This guide outlines how to integrate Address Finder and Postcode Lookup to your JetFormbuilder pages.
This integration works by hooking into JetFormbuilder custom HTML field.
Features
- Bind address autocompletion to your address fields
- Add one or more postcode lookup fields
Screenshots
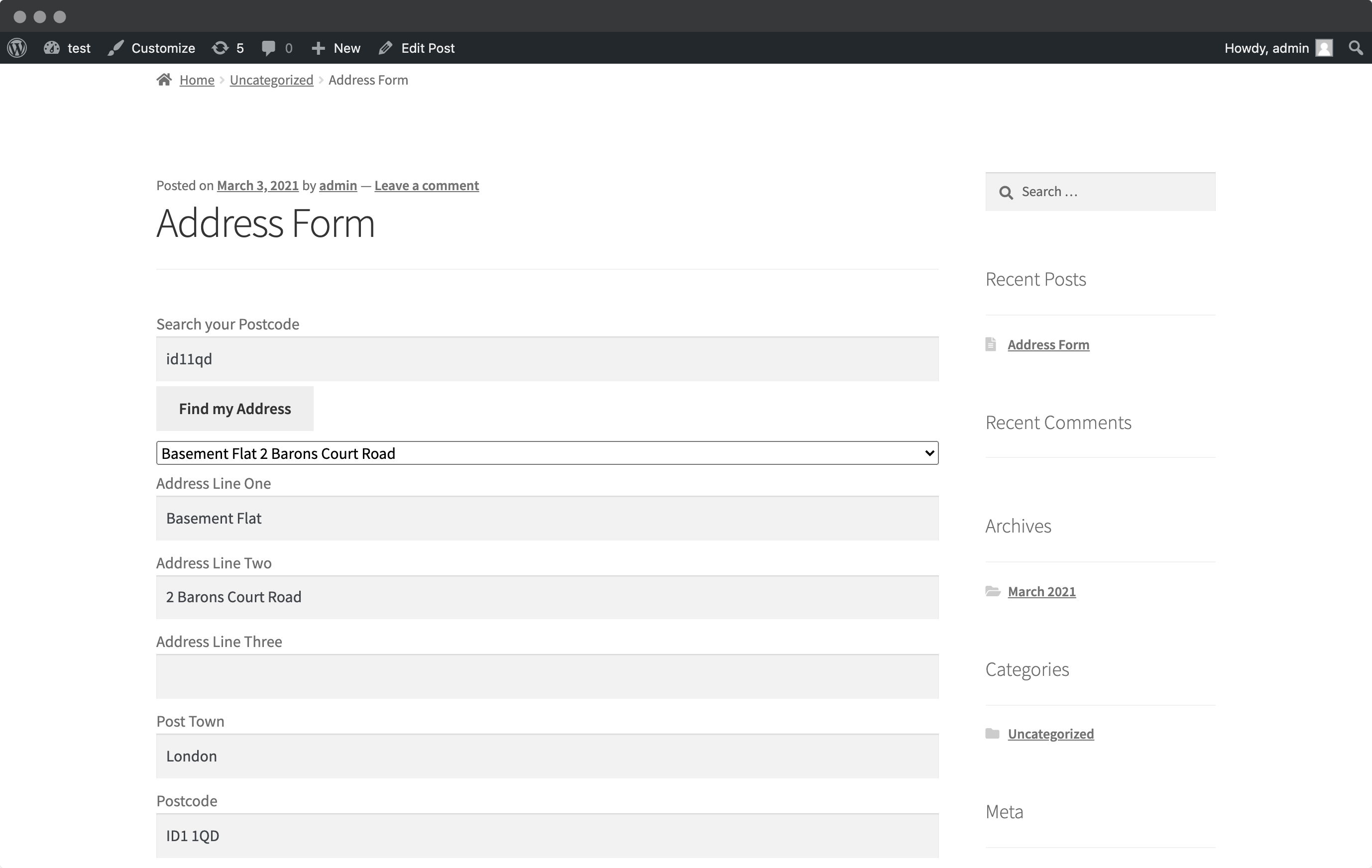
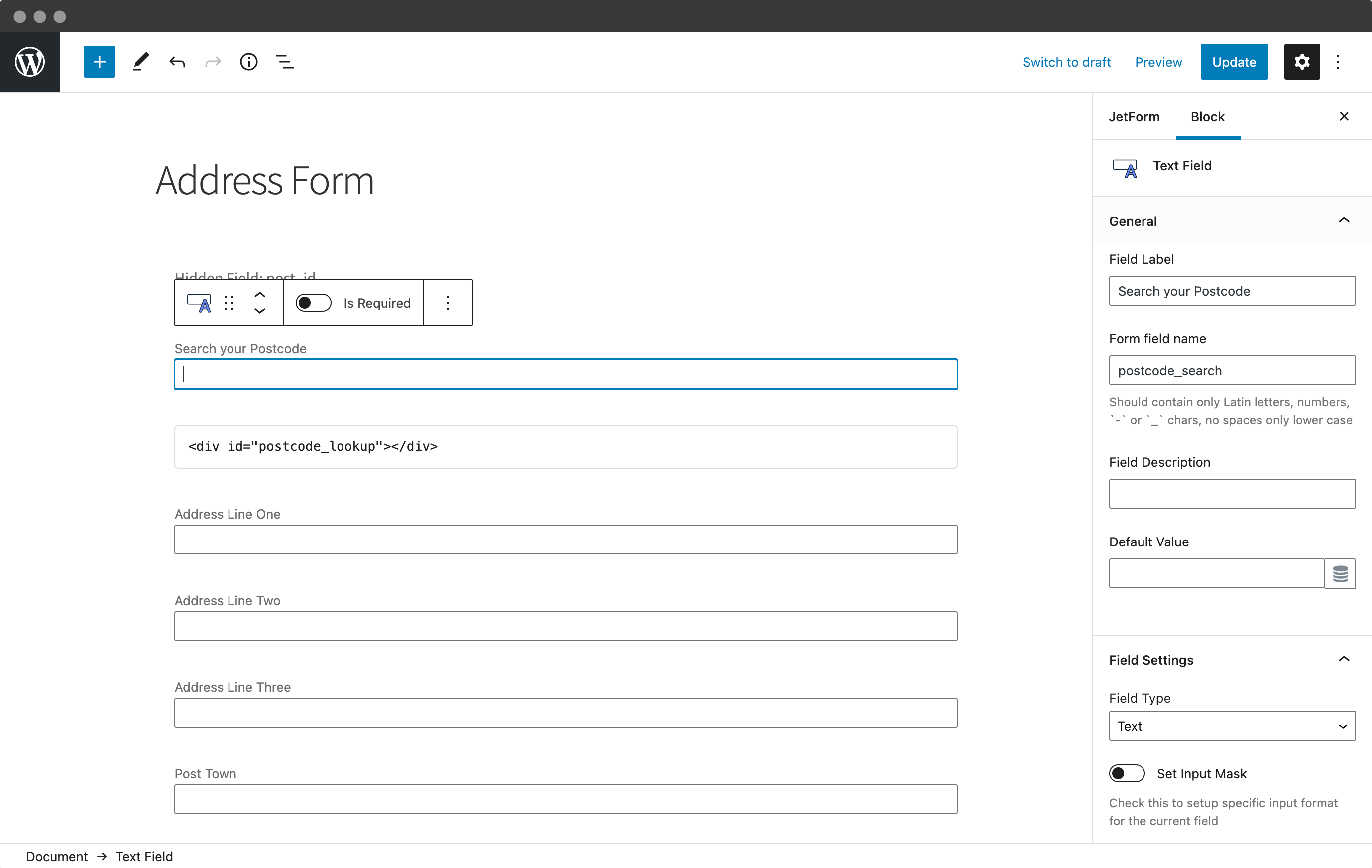
Postcode Lookup

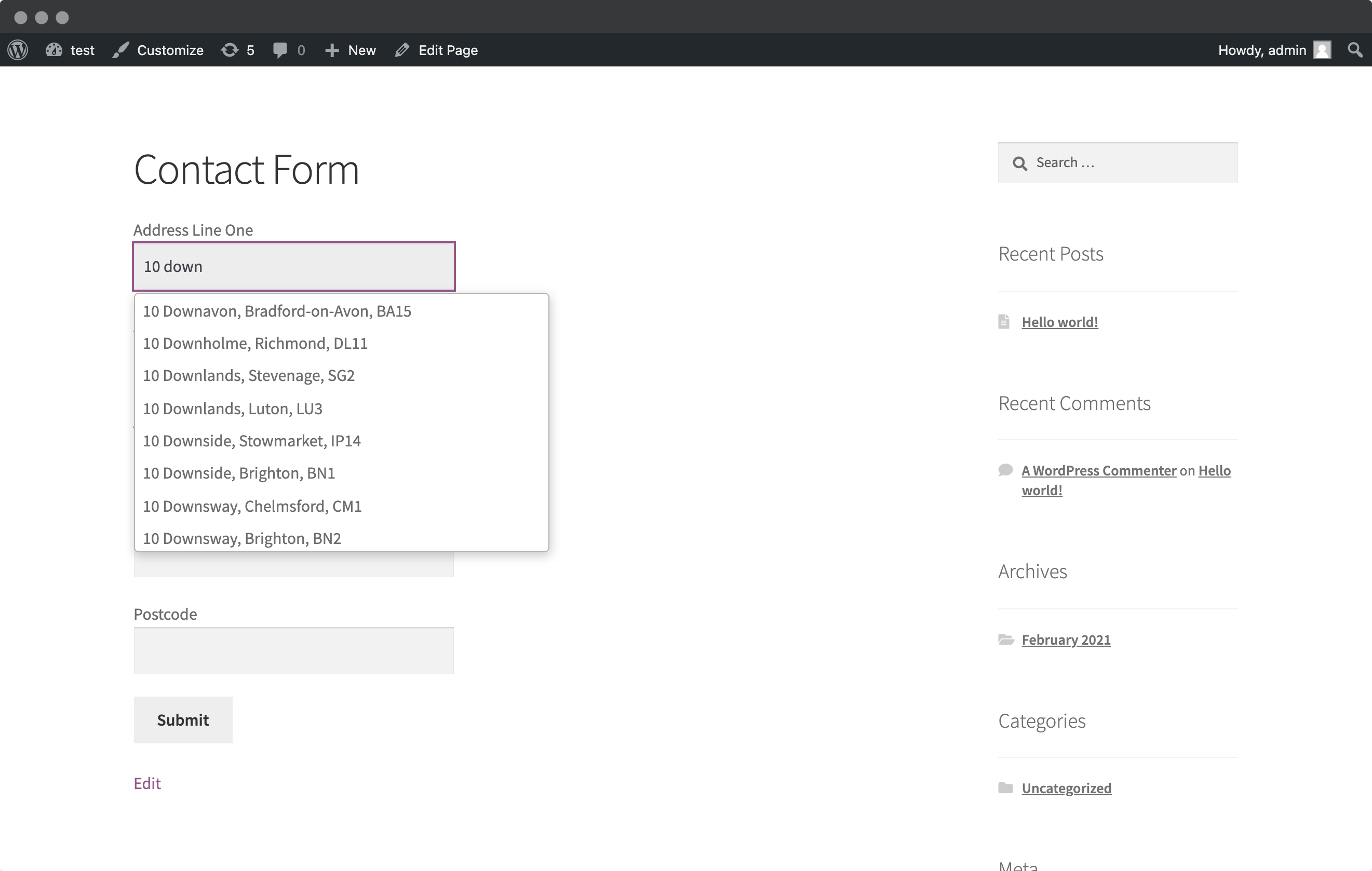
Address Finder

Installation
This integration works by adding our Address Validation tools using JetFormbuilder's form editor. Below are the instructions to add Postcode Lookup or Address Finder.
