Hubspot Pages
Integrate Address Validation with the Hubspot Page Builder.
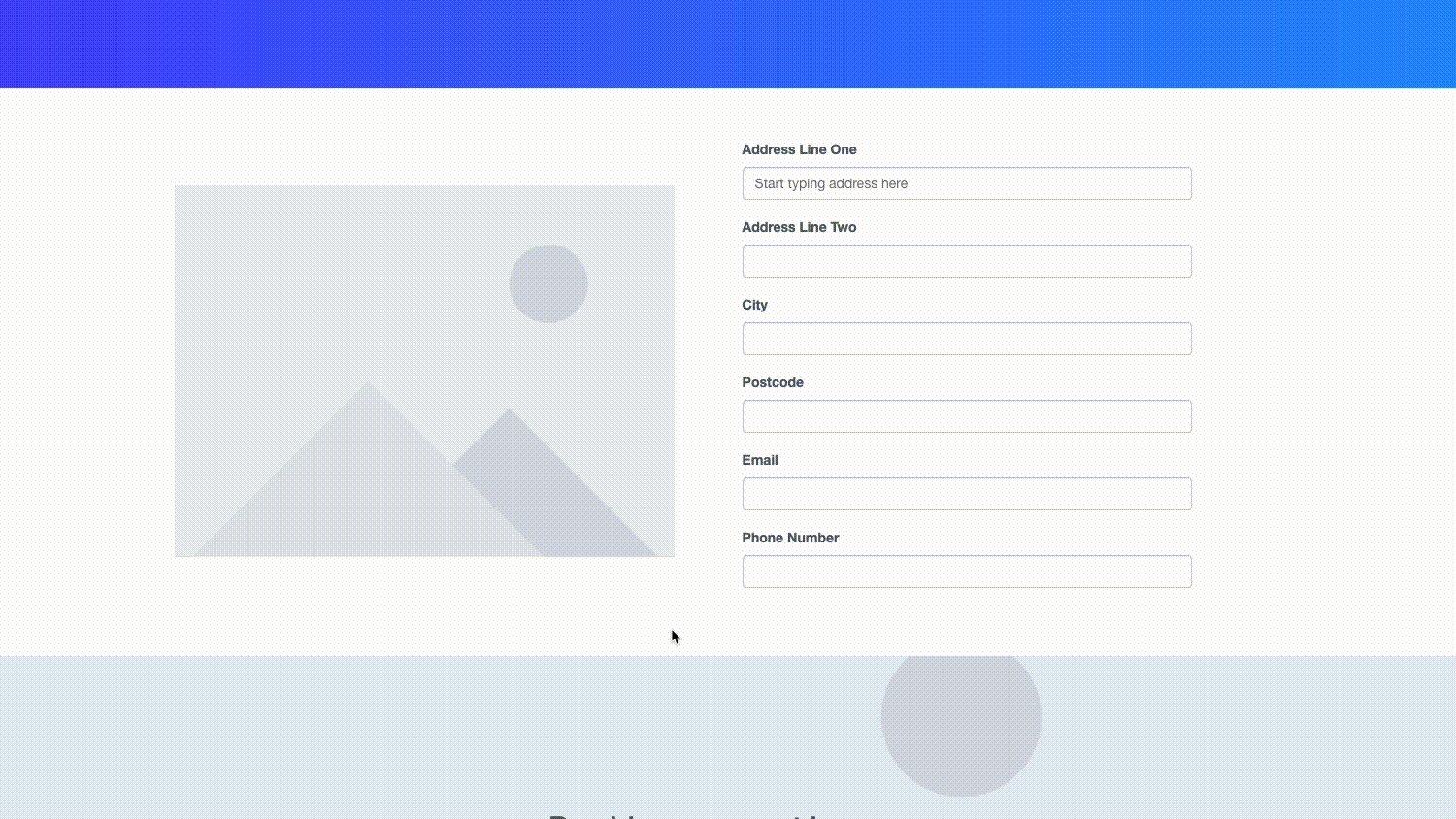
