Fluent Forms
Add address autocompletion and postcode lookup to your Fluent Forms pages.
Demo
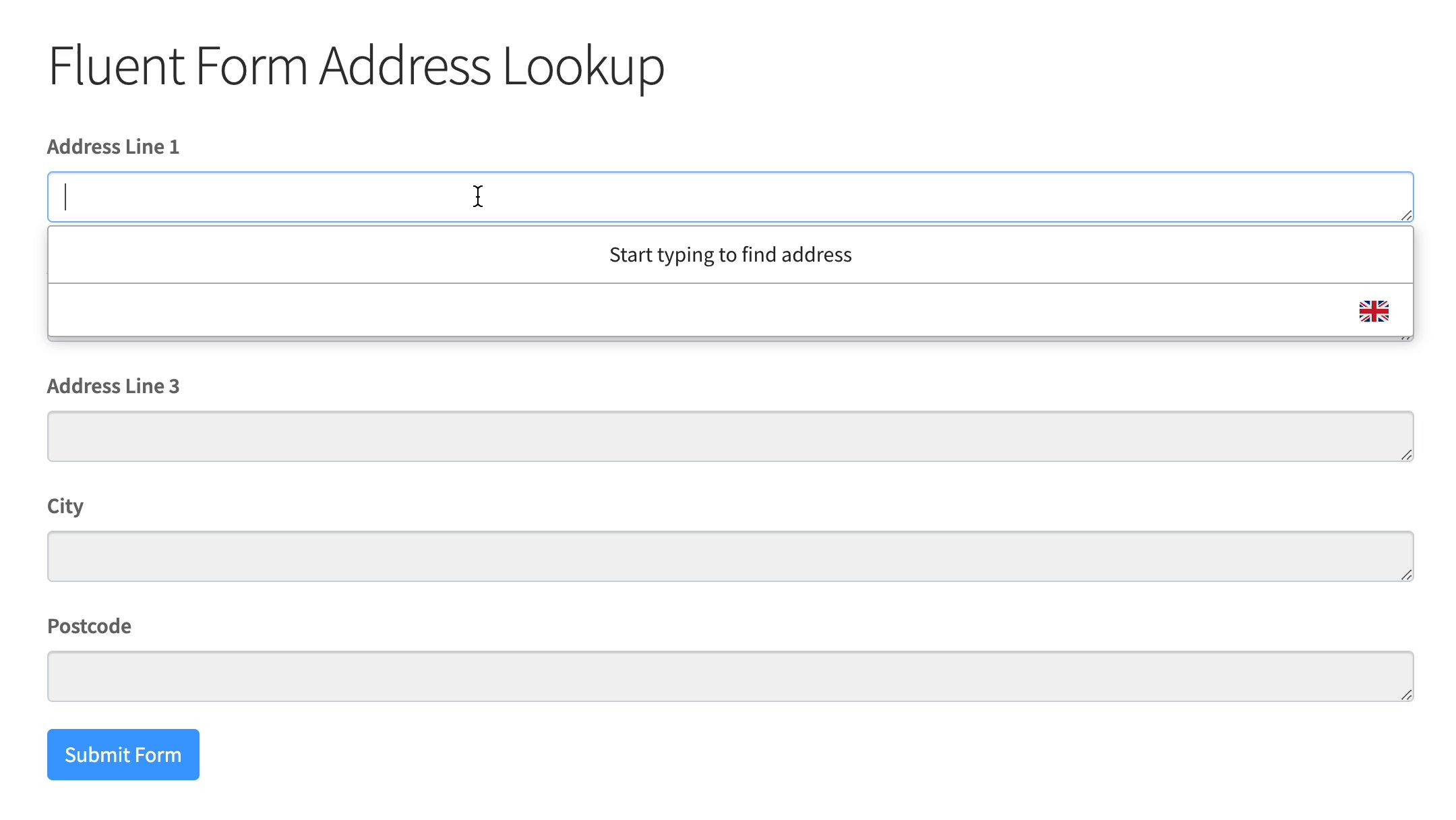
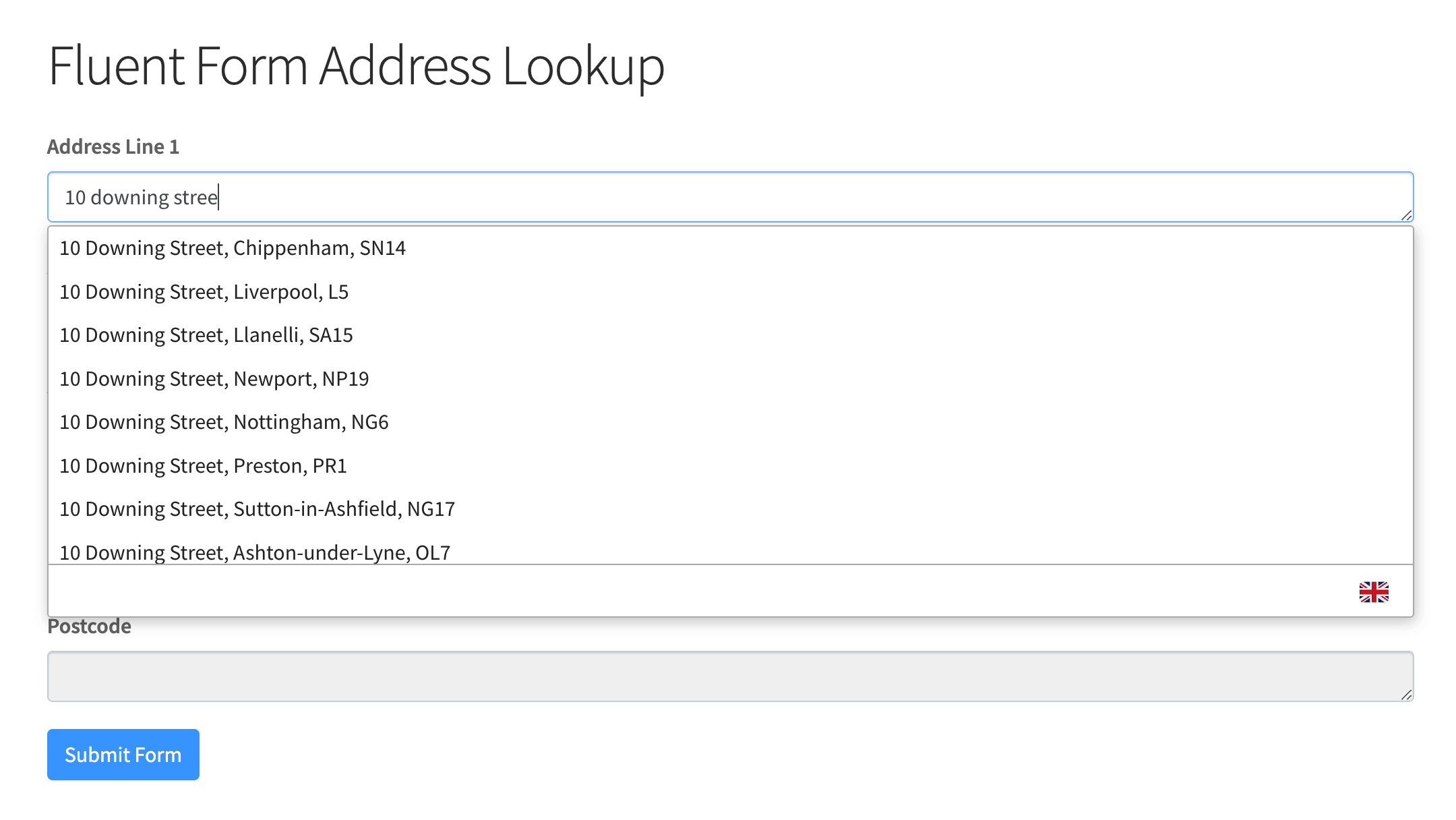
