Calculated Fields Form Integration
Integrate Address Validation to Your WordPress Calculated Fields Form Pages.
Demo
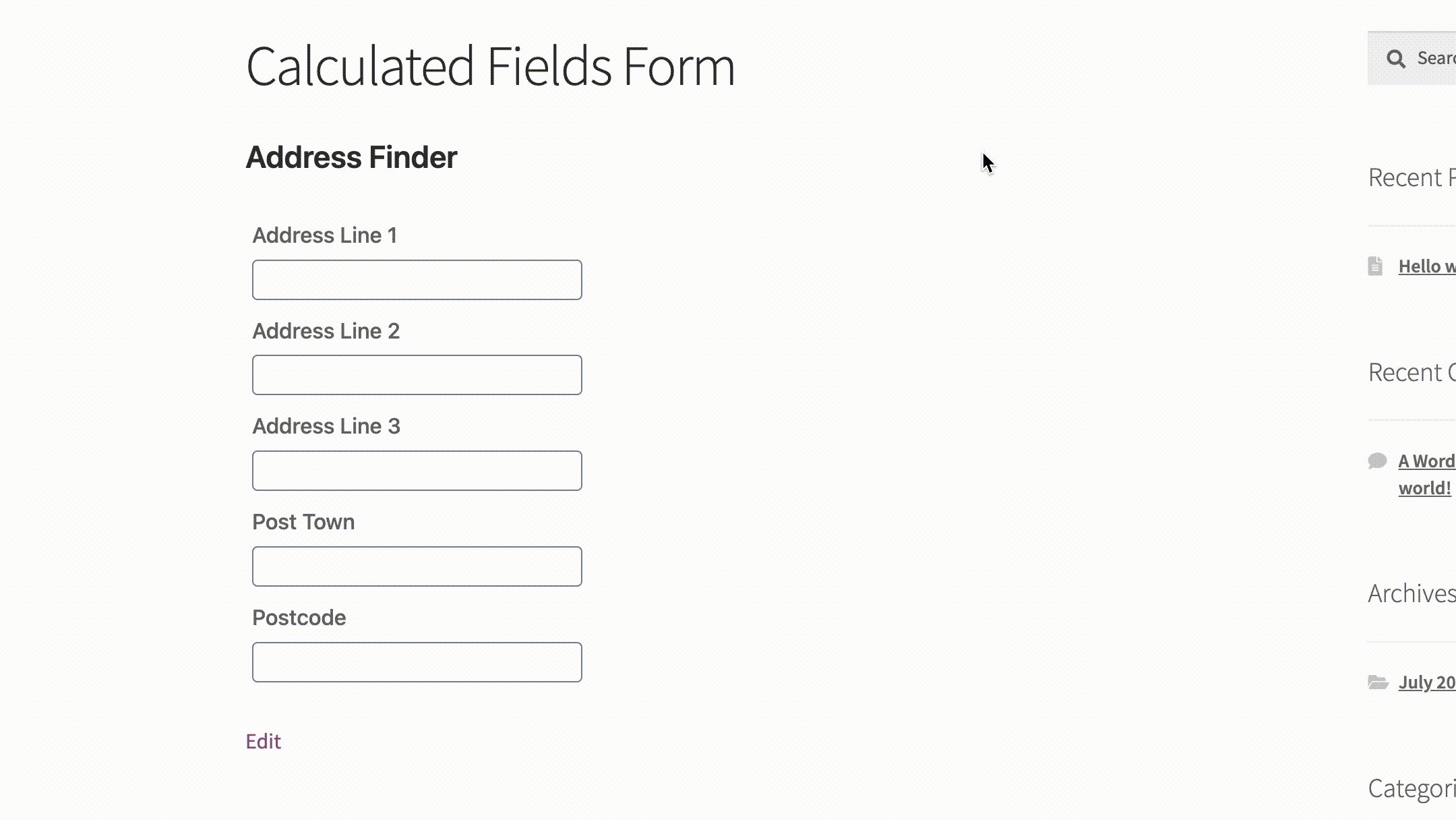
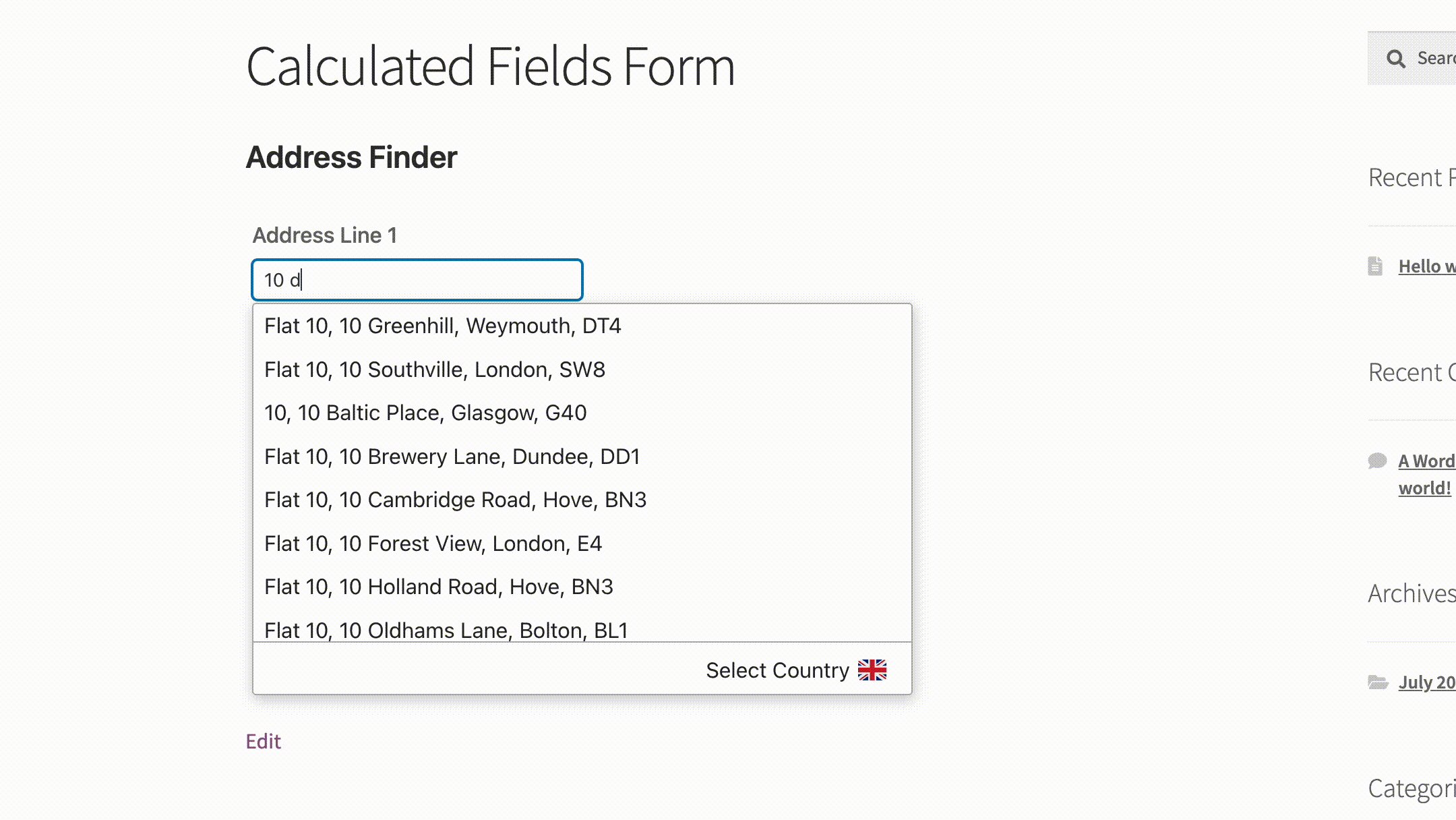
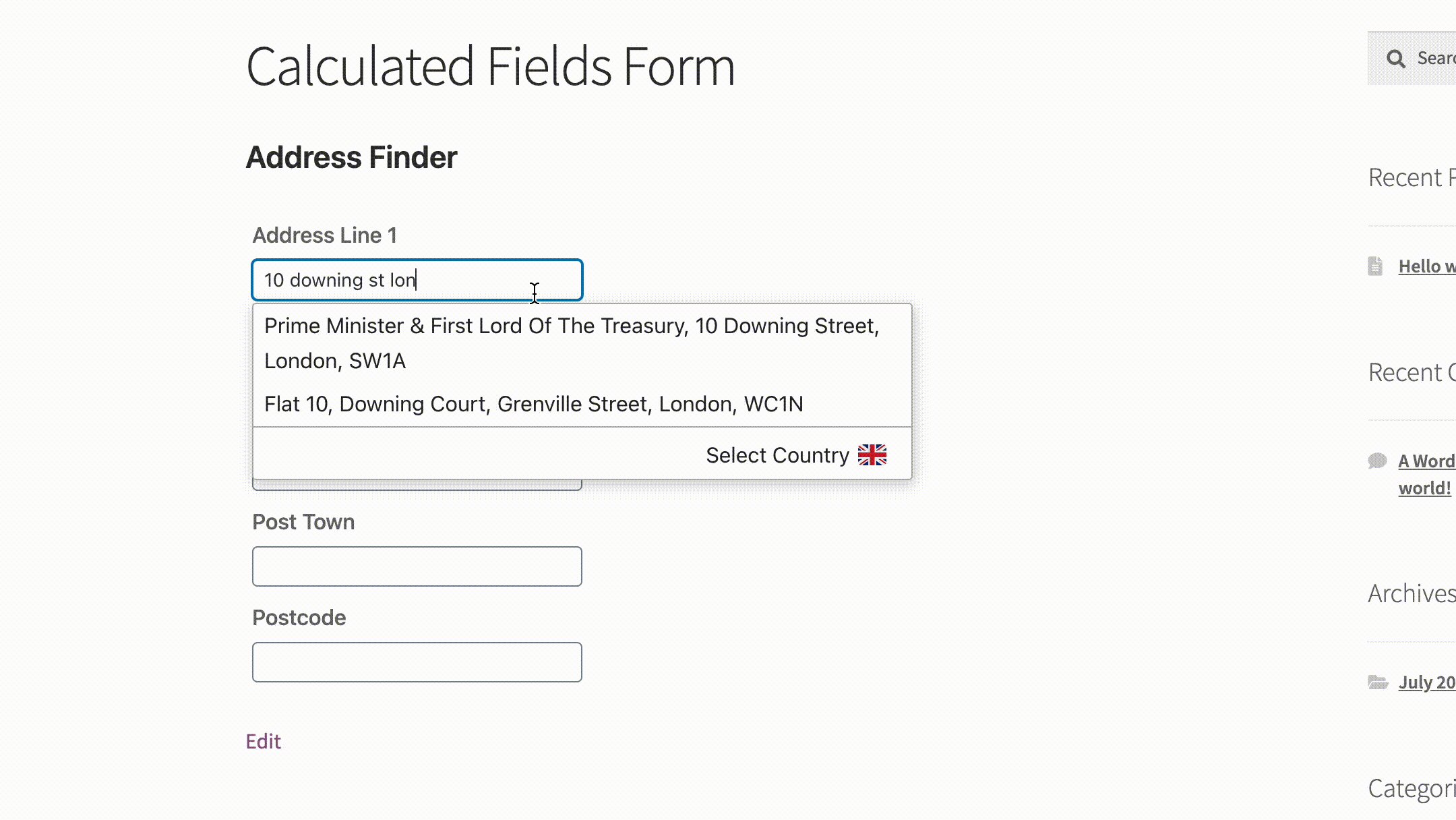