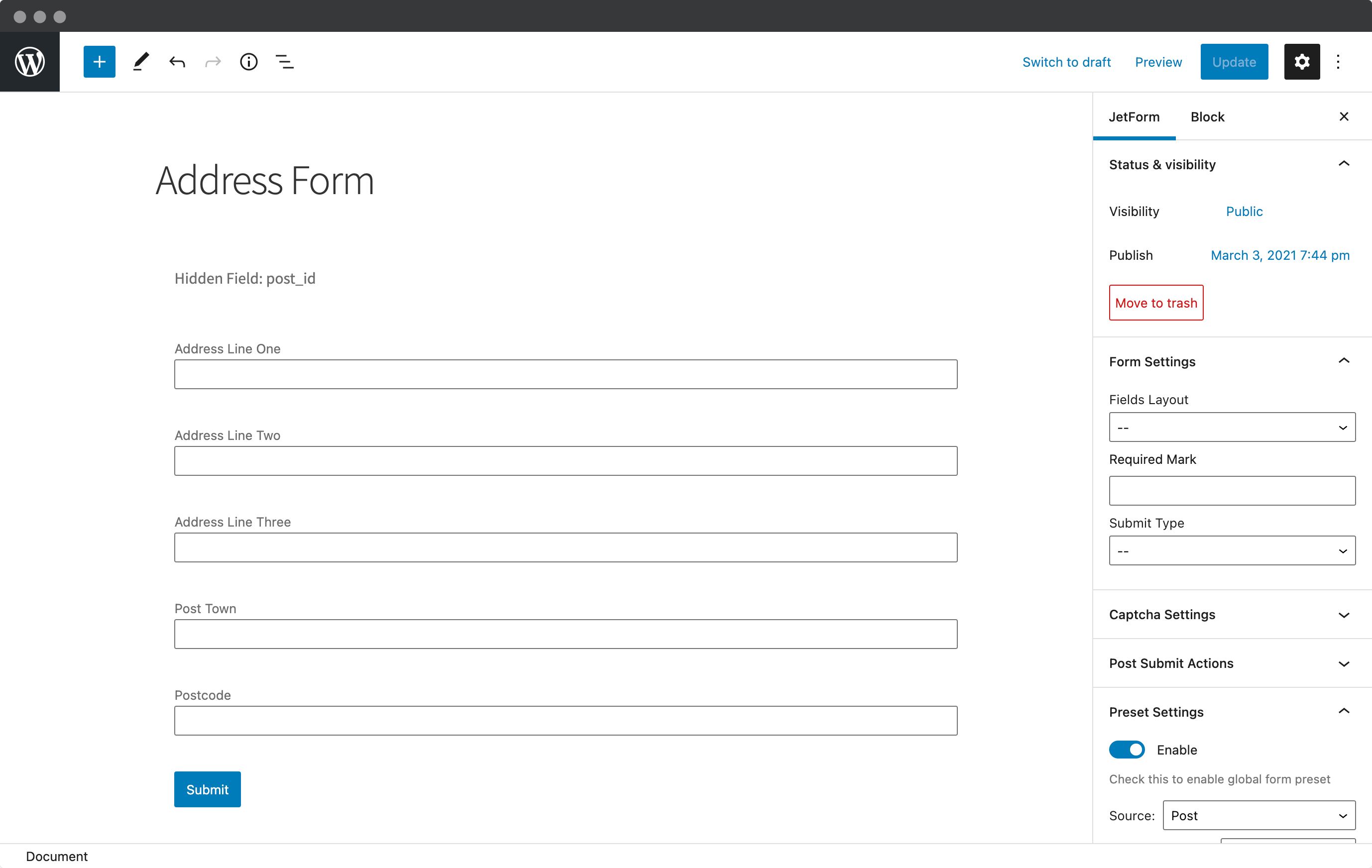
Create Address Inputs
Add address input fields to your form. A basic address form to capture a correct UK address should have the following fields:
- Address line one (required)
- Address line two
- Address line three
- Post town (required)
- Postcode (required)

You can optionally include additional fields, which are documented in the PAF documentation page.