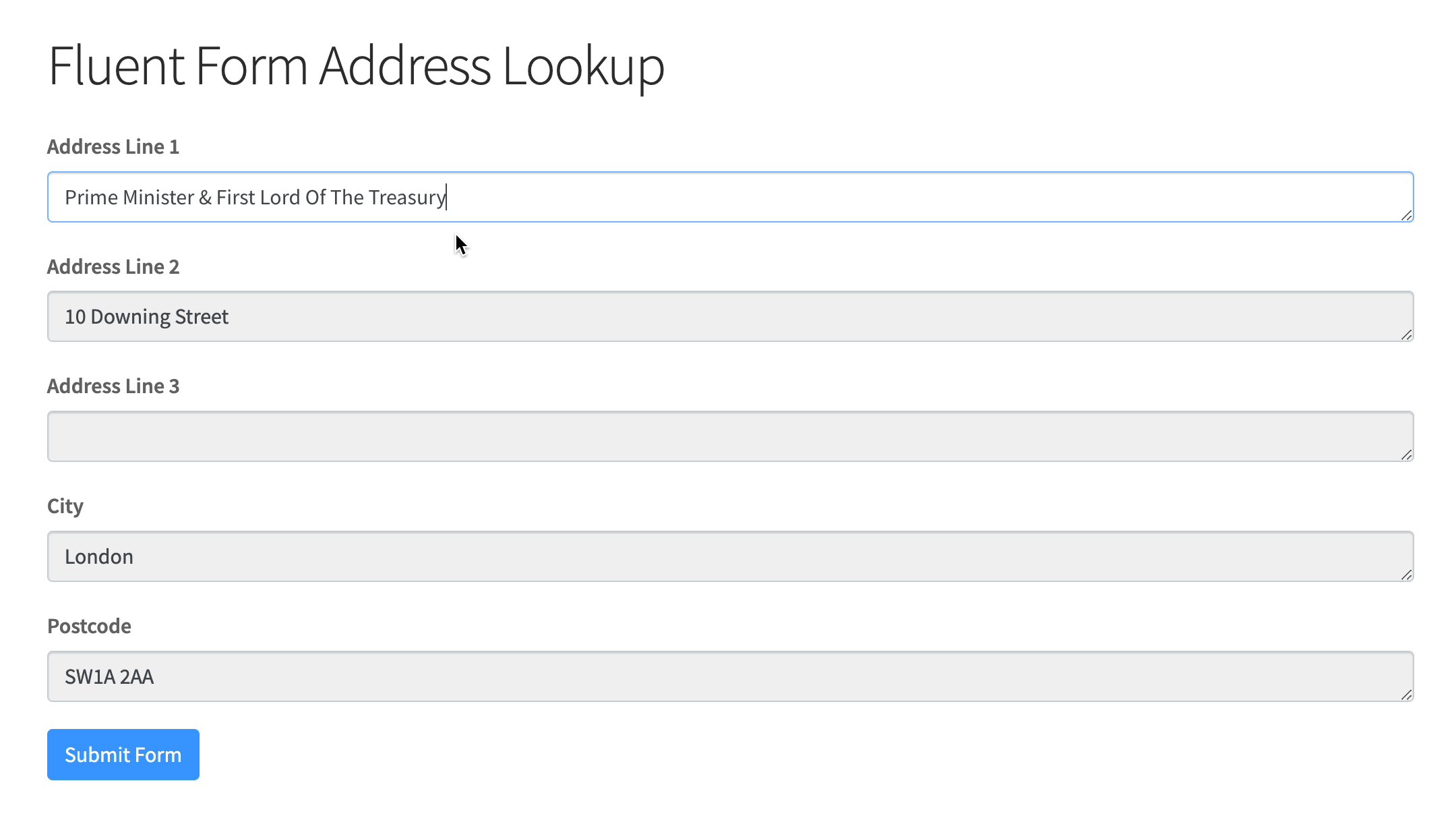
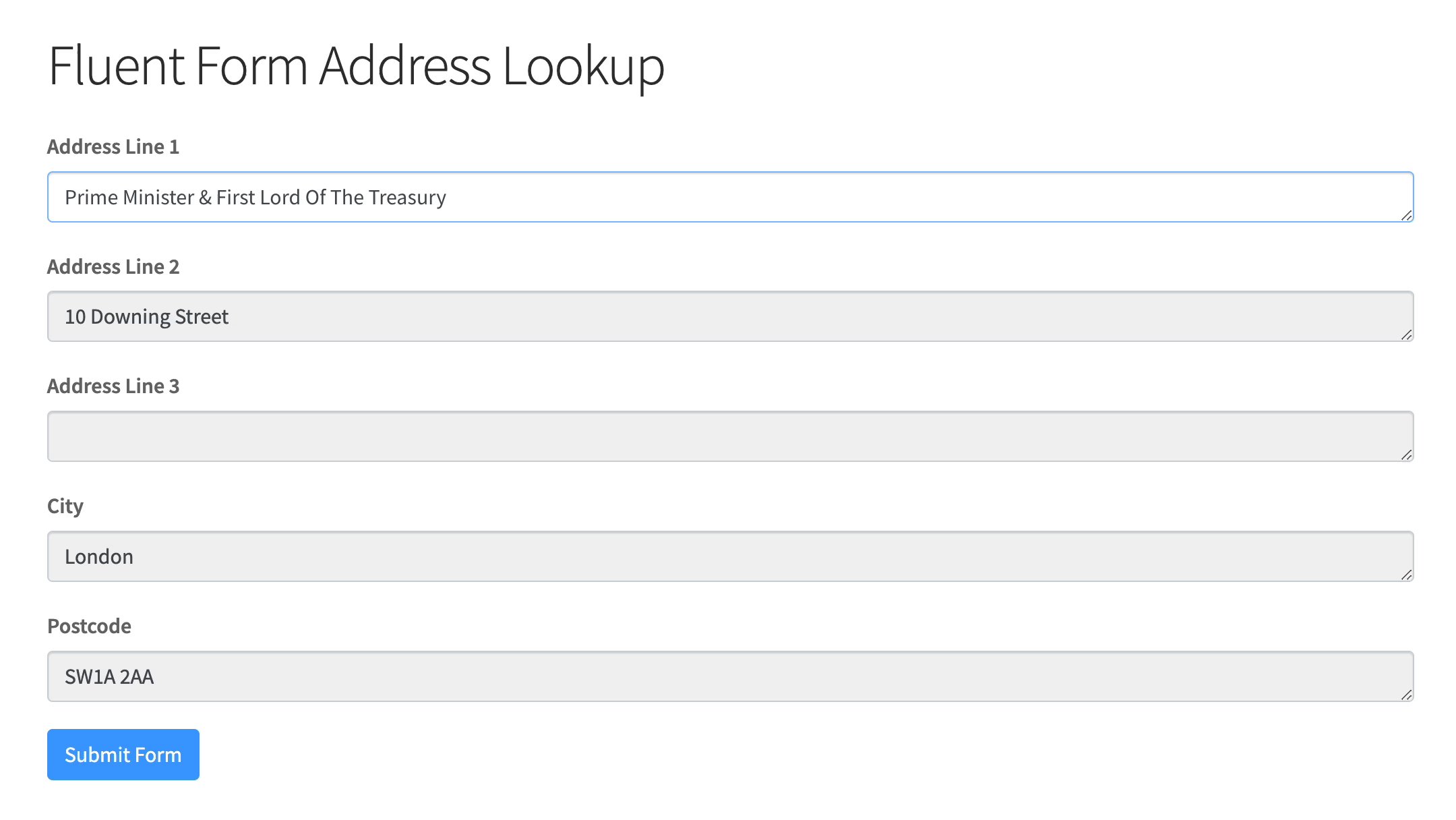
Address Finder Demo

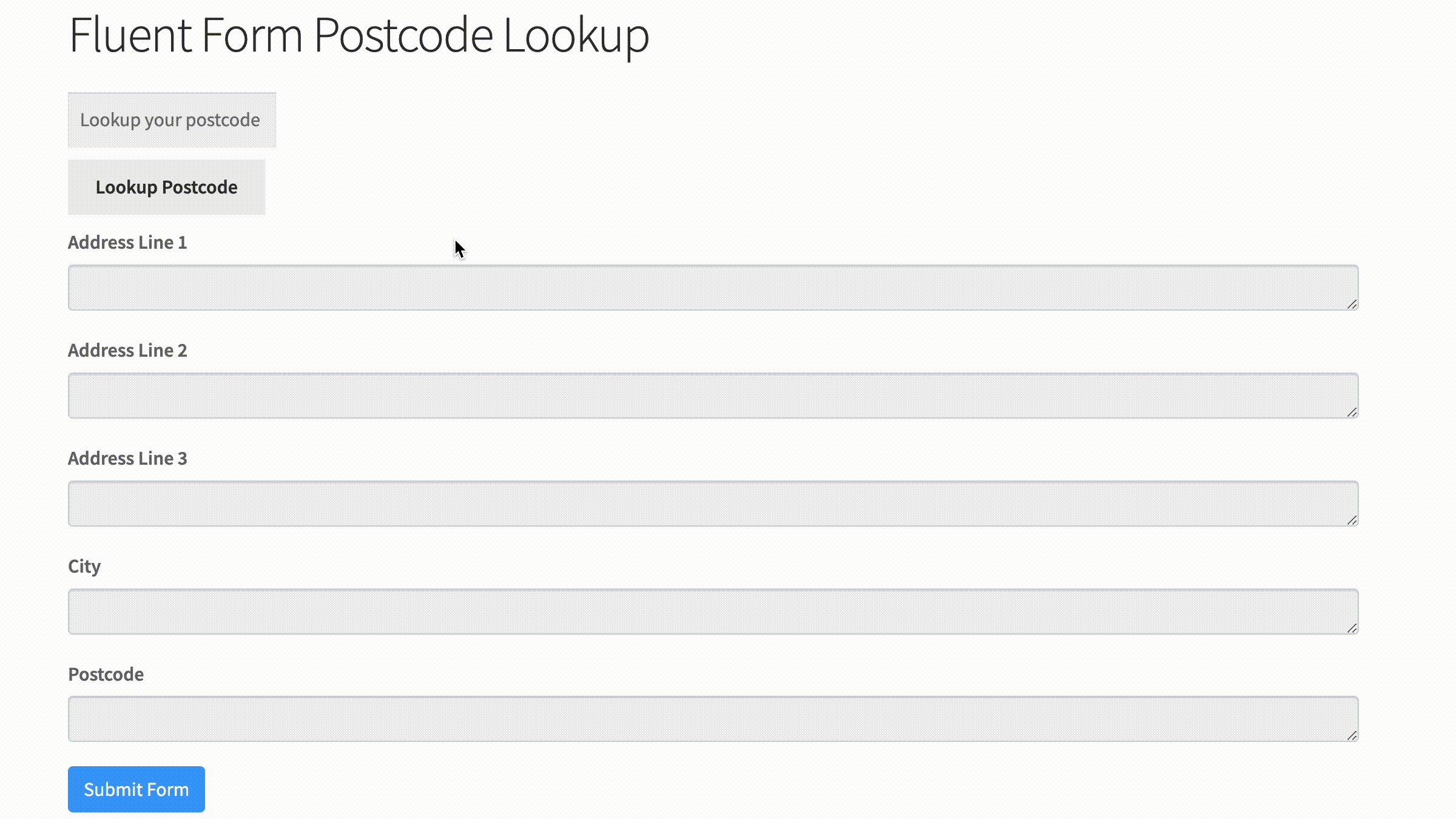
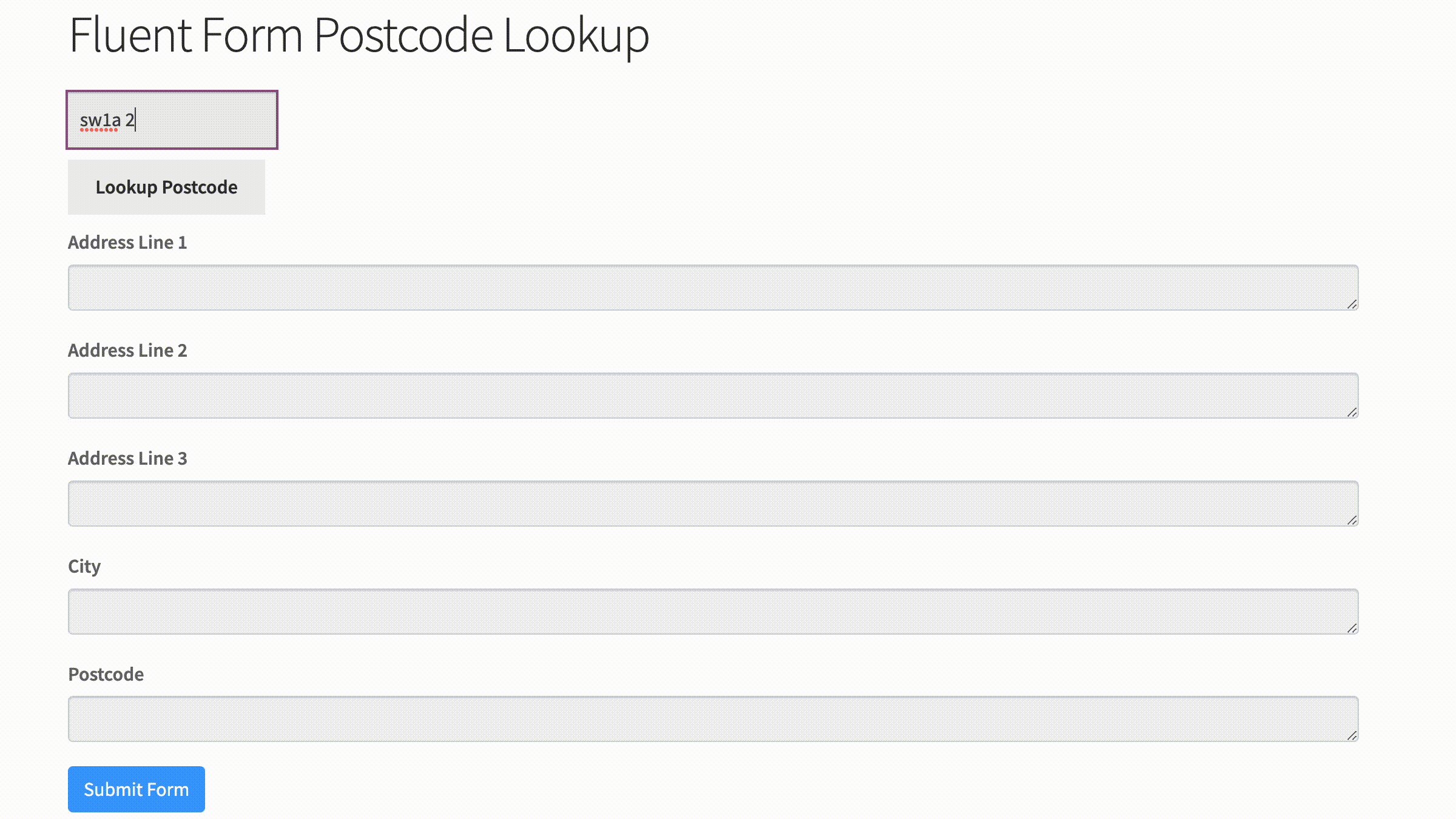
