Elementor
Add address autocompletion and postcode lookup to your Elementor pages.
Demo
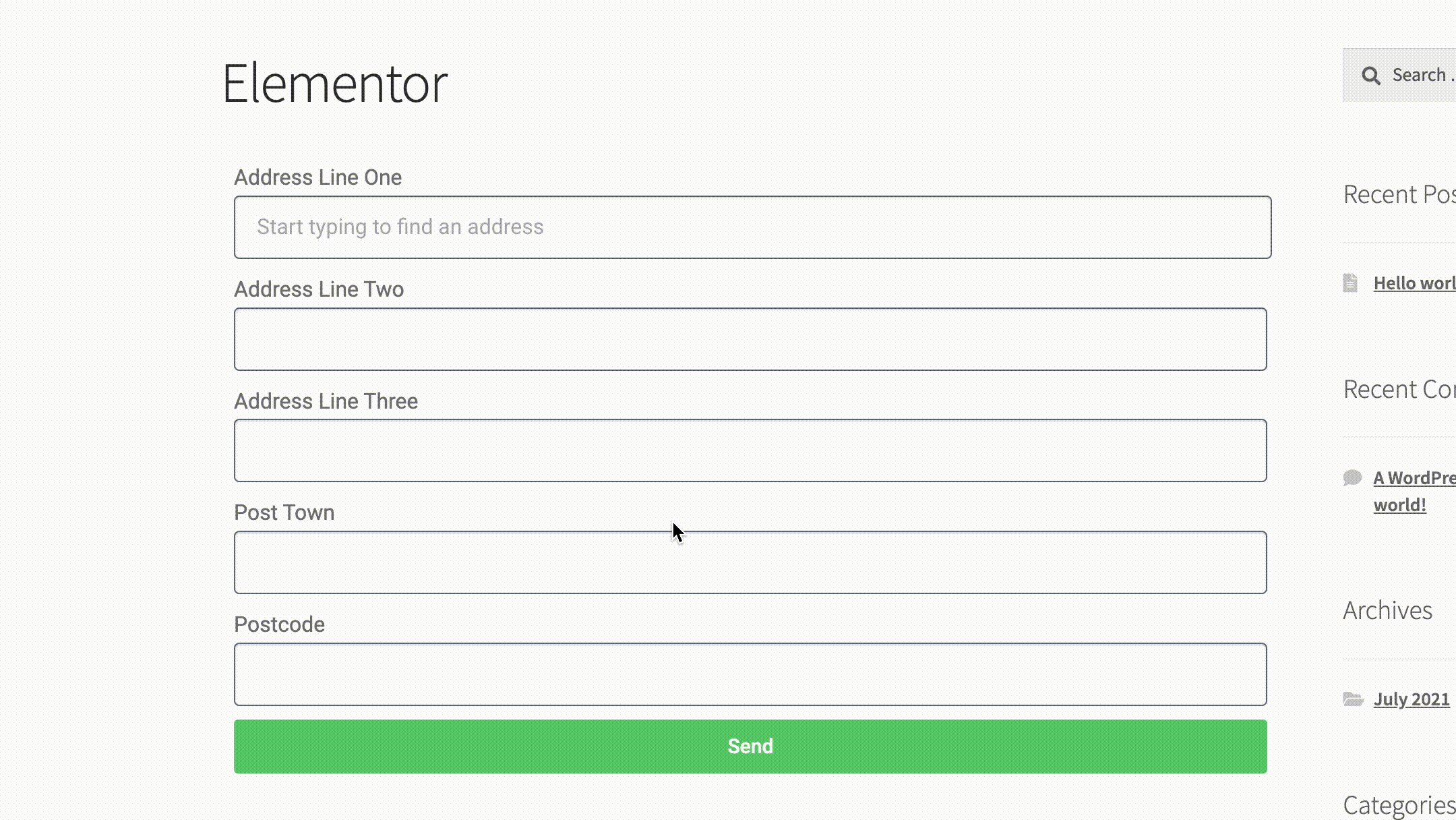