Add Address Finder
Install and Initialise Plugin
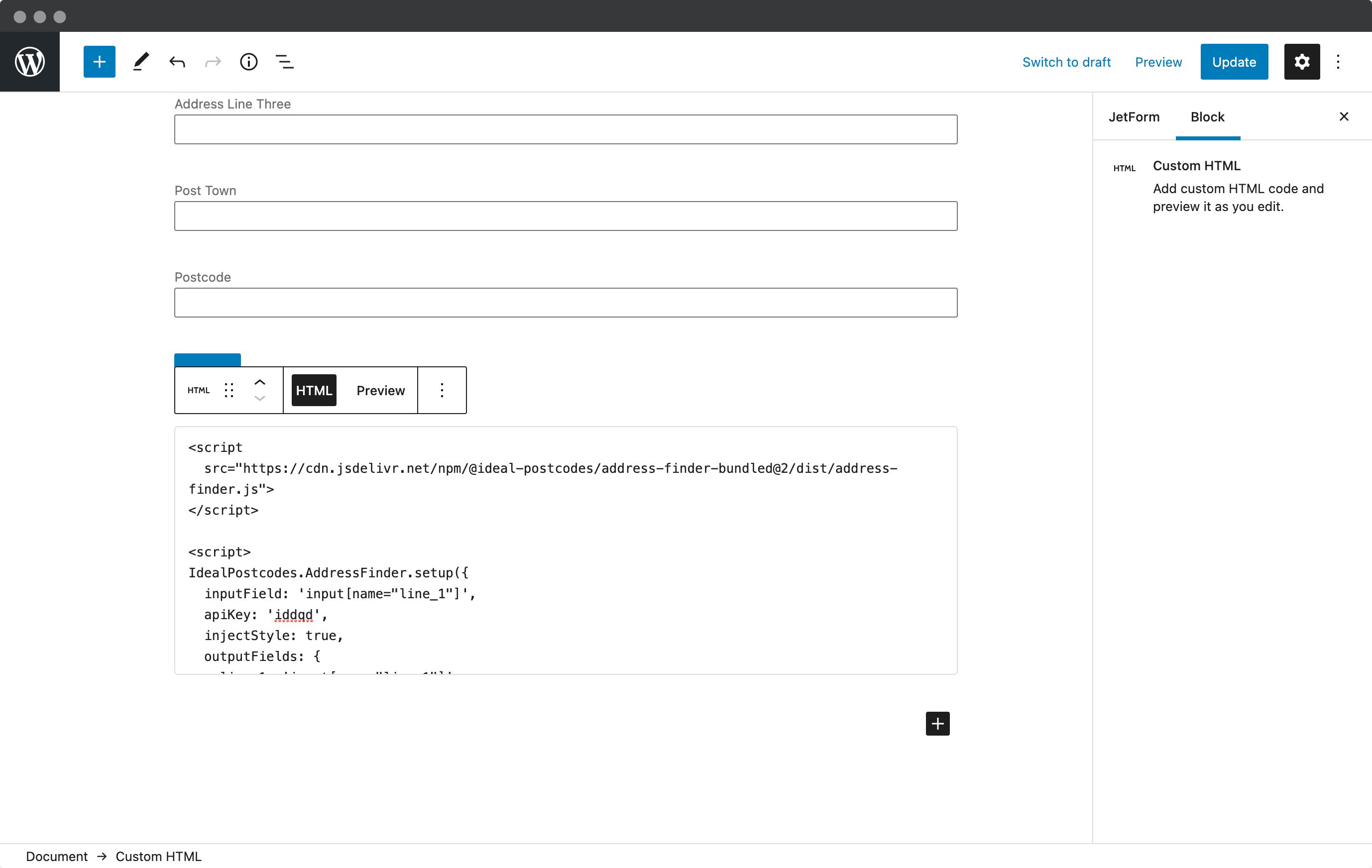
Add a HTML block and include two script tags at the bottom of your form to load the plugin and then to initialise it.