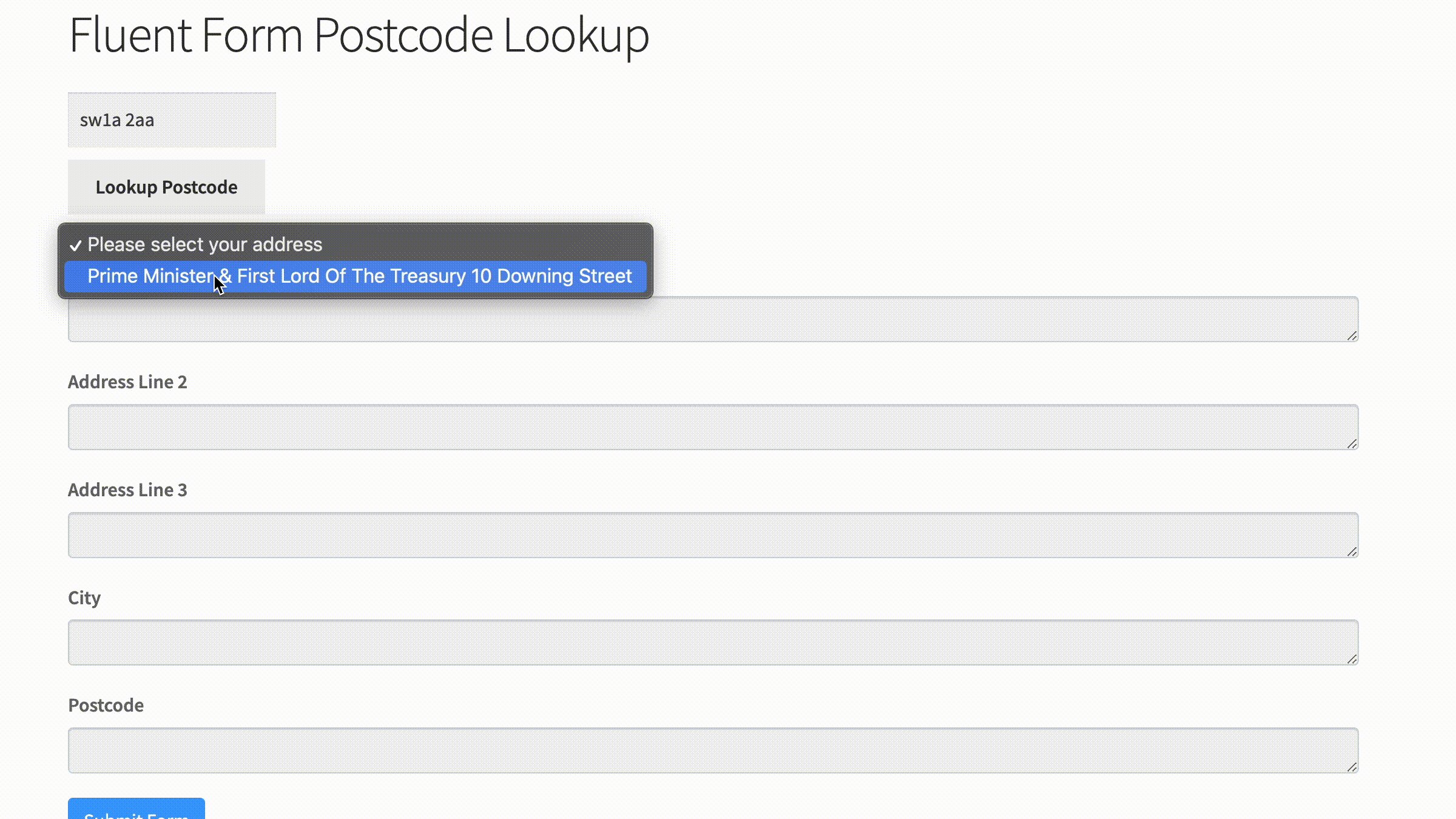
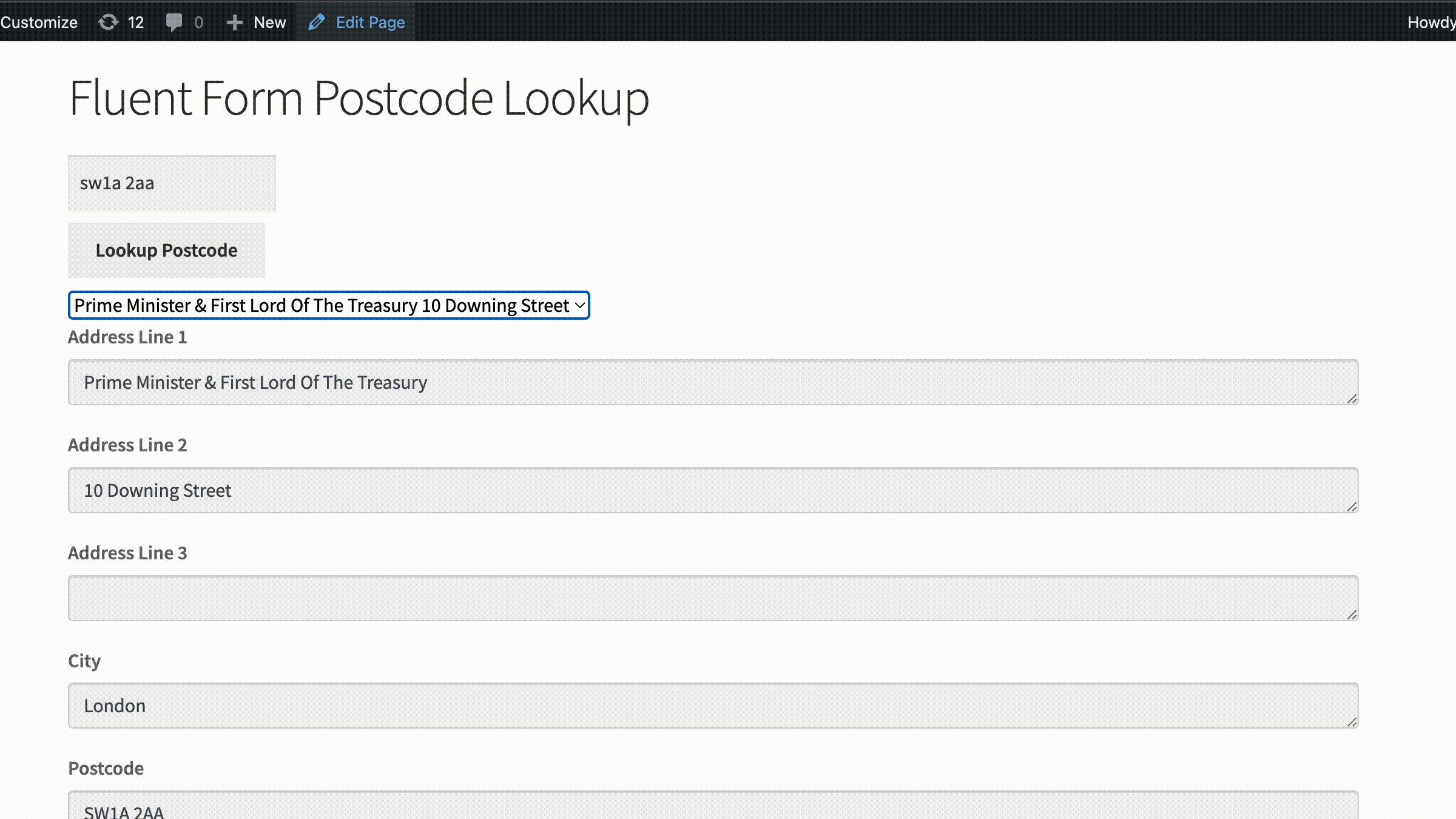
Postcode Lookup Demo

Installation
This integration works by adding