom of your form.

Open the code editor and add the following code to the bottom of your form:
<script type="module">
import { AddressFinder } from "https://cdn.jsdelivr.net/npm/@ideal-postcodes/address-finder-bundled@5/dist/address-finder.esm.js";
AddressFinder.setup({
apiKey: "ak_test",
inputField: 'input[name="contact[note][Address Line One]"]',
outputFields: {
line_1: 'input[name="contact[note][Address Line One]"]',
line_2: 'input[name="contact[note][Address Line Two]"]',
line_3: 'input[name="contact[note][Address Line Three]"]',
post_town: 'input[name="contact[note][Post Town]"]',
postcode: 'input[name="contact[note][Postcode]"]',
},
});
</script>
- Replace the apikey with the key that is supplied when you created your account.
- Ensure you are using the correct identifiers for your address fields.
Postcode Lookup
In the Elements menu in the PageFly tab, select HTML/Liquid and place it at the bottom of your form.

Open the code editor and add the following code to the bottom of your form:
<script type="module">
import { PostcodeLookup } from "https://cdn.jsdelivr.net/npm/@ideal-postcodes/postcode-lookup-bundled@3/dist/postcode-lookup.esm.js";
PostcodeLookup.setup({
apiKey: "ak_test",
context: "#idpc",
inputField: 'input[name="contact[note][Address Line One]"]',
outputFields: {
line_1: 'input[name="contact[note][Address Line One]"]',
line_2: 'input[name="contact[note][Address Line Two]"]',
line_3: 'input[name="contact[note][Address Line Three]"]',
post_town: 'input[name="contact[note][Post Town]"]',
postcode: 'input[name="contact[note][Postcode]"]',
},
});
</script>
Add another HTML block and place it at the top of the form and add the HTML code below:
<div id="idpc"></div>
- The ID that you provide here must match the ID provided in context
- Replace the API key with the one supplied when you created your account
- Ensure you are using the correct identifiers for your address fields
Customisation
Both libraries can be customised to suit your needs.
For Address Finder, head over to the Address Finder documentation for more information.
For Postcode Lookup, head over to the Postcode Lookup documentation for more information.
Troubleshooting
If you encounter any issues during installation or configuration:
- Make sure you’ve correctly entered your API key.
- Ensure that your input selectors you are using on the code matches your input fields.
Still need help? Contact our support team via live chat on our website or email support@ideal-postcodes.co.uk.