<script src="https://cdn.jsdelivr.net/npm/@ideal-postcodes/address-finder-bundled@2/dist/address-finder.js"></script>
<script>
IdealPostcodes.AddressFinder.setup({
apiKey: "ak_test",
outputFields: {
line_1: 'input[name="line_1"]',
line_2: 'input[name="line_2"]',
line_3: 'input[name="line_3"]',
post_town: 'input[name="post_town"]',
postcode: 'input[name="postcode"]',
},
onLoaded: function () {
// This prevents the Address Finder from being in obscured by the default
// JetFormbuilder styles
this.view.container.parentElement.parentElement.style.overflow =
"visible";
},
});
</script>

Take special care to:
- Insert your API Key in the
apiKeyfield - Match the names of your target fields to the JetFormbuilder
Form field name. If your Address Line One has theForm field nameline_1, ensure thatline_1reads'input[name="line_1"]' - Ensure
inputFieldpoints to the same field asline_1to have the Address Finder appear there
If you wish to add an additional field, include the parameter name from our documentation. For instance, adding a county field with name county will look like:
outputFields: {
line_1: 'input[name="line_1"]',
line_2: 'input[name="line_2"]',
line_3: 'input[name="line_3"]',
post_town: 'input[name="post_town"]',
county: 'input[name="county"]',
postcode: 'input[name="postcode"]'
}
Add Postcode Lookup
Layout
Add address input fields to your form. Ensure you have an input field at the top, which will be the field to search for the postcode. This should be followed by a HTML block. Copy the following to the HTML block:
<div id="idpc"></div>
Your layout should be in the following order:
- Postcode search
- HTML block
- Address line one (required)
- Address line two
- Address line three
- Post town (required)
- Postcode (required)

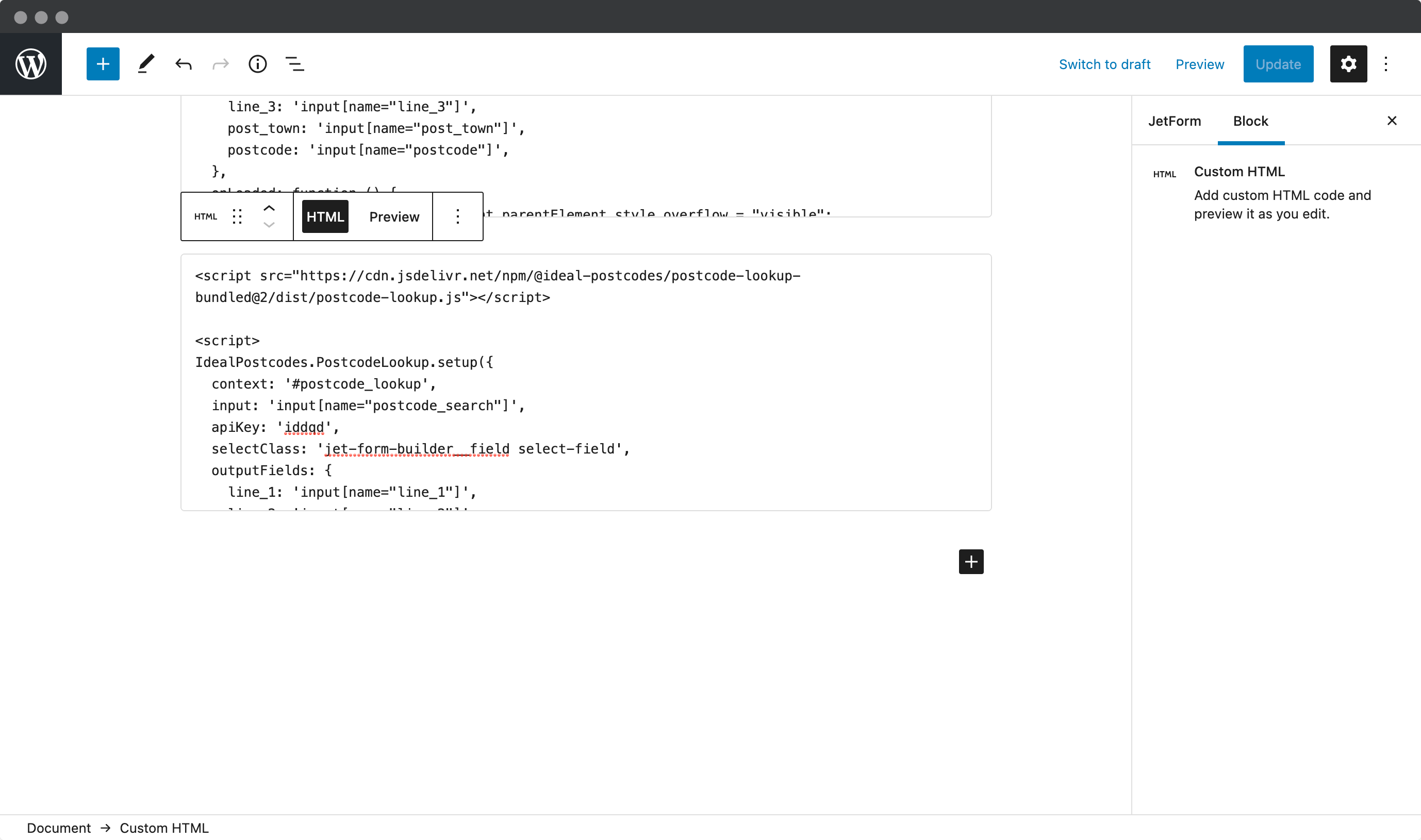