our Address Validation tools using Fluent Form's form editor. Below are the instructions to add Postcode Lookup or Address Finder.
Create Address Inputs
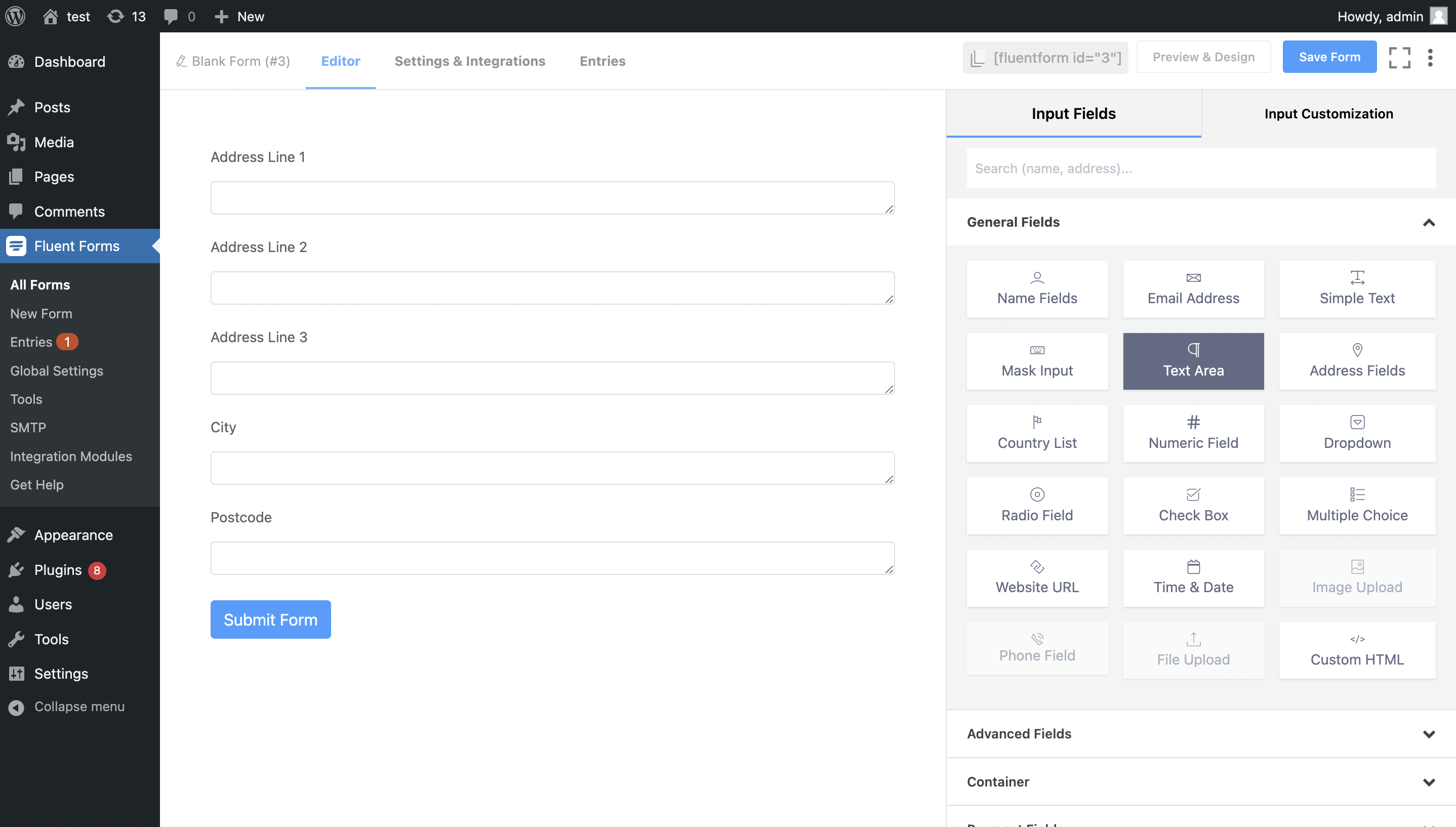
Add address input fields to your form. To do so, select the 'textarea' field and drag it into the form. Once clicked, you can update the label text.