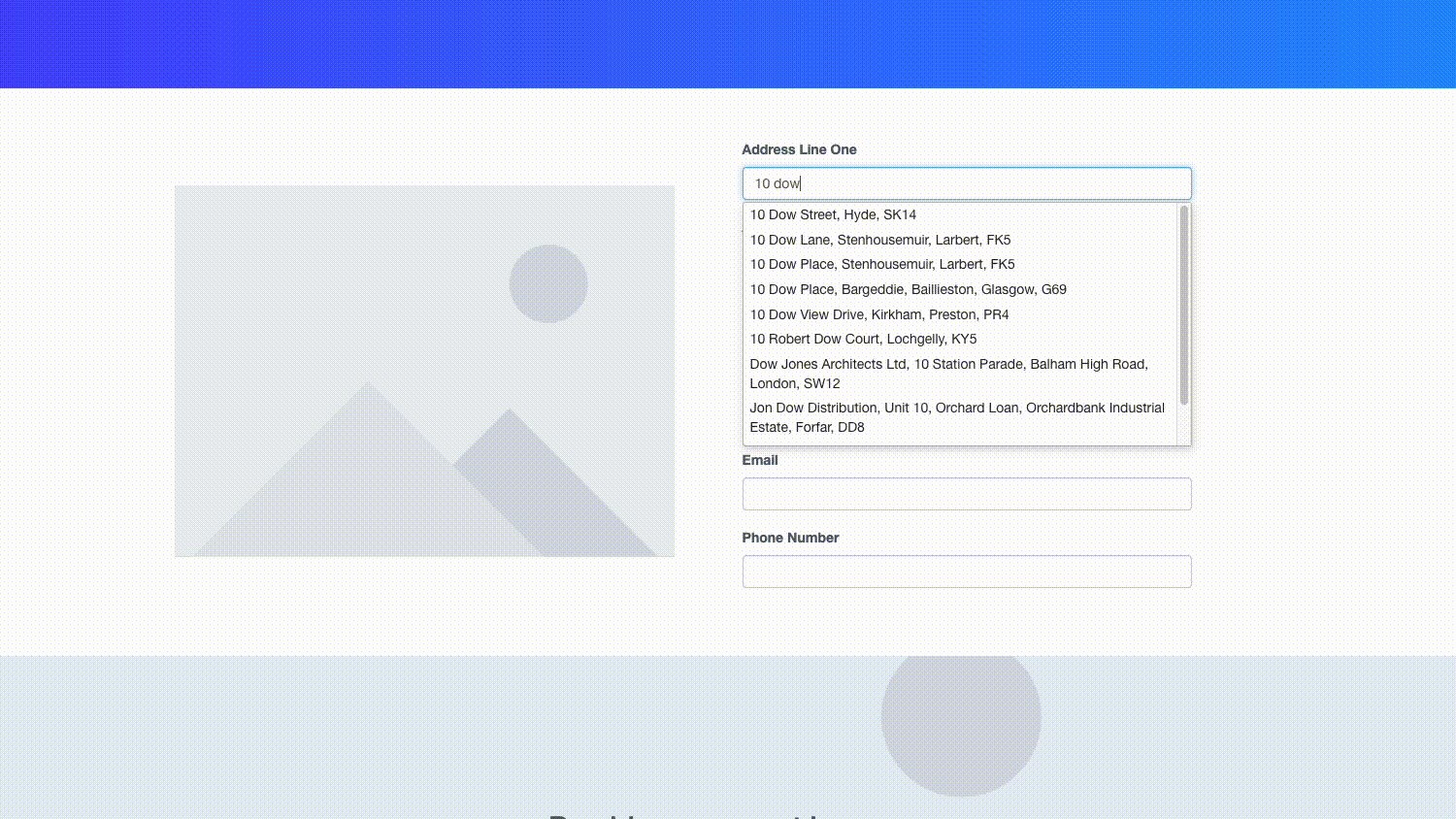
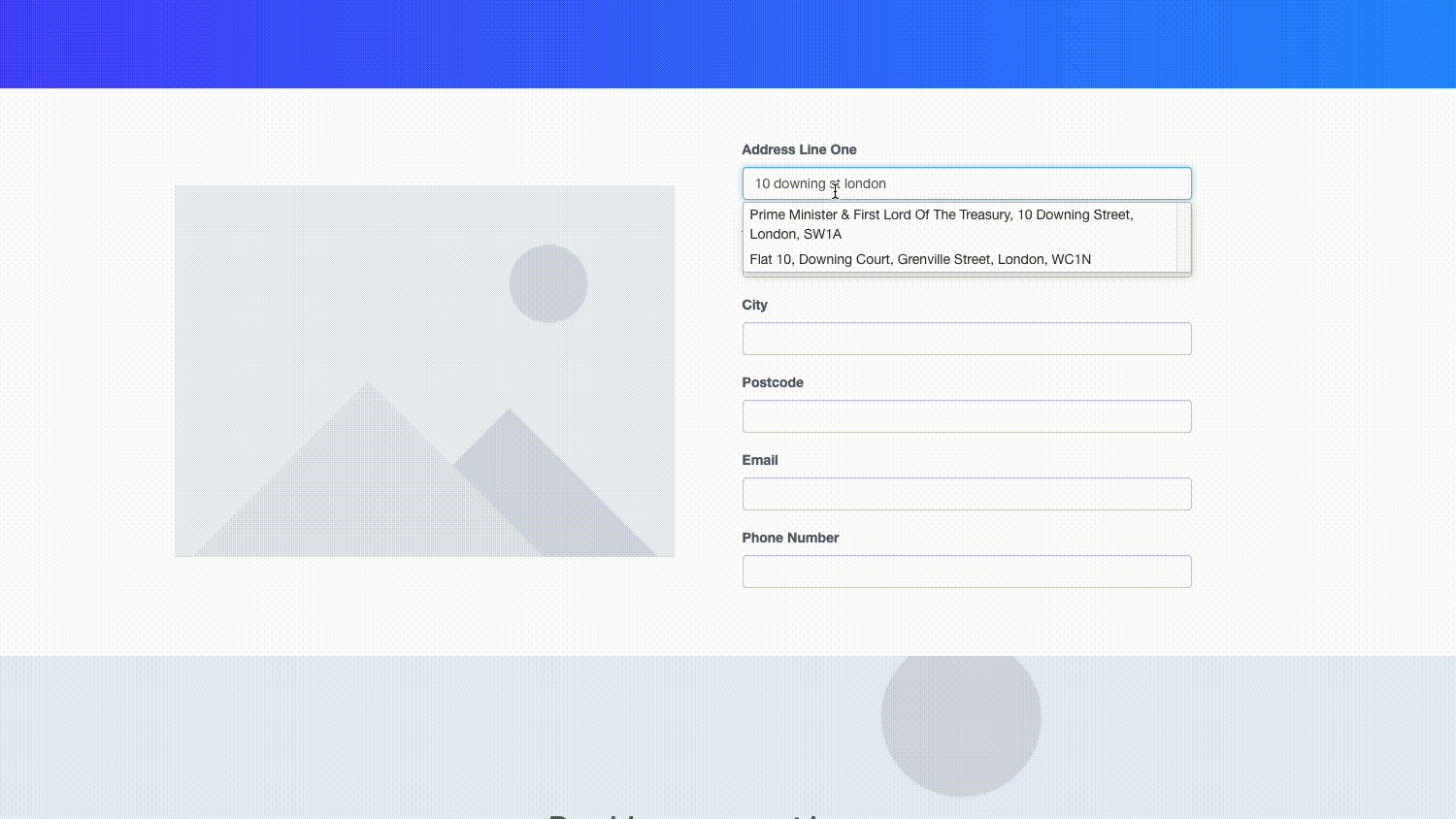
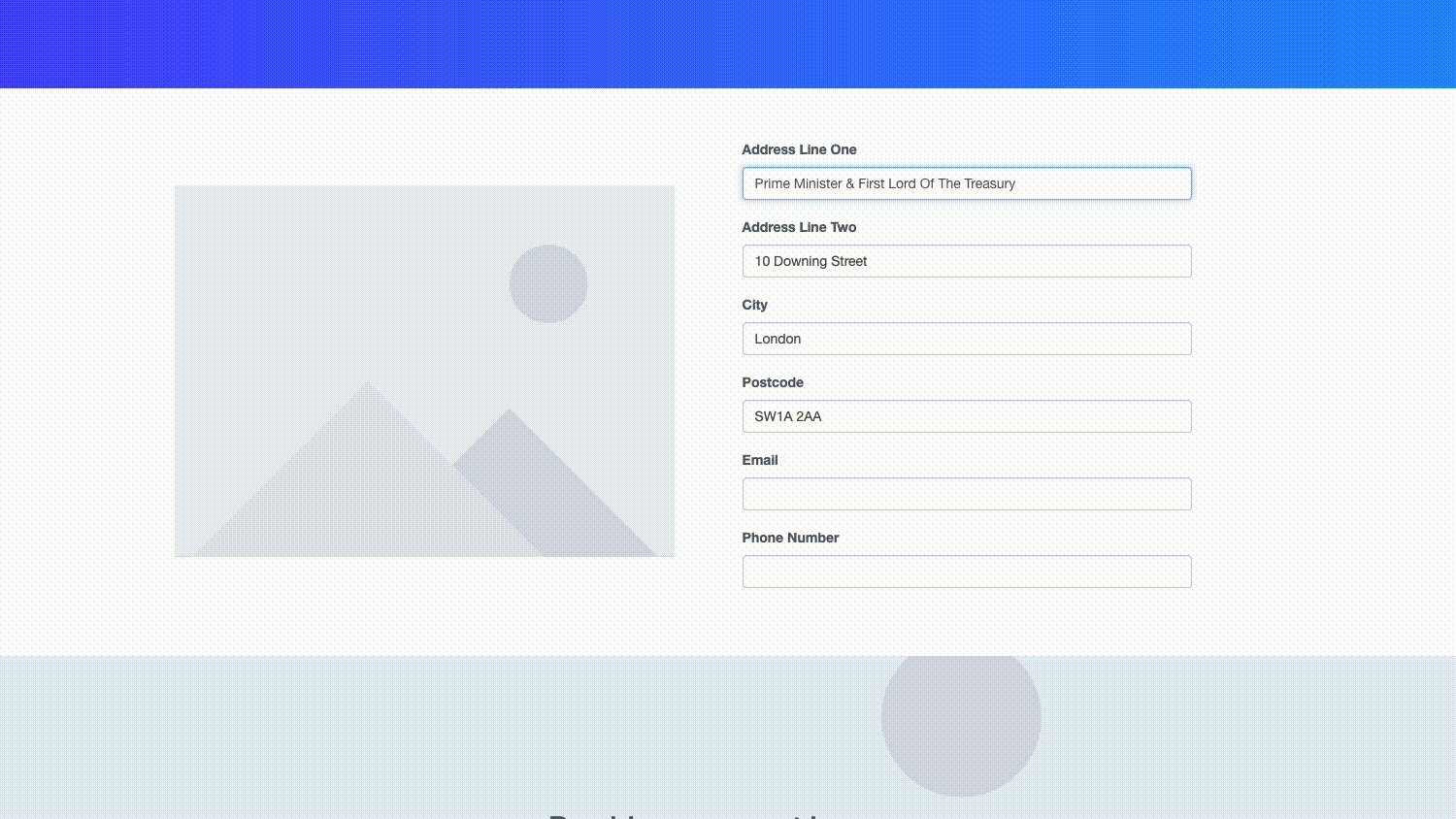
Demo
Address Finder

Form Creation
You will first need to create custom properties for each address field. You can create and modify these HubSpot customer properties by following their CRM properties guide.