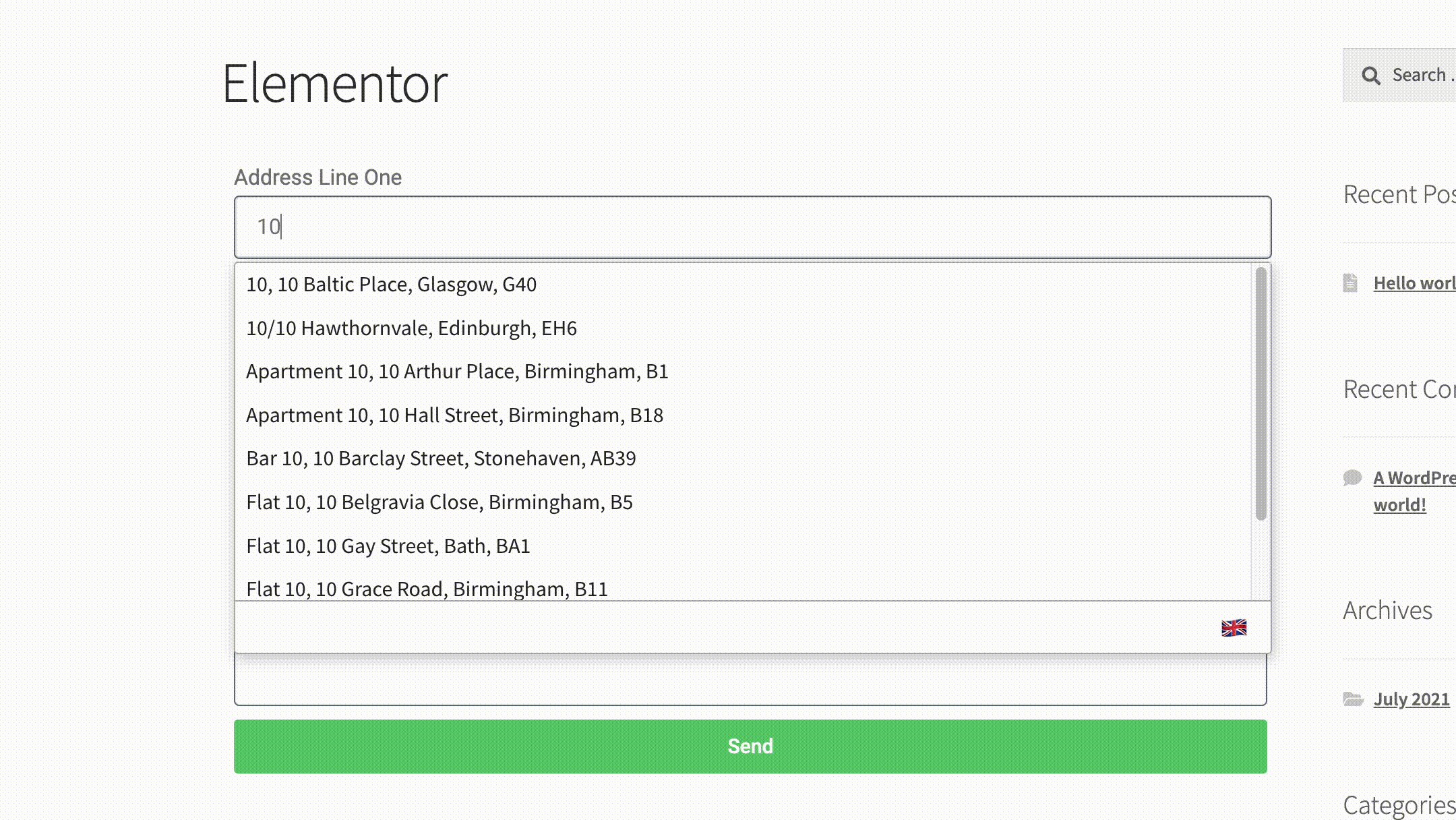
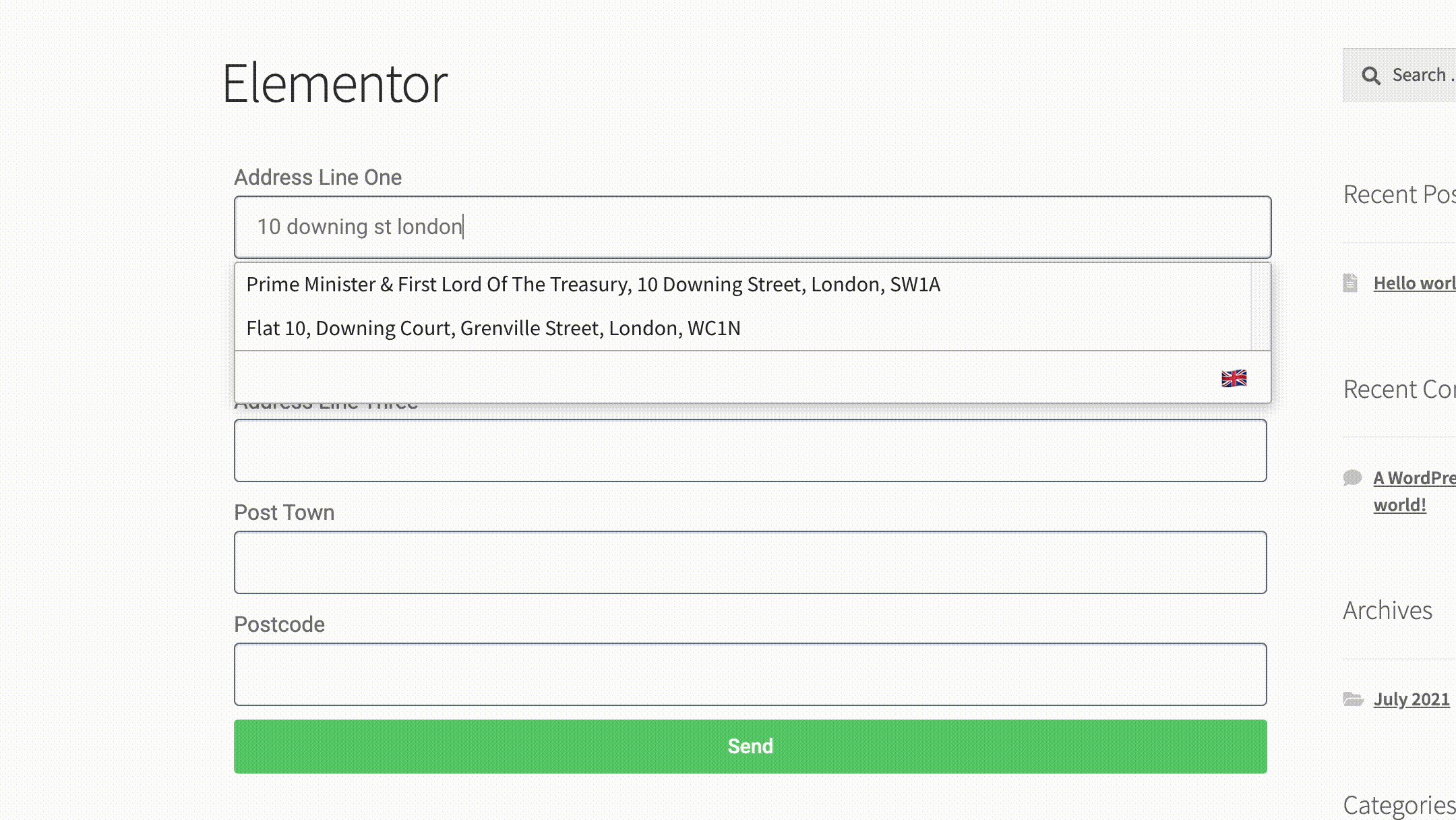
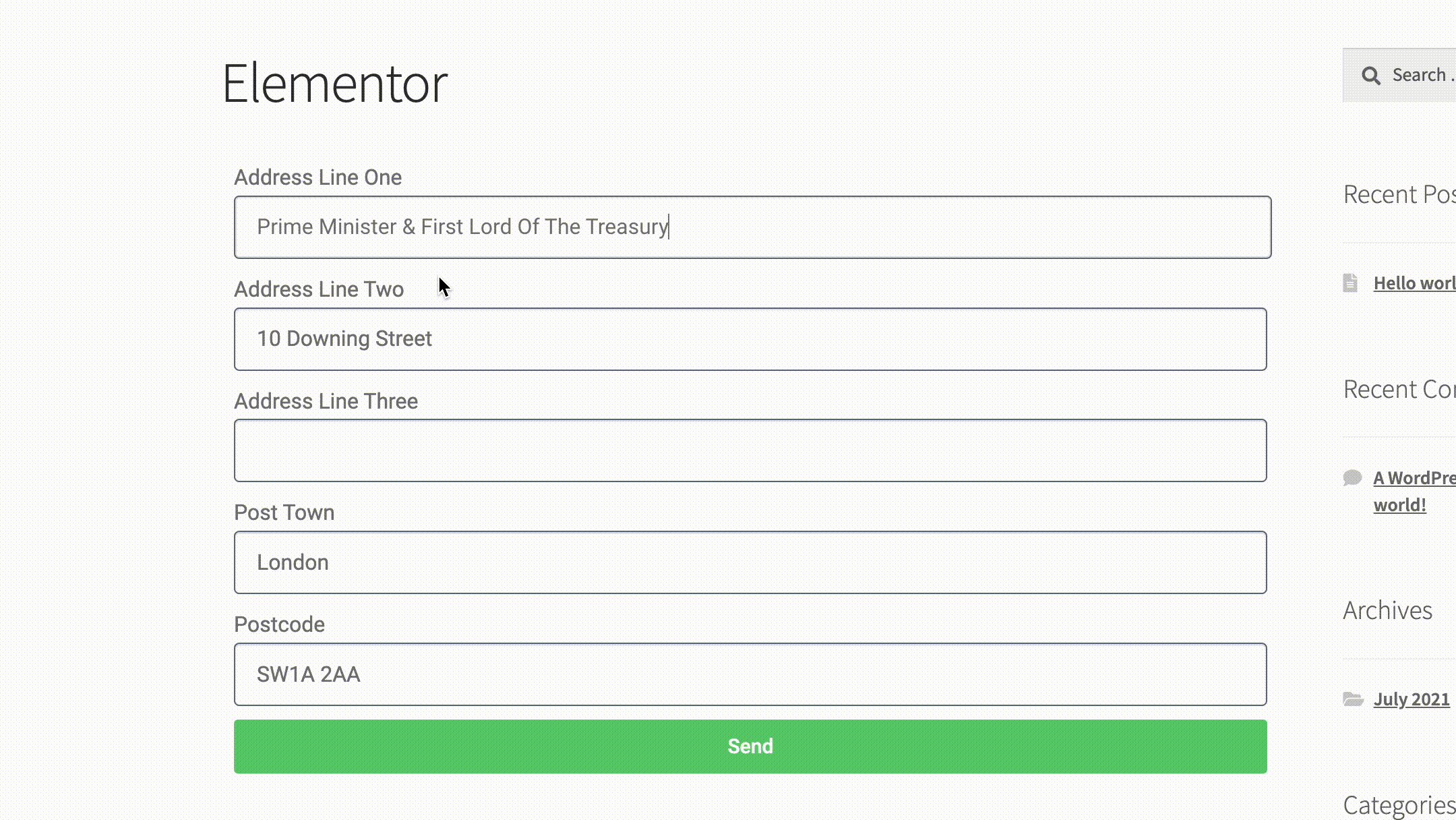
Address Finder Demo