Initialise Postcode Lookup
At the bottom of your form, add another HTML block, ensuring the following scripts are included:
<script src="https://cdn.jsdelivr.net/npm/@ideal-postcodes/postcode-lookup-bundled@2.3/dist/postcode-lookup.js"></script>
<script>
IdealPostcodes.PostcodeLookup.setup({
context: "#idpc",
input: "#idpc_input",
apiKey: "ak_test",
selectClass: "jet-form-builder__field select-field",
outputFields: {
line_1: 'input[name="line_1"]',
line_2: 'input[name="line_2"]',
line_3: 'input[name="line_3"]',
post_town: 'input[name="city"]',
postcode: 'input[name="postcode"]',
},
});
</script>

Take special care to:
- Insert your API Key in the
apiKeyfield - Match the names of your target fields to the JetFormbuilder
Form field name. If your Address Line One has theForm field nameline_1, ensure thatline_1reads'input[name="line_1"]' - Ensure
button,inputandselectContainermatches theids of the lookup button, lookup field and address dropdown container in the fields created in Step 2 - Ensure the
contextstring matches theidof the last<div>. E.g. if<div id="idpc"></div>, the line of code should readcontext: "#idpc"
If you wish to add an additional field, include the parameter name from our documentation. For instance, adding a county field with name county will look like:
outputFields: {
line_1: 'input[name="line_1"]',
line_2: 'input[name="line_2"]',
line_3: 'input[name="line_3"]',
post_town: 'input[name="post_town"]',
county: 'input[name="county"]',
postcode: 'input[name="postcode"]'
}
Configuration
See our Address Finder Plugin Documentation if you wish to customise Address Finder.
See our Postcode Lookup Plugin Documentation if you wish to customise Postcode Lookup.
Still need help? Contact our support team via live chat on our website or email support@ideal-postcodes.co.uk.