A basic address form to capture a correct UK address requires the following fields:
- Address line one
- Address line two
- Address line three
- Post town
- Postcode
You can optionally include additional fields, which are documented in our PAF documentation.
Under Marketing > Lead Capture > Forms, build your address form using the address properties.
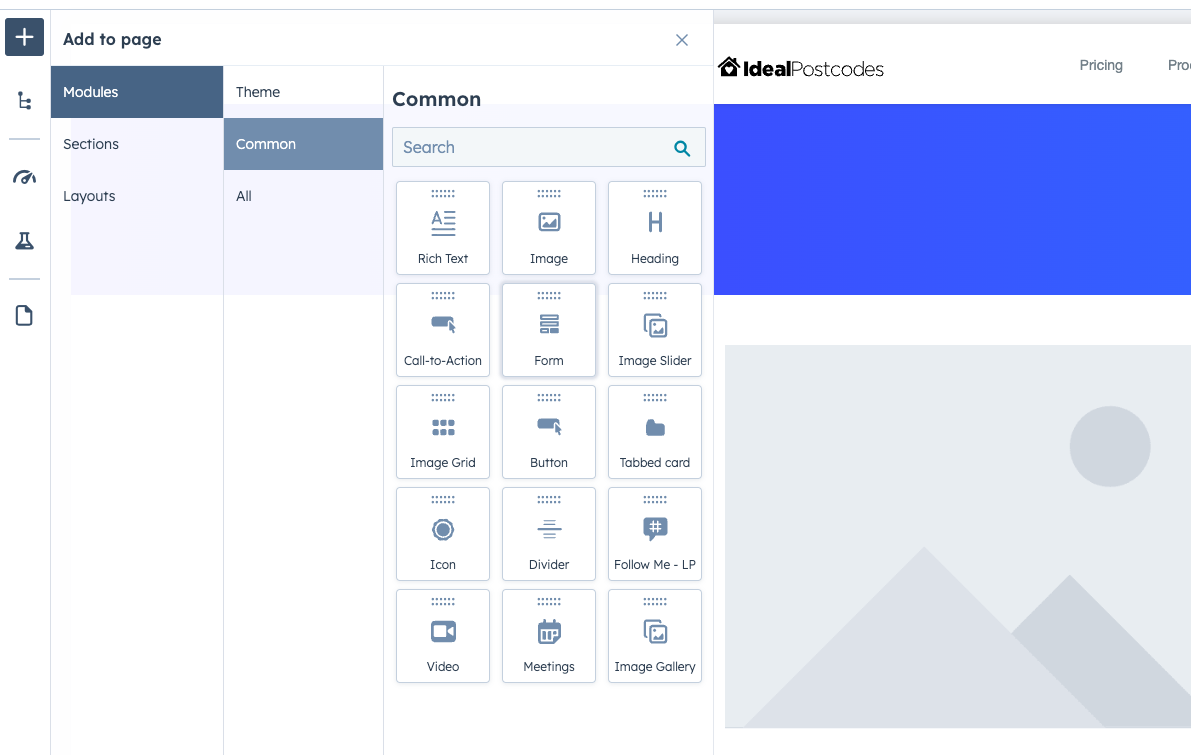
Once you have created your form, you can add this to your page by adding a new form module and choosing the form you have just created.

Installation
Create a Javascript file
To add the Address Finder or Postcode Lookup script, follow these steps:
-
Click "Preview" and open it in a new tab.