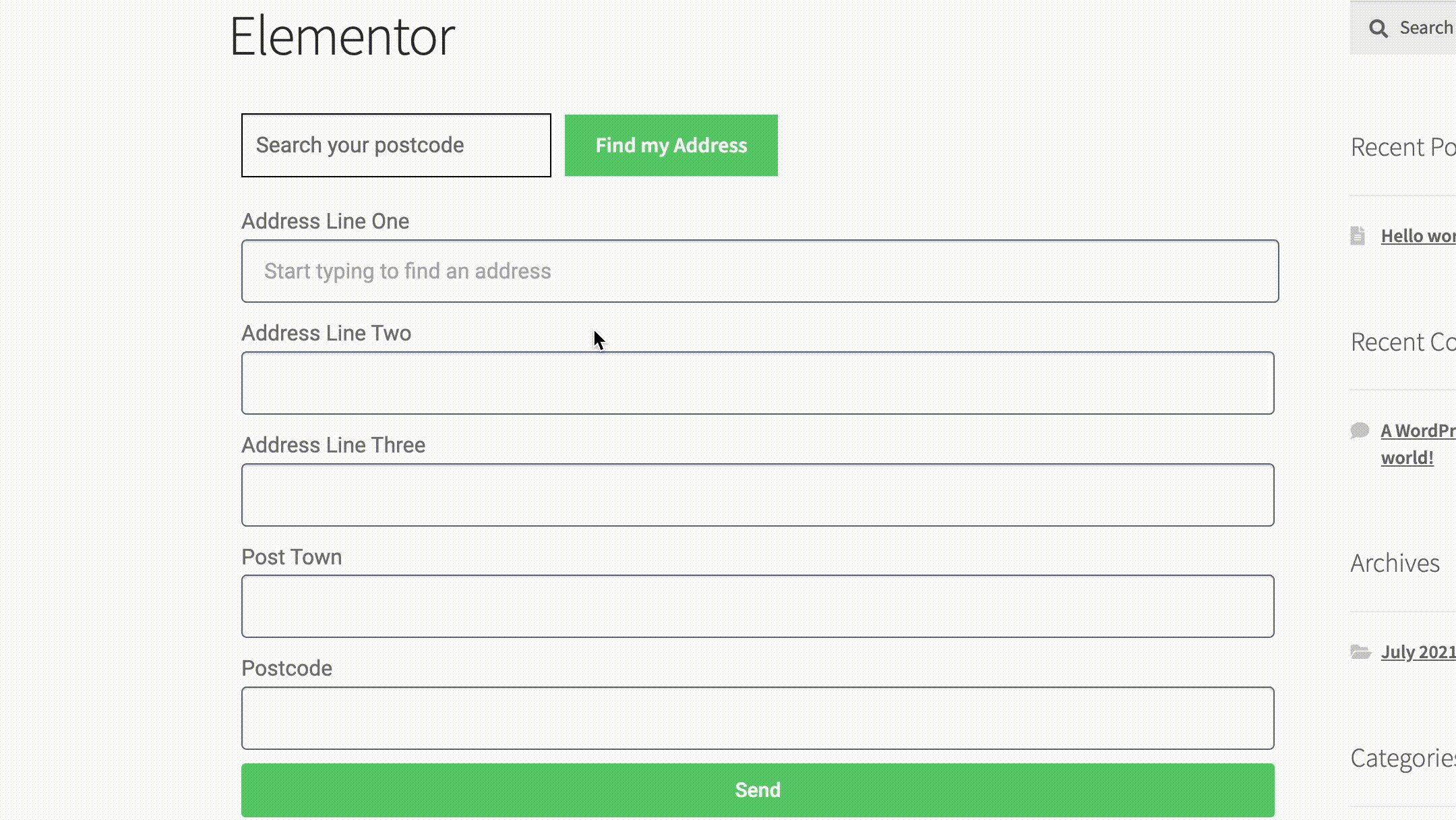
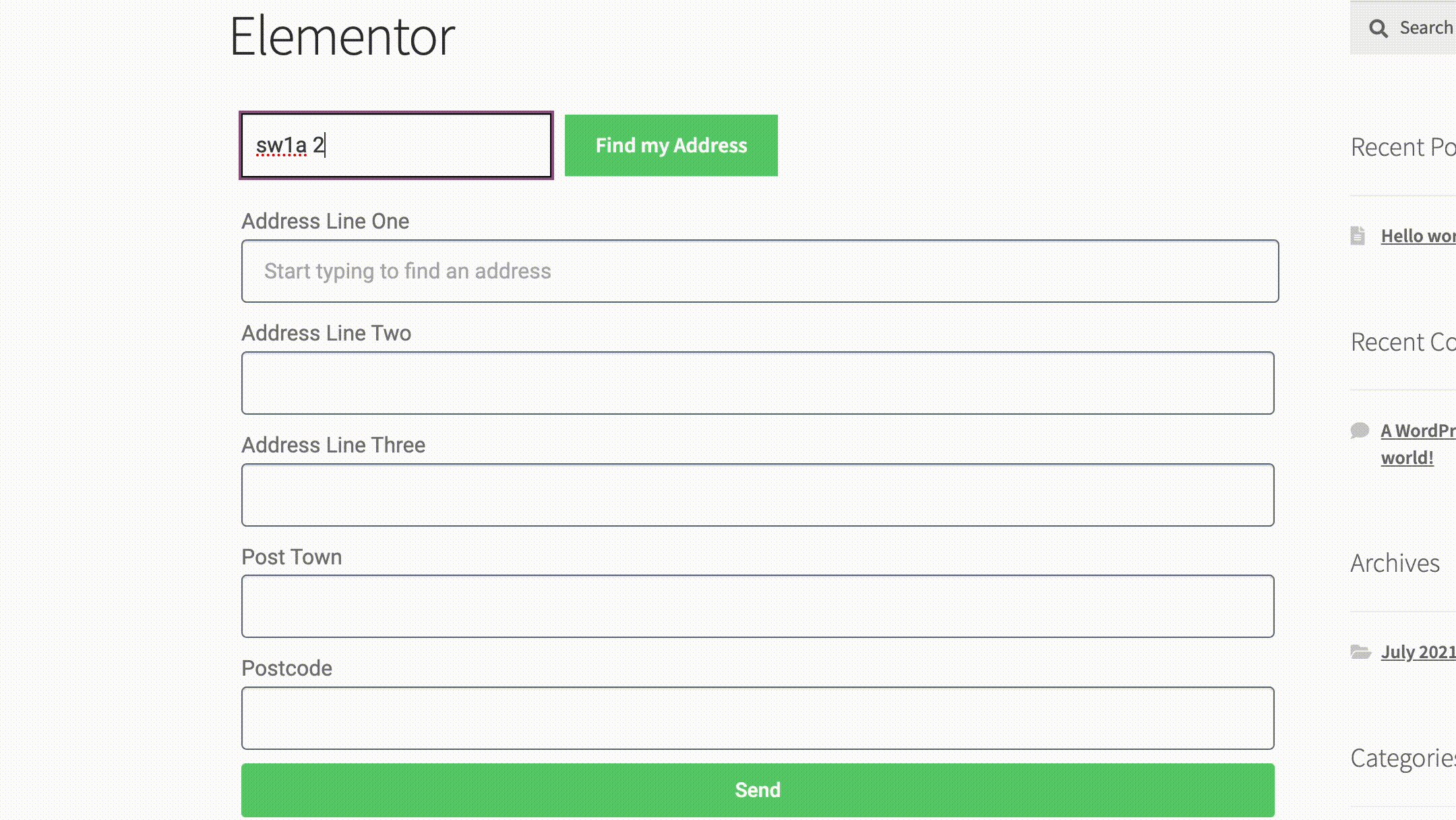
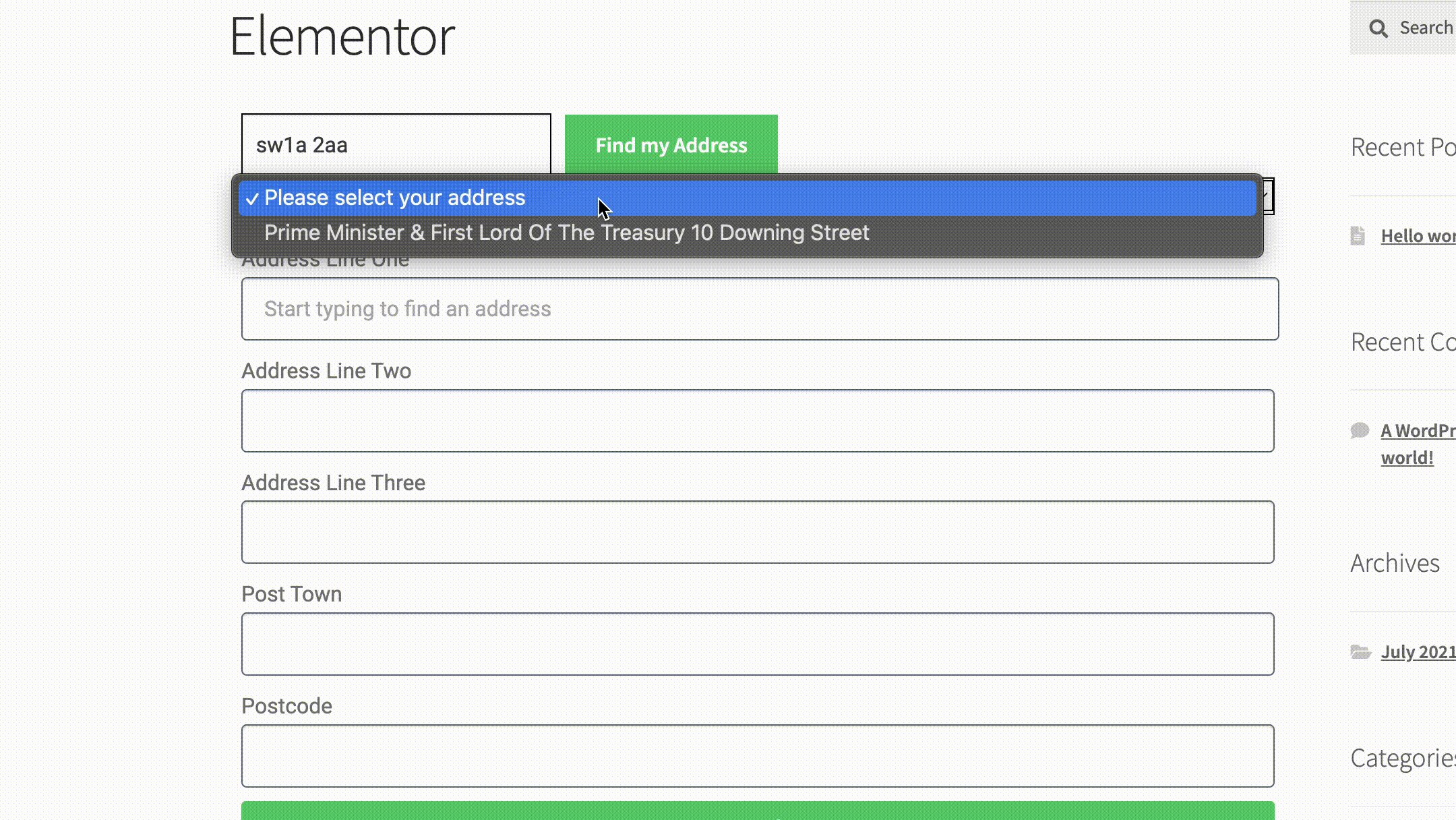
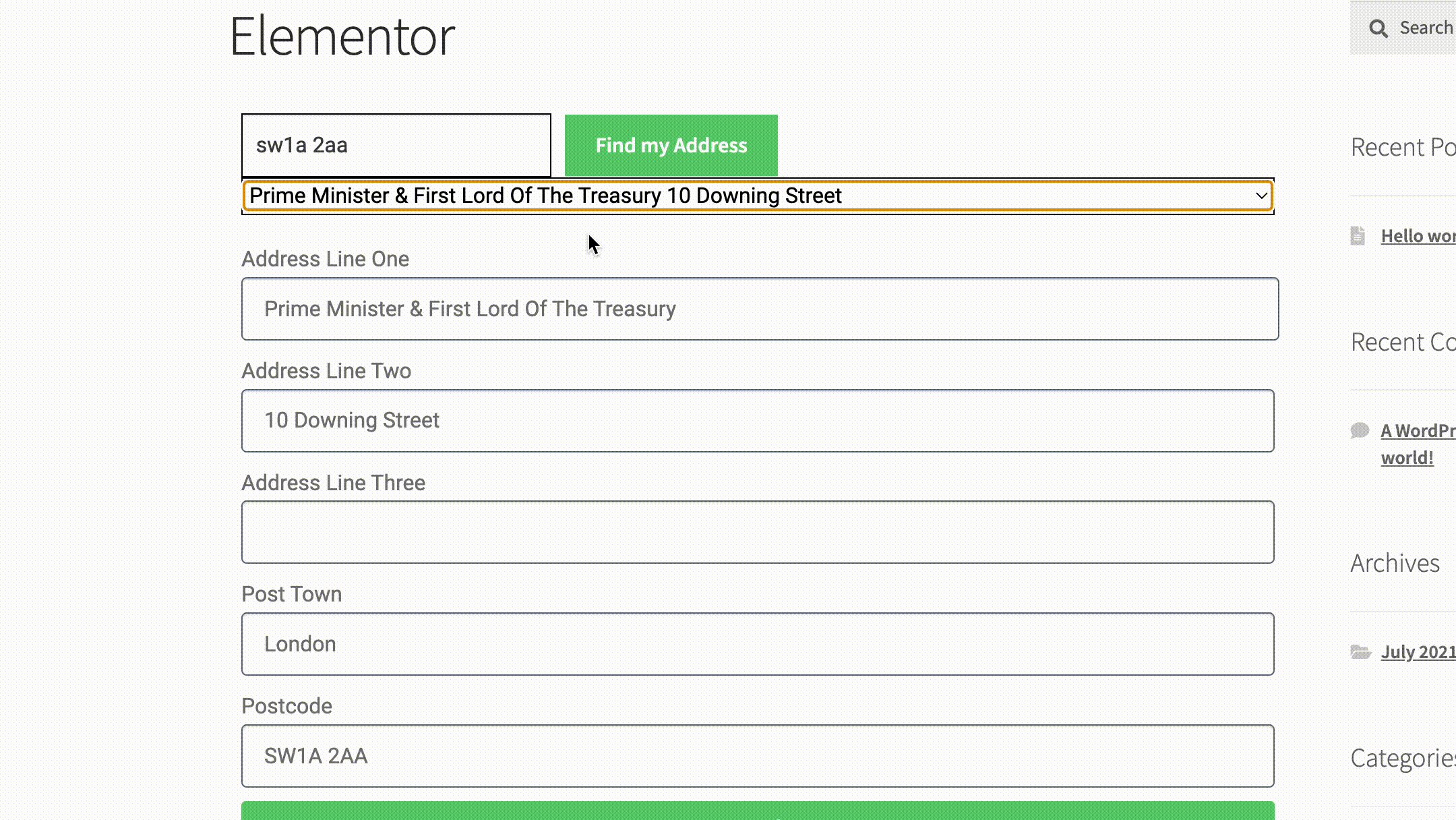
Postcode Lookup Demo

Form Creation
This integration works by adding our Address Validation tools using Elementor's page builder. This require you to upgrade your account to the Pro version to access the necessary components. Below are the instructions to add Postcode Lookup or Address Finder.