A basic address form to capture a correct UK address should have the following fields:
- Address line one (required)
- Address line two
- Address line three
- Post town (required)
- Postcode (required)

You can optionally include additional fields, which are listed in the Address data guide.
Add Custom Name Attributes
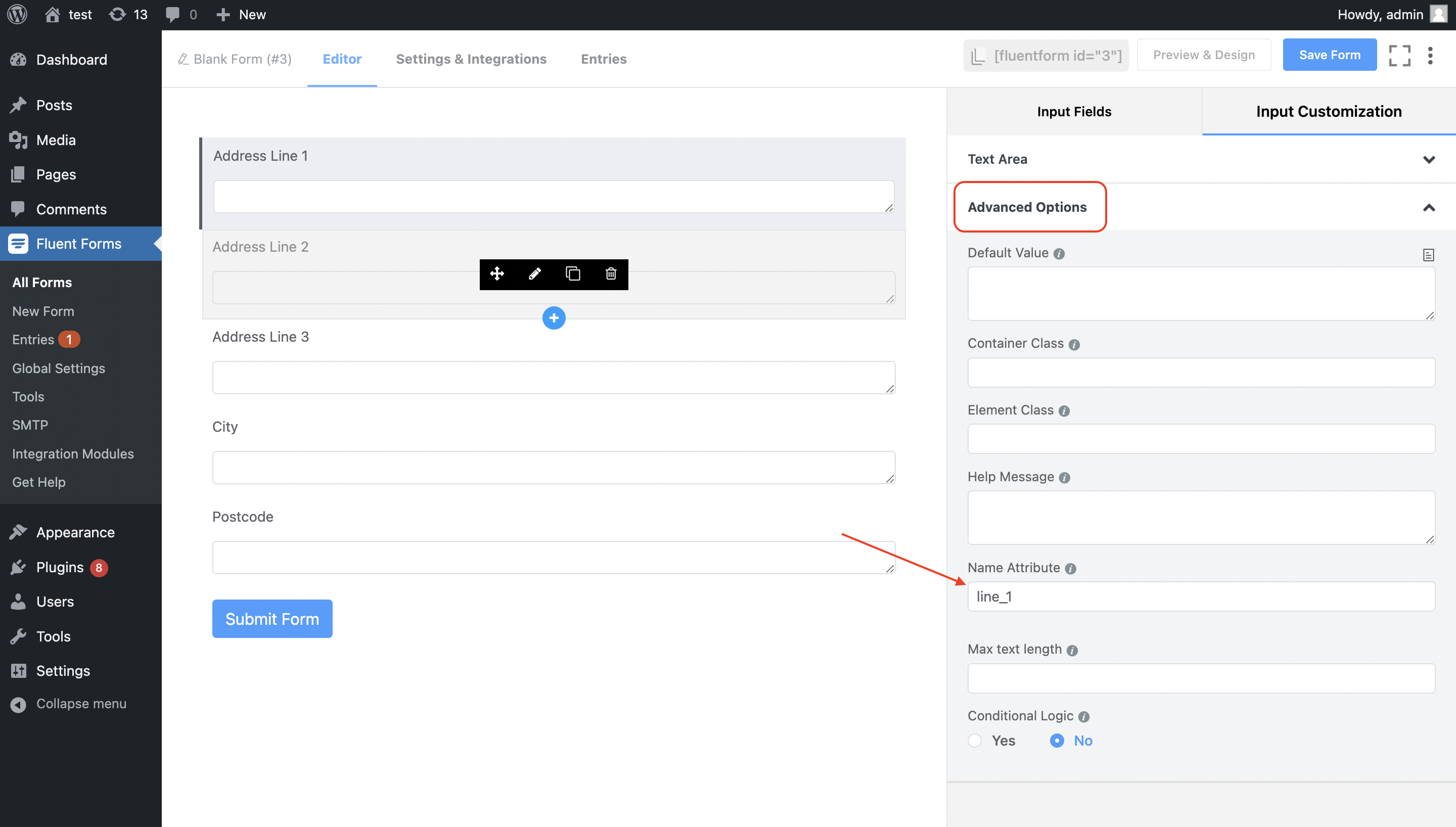
For Address Finder to identify the output fields, add name attributes to your address fields. To do so, click on the address field, and then the 'Advanced' dropdown. Here, you will find the NAME ATTRIBUTE field, which you can update. Remember to click on 'Save Form' when complete.