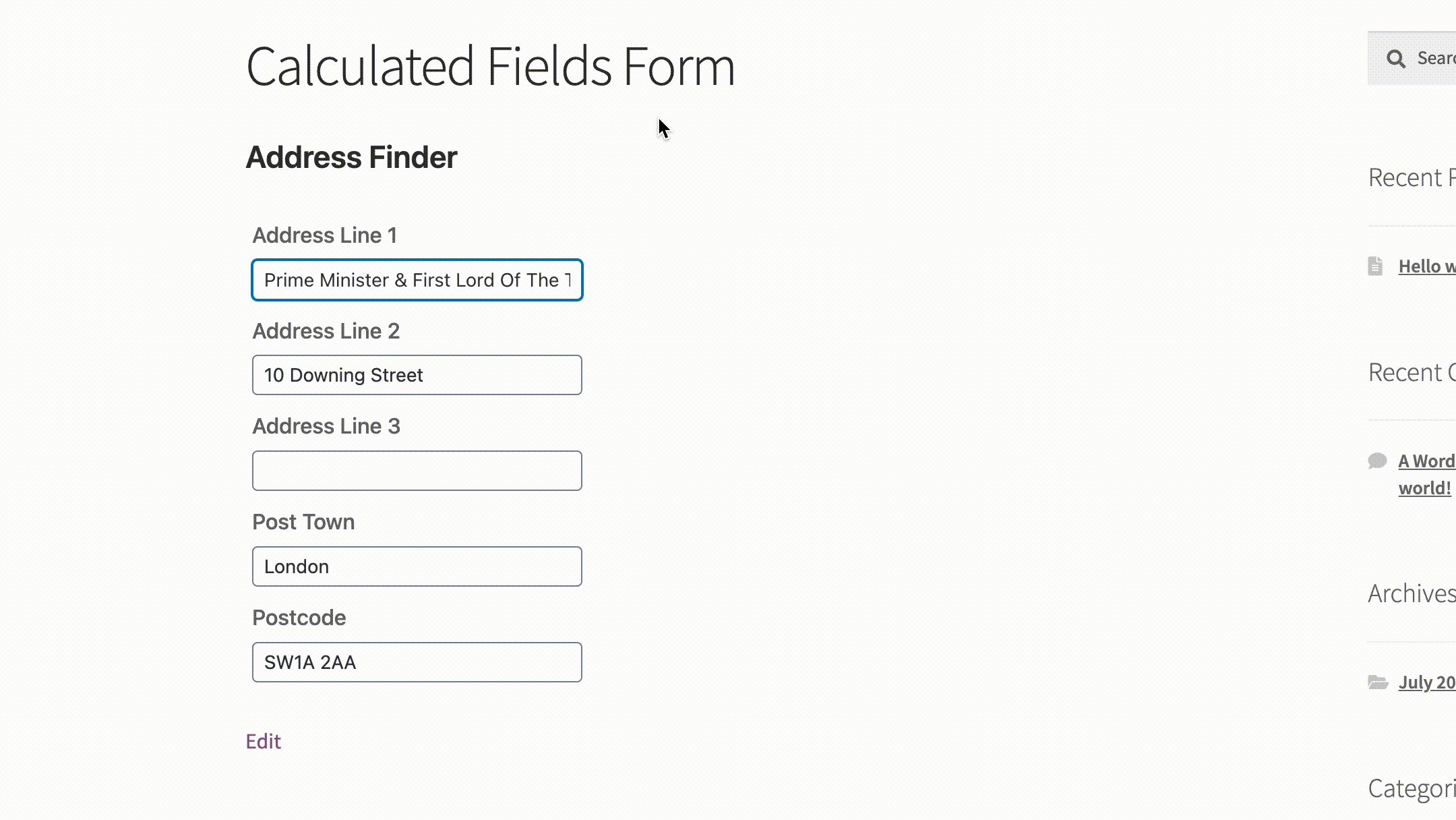
Address Finder

Installation
This integration works by adding our Address Validation tools using CFFs's form editor. Below are the instructions to add Postcode Lookup or Address Finder.