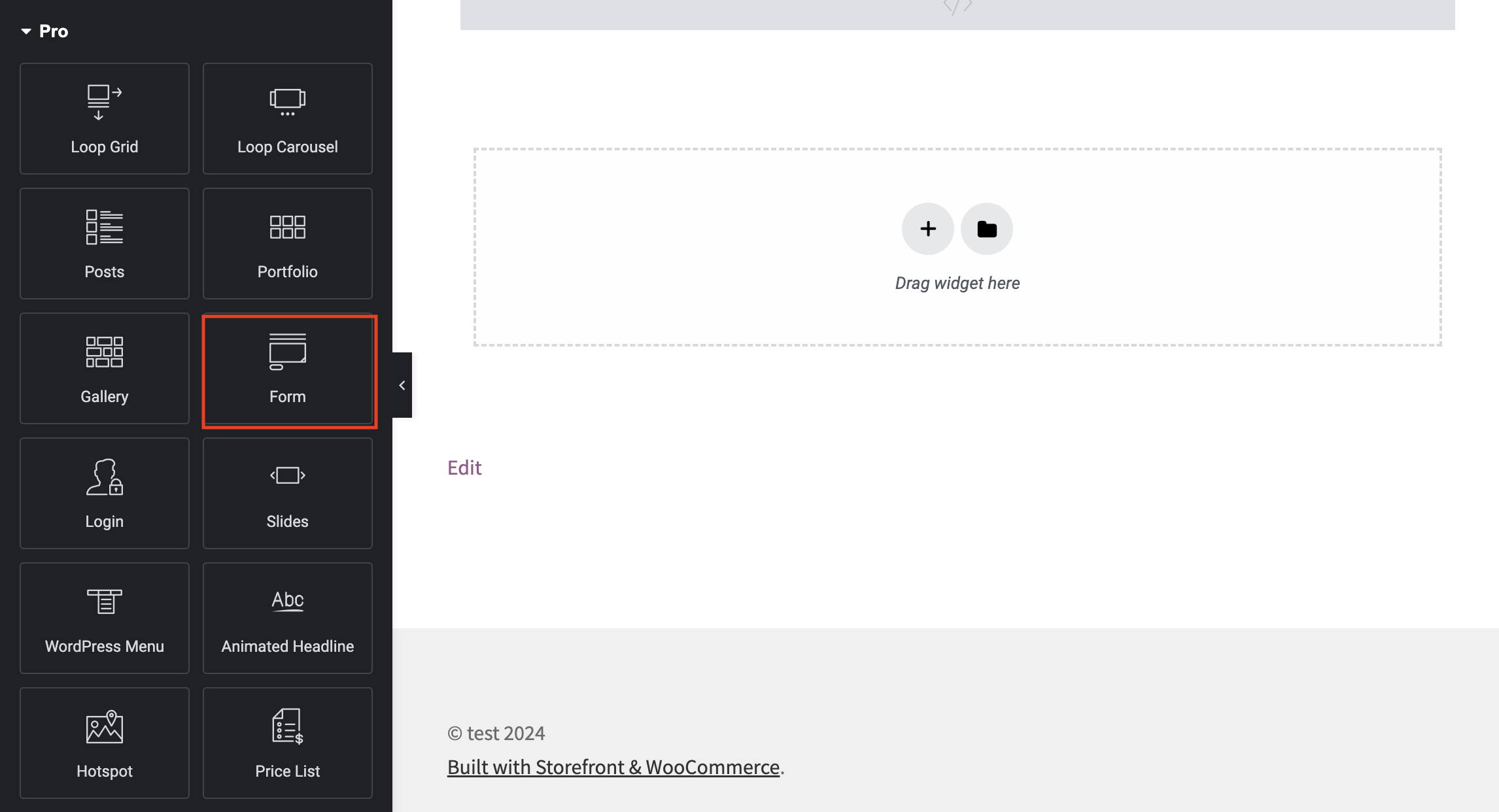
First create a form, to do this on Elementor scroll down to the Pro section on the left-side menu and choose 'Form'

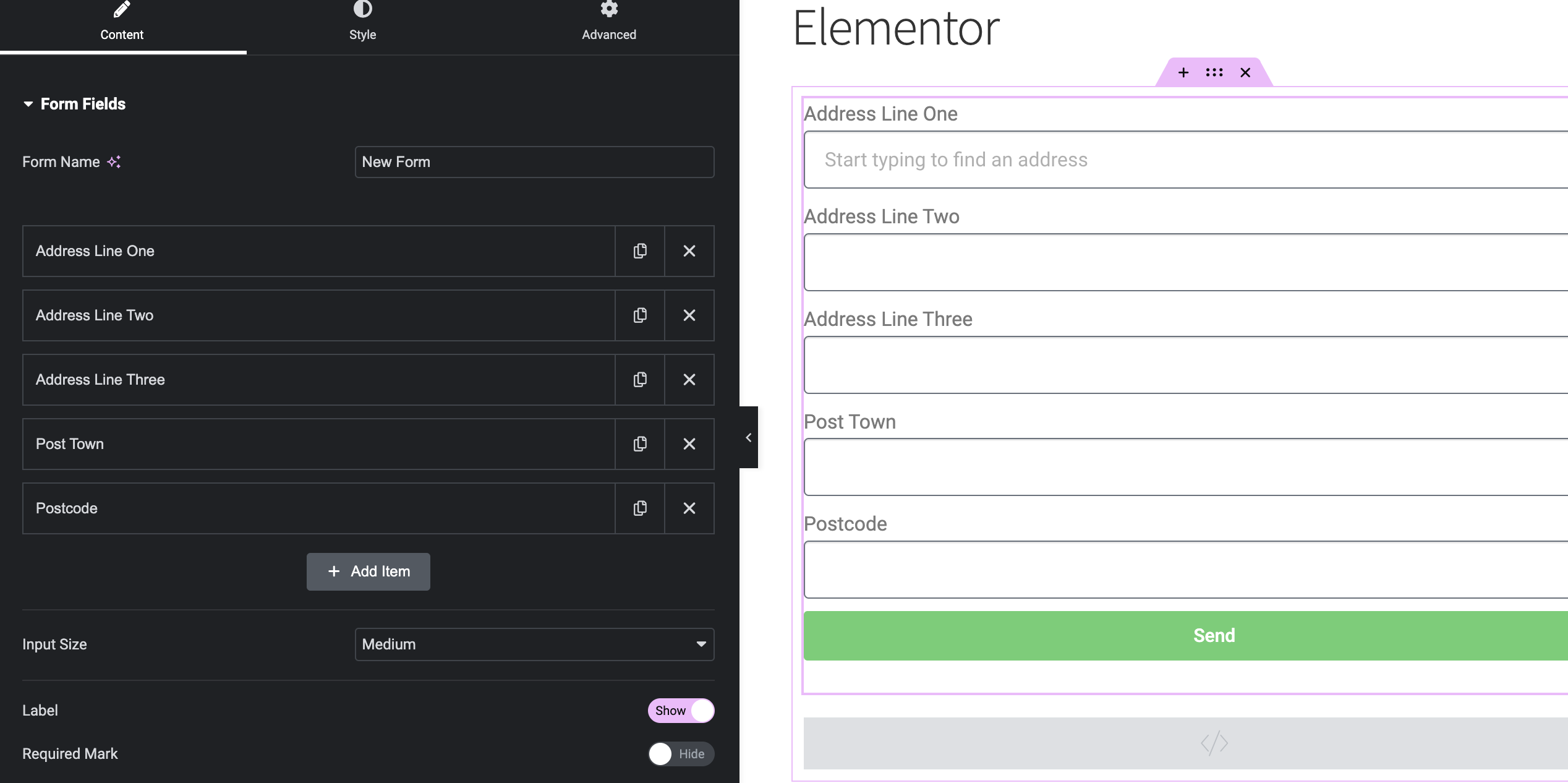
A basic address form to capture a correct UK address should have the following fields:
- Address line one (required)
- Address line two
- Address line three
- Post town (required)