Add Address Finder
Install and Initialise Plugin
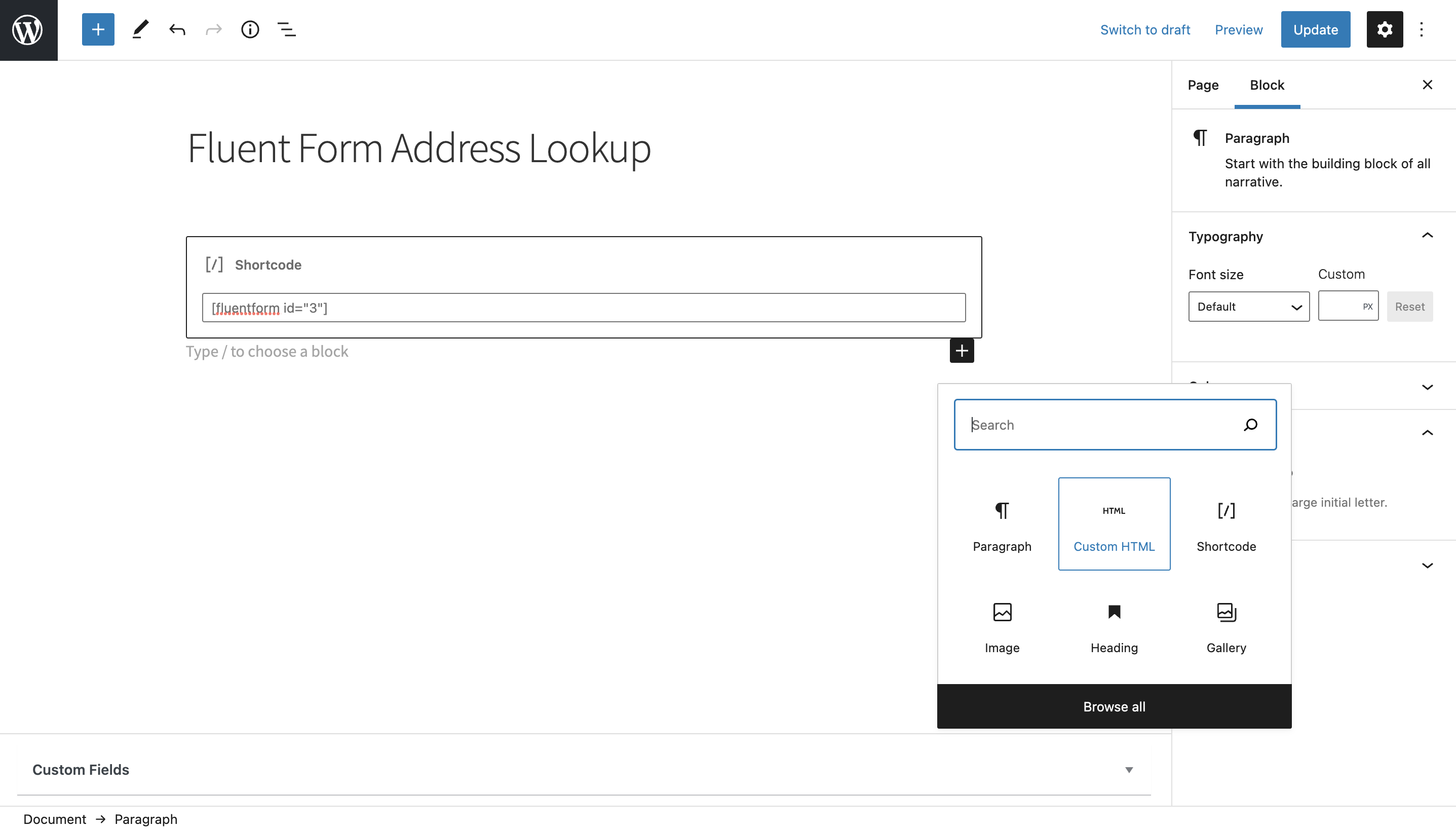
On the WordPress admin dashboard, click on the 'Pages' tab, followed by 'Add New'. Now, click on the 'shortcode'and paste your fluent form shortcode in. Next click on 'Add block' icon and look for the 'Custom HTML' option.

Subsequently, add the following two script tags within the HTML block to load the plugin and then to initialise it.
<script src="https://cdn.jsdelivr.net/npm/@ideal-postcodes/address-finder-bundled"></script>
<script>
document.addEventListener("DOMContentLoaded", function () {
IdealPostcodes.AddressFinder.setup({
apiKey: "ak_test",
outputFields: {
line_1: 'textarea[name="line_1"]',
line_2: 'textarea[name="line_2"]',
line_3: 'textarea[name="line_3"]',
post_town: 'textarea[name="city"]',
postcode: 'textarea[name="postcode"]',
},
});
});
</script>
Take special care to:
- Insert your API Key in the
apiKeyfield - Match the names of your address fields. If your Address Line One has name =
line_1, ensure thatline_1reads'textarea[name="line_1"]'
If you wish to add an additional field, include the parameter name from our documentation. For instance, adding a county field with name county will look like:
outputFields: {
line_1: 'textarea[name="line_1"]',
line_2: 'textarea[name="line_2"]',
line_3: 'textarea[name="line_3"]',
post_town: 'textarea[name="post_town"]',
county: 'textarea[name="county"]',
postcode: 'textarea[name="postcode"]'
}
Add Postcode Lookup
Add Postcode Lookup HTML elements
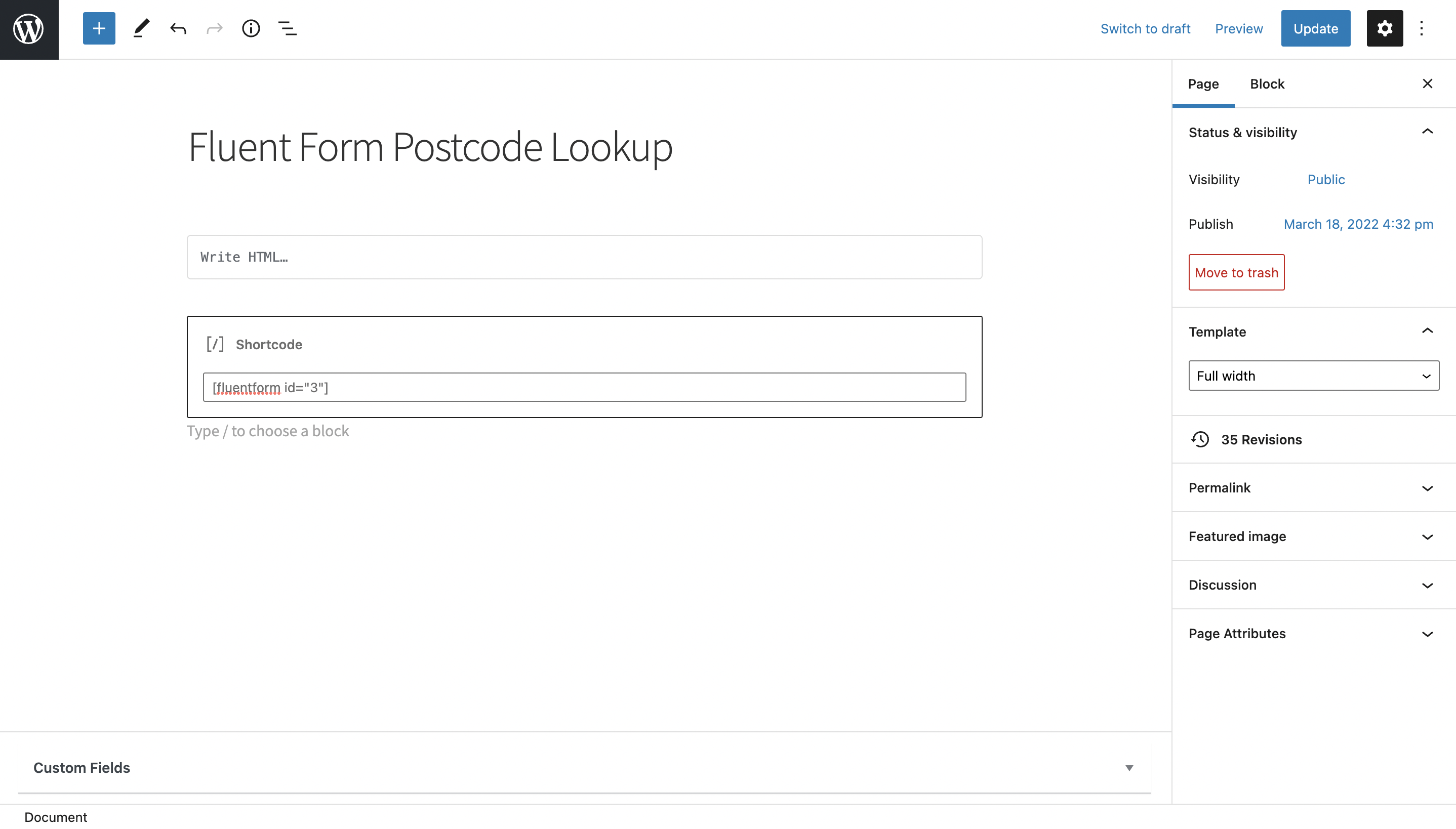
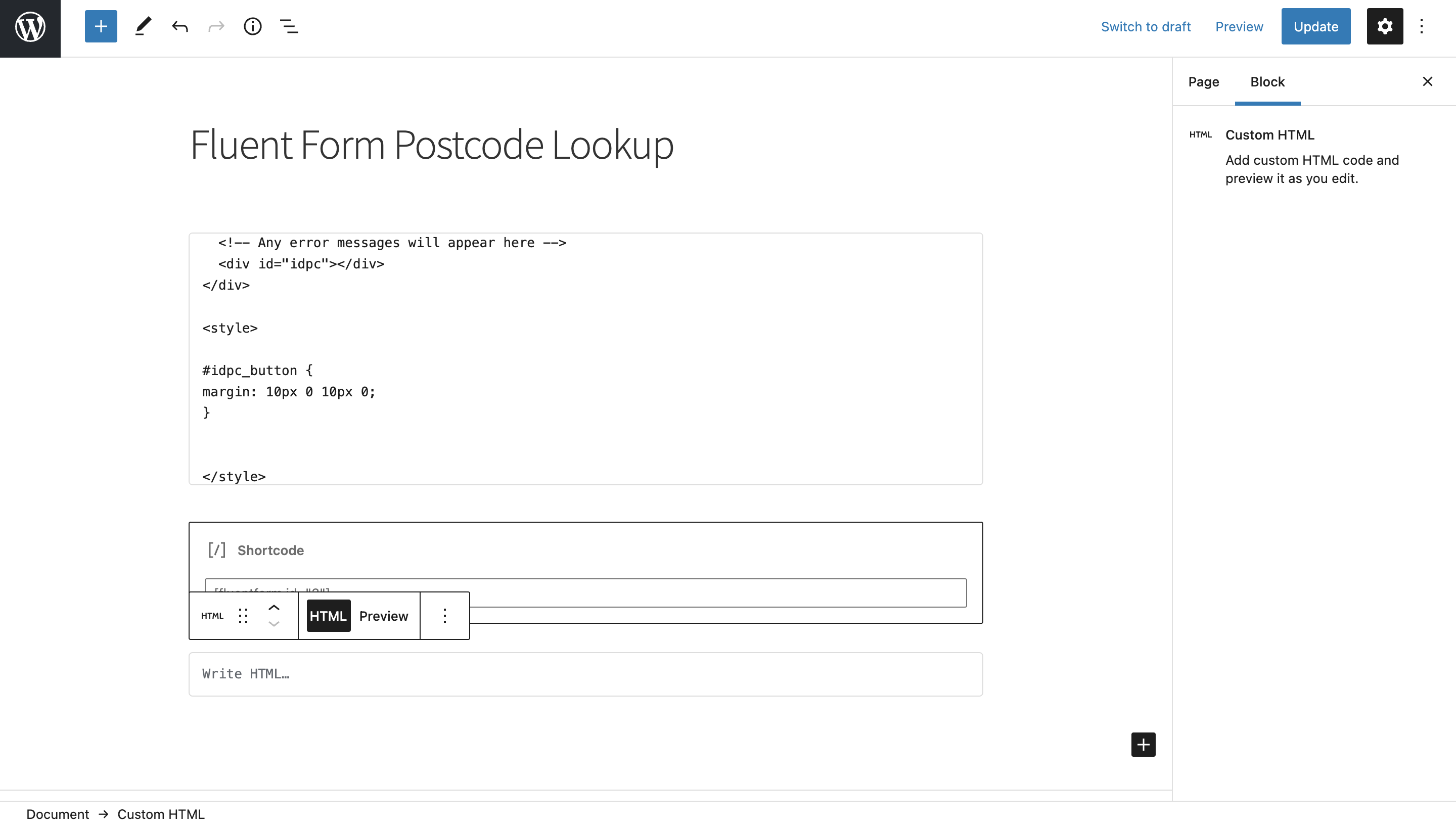
On the WordPress admin dashboard, click on the 'Pages' tab, followed by 'Add New'. Now, click on the 'shortcode'and paste your fluent form shortcode in. Next click on 'Add block' icon and look for the 'Custom HTML' component. Place this above your address field and paste the code below.