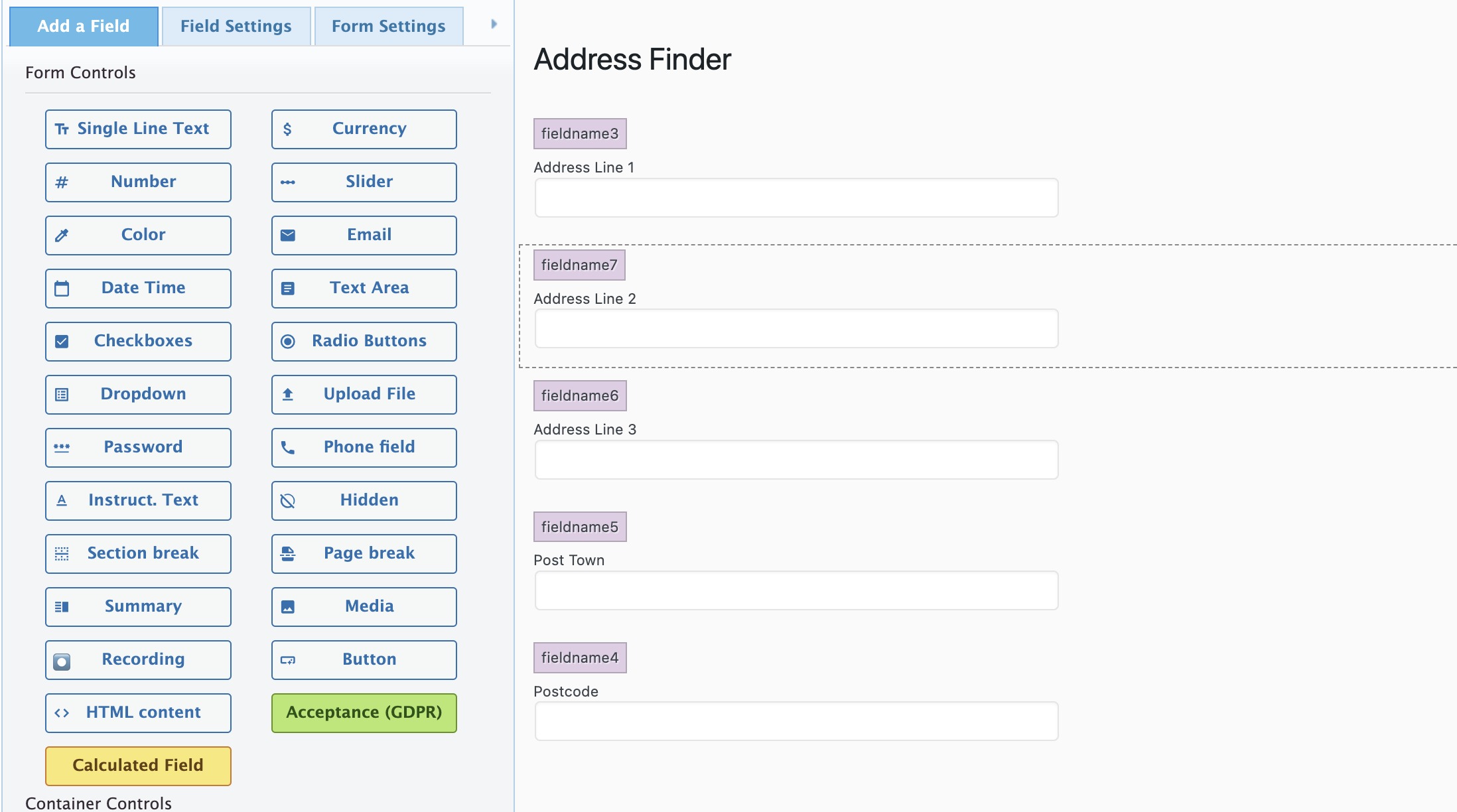
Create Address Inputs
Add address input fields to your form. Use the form editor's Single Line Text. A basic address form to capture a correct UK address should have the following fields:
- Address line one (required)
- Address line two
- Address line three
- Post town (required)
- Postcode (required)

You can optionally include additional fields, which are documented in the PAF documentation page.
Add Address Finder
Install and Initialise Plugin
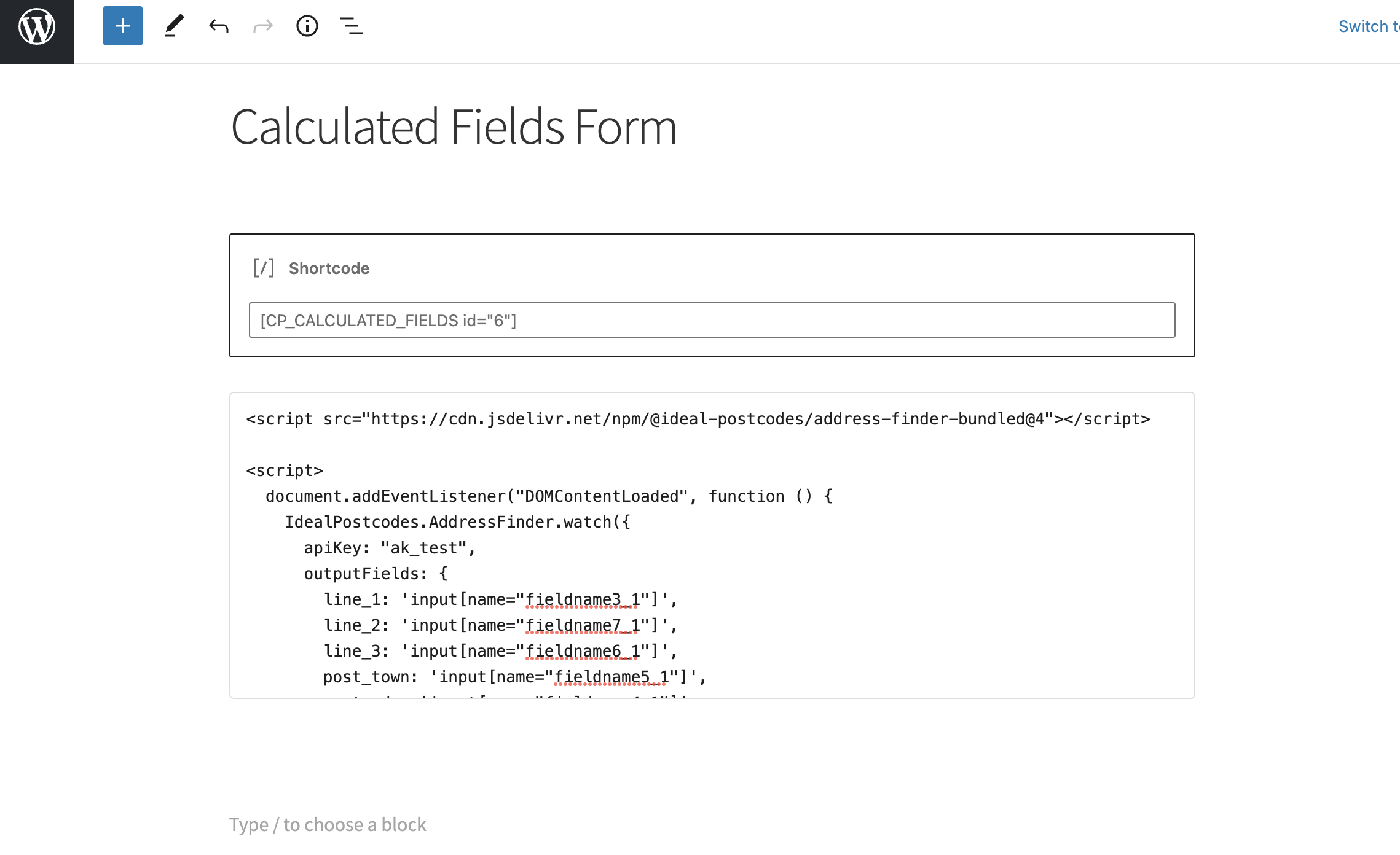
Add the form's shortcode on the page.
Create a html block and add the two script tags at the bottom of your form to load the plugin and then to initialise it.
<script src="https://cdn.jsdelivr.net/npm/@ideal-postcodes/address-finder-bundled"></script>
<script>
document.addEventListener("DOMContentLoaded", function () {
IdealPostcodes.AddressFinder.watch({
apiKey: "ak_test",
outputFields: {
line_1: 'input[name="fieldname3_1"]',
line_2: 'input[name="fieldname7_1"]',
line_3: 'input[name="fieldname6_1"]',
post_town: 'input[name="fieldname5_1"]',
postcode: 'input[name="fieldname4_1"]',
},
});
});
</script>

You can optionally override CSS styles in the form editor. E.g.
<style>
@media only screen and (min-width: 641px) {
ul.idpc_ul {
min-width: 0 !important;
width: calc(50% - 8px);
}
}
</style>
Take special care to:
- Insert your API Key in the
apiKeyfield - Match the names of your target fields. If your Address Line One has the fieldname tag
fieldname3, ensure thatline_1readsfieldname3_1
If you wish to add an additional field, include the parameter name from our documentation. For instance, adding a county field with name county will look like:
outputFields: {
line_1: 'input[name="fieldname1_1"]',
line_2: 'input[name="fieldname2_1"]',
line_3: 'input[name="fieldname3_1"]',
post_town: 'input[name="fieldname4_1"]',
postcode: 'input[name="fieldname5_1"]'
uprn: 'input[name="fieldname6_1"]'
}
Configuration
See our Address Finder Plugin Documentation if you wish to customise Address Finder.
See our Postcode Lookup Plugin Documentation if you wish to customise Postcode Lookup.
Still need help? Contact our support team via live chat on our website or email support@ideal-postcodes.co.uk.