- Postcode (required)

You can optionally include additional fields, which are listed in the Address data guide.
Installation
Add Address Finder
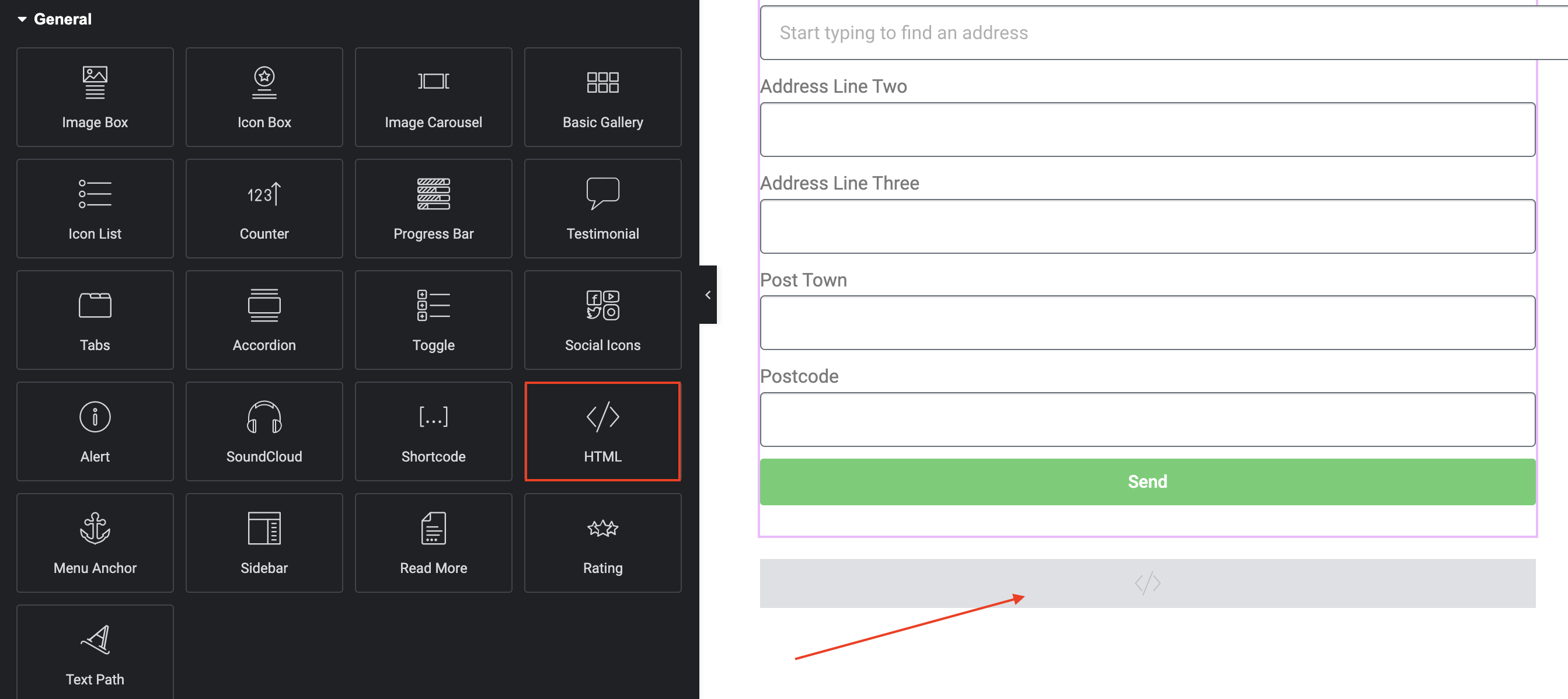
Look for the HTML component, it is located in the General section of the Elementor components menu. Place it underneath the form. Click on the HTML component and add the script below.