-
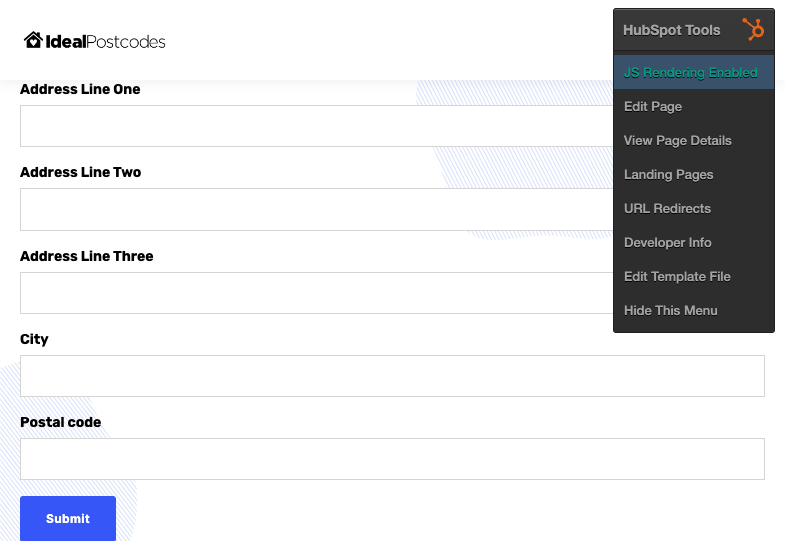
In the top-right corner of your screen, you will see a grayed-out HubSpot logo. Click it and select "Edit Template File."

- Locate your template's javascript folder and create a new JavaScript file.
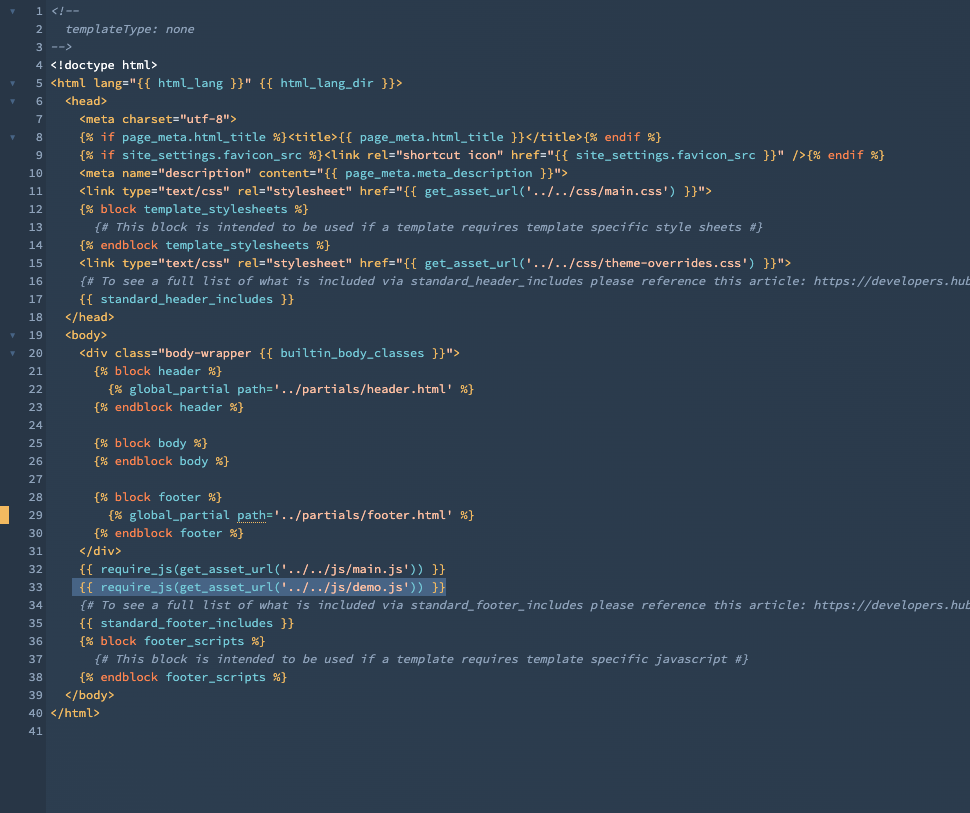
- Ensure that your template's base HTML file is set to load the JavaScript file. Add the following line of code and replace
YOUR-FILE-NAMEwith the actual name of your JavaScript file
{{ require_js(get_asset_url('../../js/YOUR-FILE-NAME.js')) }}

Initialise Address Finder
To set up Address Finder, follow these steps:
-
Get the script for Address Finder by clicking this link. Copy its content and paste it into your JavaScript file.