<div>
<!-- Postcode search field will appear below -->
<div>
<input
type="text"
placeholder="Lookup your postcode"
id="idpc_input"
/>
</div>
<br />
<!-- Search button will appear below -->
<div>
<input
type="button"
id="idpc_button"
value="Lookup Postcode"
/>
</div>
<br />
<!-- Address dropdown field will appear below -->
<div id="idpc_dropdown"></div>
<!-- Any error messages will appear here -->
<div id="idpc"></div>
</div>
Next, create another html block at the bottom of the form and add the scripts below.

<script src="https://cdn.jsdelivr.net/npm/@ideal-postcodes/postcode-lookup-bundled"></script>
<script>
document.addEventListener("DOMContentLoaded", function () {
IdealPostcodes.PostcodeLookup.setup({
apiKey: "ak_test",
context: "#idpc",
outputFields: {
line_1: 'textarea[name="line_1"]',
line_2: 'textarea[name="line_2"]',
line_3: 'textarea[name="line_3"]',
post_town: 'textarea[name="city"]',
postcode: 'textarea[name="postcode"]',
},
button: "#idpc_button",
input: "#idpc_input",
selectContainer: "#idpc_dropdown",
});
});
</script>
If you wish to add an additional field, choose a parameter from our UK Address data guide. For instance, adding a county field with name county will look like:
outputFields: {
line_1: 'textarea[name="line_1"]',
line_2: 'textarea[name="line_2"]',
line_3: 'textarea[name="line_3"]',
post_town: 'textarea[name="post_town"]',
county: 'textarea[name="county"]',
postcode: 'textarea[name="postcode"]'
}
Configuration
See our Address Finder Plugin Documentation if you wish to customise Address Finder.
See our Postcode Lookup Plugin Documentation if you wish to customise Postcode Lookup.
Still need help? Contact our support team via live chat on our website or email support@ideal-postcodes.co.uk.