<script src="https://cdn.jsdelivr.net/npm/@ideal-postcodes/address-finder-bundled"></script>
<script>
IdealPostcodes.AddressFinder.watch({
apiKey: "ak_test",
outputFields: {
line_1: "#form-field-line_1",
line_2: "#form-field-line_2",
line_3: "#form-field-line_3",
post_town: "#form-field-post_town",
postcode: "#form-field-postcode",
},
});
</script>
Take special care to:
- Insert your API Key in the
apiKeyfield - Match the names of your address fields. If your Address Line One has an id=
address-line-one, ensure thatline_1reads'#address-line-one'
If you wish to add an additional field, include the parameter name from our documentation. For instance, adding a UPRN field with an ID #form-field-uprn will look like:
outputFields: {
line_1: '#form-field-line_1',
line_2: '#form-field-line_2',
line_3: '#form-field-line_3',
post_town: '#form-field-post_town',
postcode: '#form-field-postcode',
uprn: '#form-field-uprn'
}
See our Address Finder Plugin Documentation if you wish to customise Address Finder.
Add Postcode Lookup
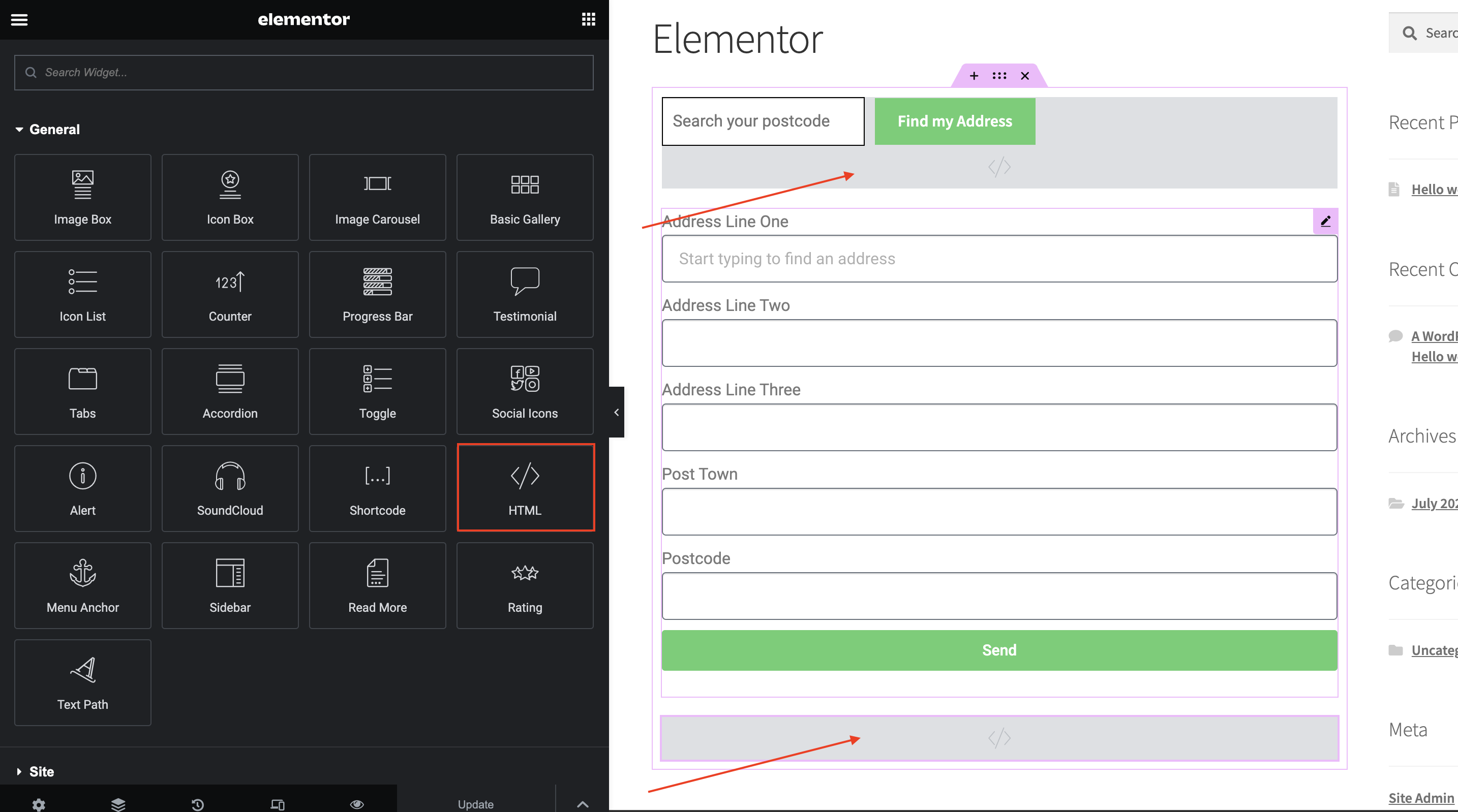
Add Postcode Lookup HTML elements
Look for the HTML component, it is located in the General section of the Elementor components menu. Place it one above and underneath the form.

Click on the HTML component above the forn and add the script below. This will generate the input field and button needed for Postcode Lookup.
<div id="idpc"></div>
The HTML generated by the Postcode Lookup Library does not have any styling. Postcode Lookup CSS classes can be found here
Next, add the script below on the second HTML component.
<script src="https://cdn.jsdelivr.net/npm/@ideal-postcodes/postcode-lookup-bundled"></script>
<script>
IdealPostcodes.PostcodeLookup.watch({
apiKey: "ak_test",
context: "#idpc",
outputFields: {
line_1: "#form-field-line_1",
line_2: "#form-field-line_2",
line_3: "#form-field-line_3",
post_town: "#form-field-post_town",
postcode: "#form-field-postcode",
},
});
</script>
If you wish to add an additional field, include the parameter name from our documentation. For instance, adding a UPRN field with an ID #form-field-uprn will look like:
outputFields: {
line_1: '#form-field-line_1',
line_2: '#form-field-line_2',
line_3: '#form-field-line_3',
post_town: '#form-field-post_town',
postcode: '#form-field-postcode',
uprn: '#form-field-uprn'
}
See our Postcode Lookup Plugin Documentation if you wish to customise Postcode Lookup.