-
After pasting the Address Finder script, add the following initialization code below it:
IdealPostcodes.AddressFinder.watch({
apiKey: "ak_test",
outputFields: {
line_1: "input[name='address_line_one']",
line_2: "input[name='address_line_two']",
line_3: "input[name='address_line_three']",
post_town: "input[name='city']",
postcode: "input[name='zip']",
},
});
This code initialises the Address Finder with your API key and maps the output fields to specific input fields on your page.
Make sure you are using the watch method instead of setup. This method makes sure that the form / input fields have loaded before loading the address finder script.
Take special care to:
- Insert your API Key in the
apiKeyfield - Update the input field names of your target fields. If your Address Line One
nameisaddress_line_one, this line should be replaced with'input[name="address_line_one']'. Do this for all the address fields you wish to include
If you wish to add an additional field, include the parameter name from our documentation. For instance, adding a county field with Field ID county will look like:
outputFields: {
"line_1":"input[name='address_line_one']",
"line_2":"input[name='address_line_two']",
"line_3":"input[name='address_line_three']",
"post_town":"input[name='city']",
"postcode":"input[name='zip']"
"uprn":"input[name='uprn']"
}
Initialise Postcode Lookup
To set up Postcode Lookup, follow these steps:
-
Get the script for Postcode Lookup by clicking this link. Copy its content and paste it into your JavaScript file.
-
Create an empty div to contain the UI needed for Postcode Lookup. Locate the parent container for your form and grab it's ID or any appropriate selector.
const form = document.querySelector("#parent_div_id");
if (form) {
const div = document.createElement("div");
div.id = "context";
form.insertBefore(div, form.firstChild);
}
- After pasting the Postcode Lookup script, add the following initialization code below it:
IdealPostcodes.PostcodeLookup.watch({
apiKey: "ak_test",
context: "#context",
outputFields: {
line_1: "input[name='address_line_one']",
line_2: "input[name='address_line_two']",
line_3: "input[name='address_line_three']",
post_town: "input[name='city']",
postcode: "input[name='zip']",
},
});
This code initialises the Postcode Lookup with your API key and maps the output fields to specific input fields on your page.
You can style the Postcode Lookup UI to match your page. Class names can be found here
Make sure you are using the watch method instead of setup. This method makes sure that the form / input fields have loaded before loading the address finder script.
Take special care to:
- Insert your API Key in the
apiKeyfield - Update the input field names of your target fields. If your Address Line One
nameisaddress_line_one, this line should be replaced with'input[name="address_line_one']'. Do this for all the address fields you wish to include
If you wish to add an additional field, include the parameter name from our documentation. For instance, adding a county field with Field ID county will look like:
outputFields: {
"line_1":"input[name='address_line_one']",
"line_2":"input[name='address_line_two']",
"line_3":"input[name='address_line_three']",
"post_town":"input[name='city']",
"postcode":"input[name='zip']"
"uprn":"input[name='uprn']"
}
Configuration
See our Address Finder Plugin Documentation if you wish to customise Address Finder.
See our Postcode Lookup Plugin Documentation if you wish to customise Postcode Lookup.
Still need help? Contact our support team via live chat on our website or email support@ideal-postcodes.co.uk.