Integrate Address Validation to Your WordPress Gutenberg Forms Pages.


Installation
This integration works by hooking into Gutenberg Forms' custom HTML fields. Below are the instructions to add Postcode Lookup or Address Finder.
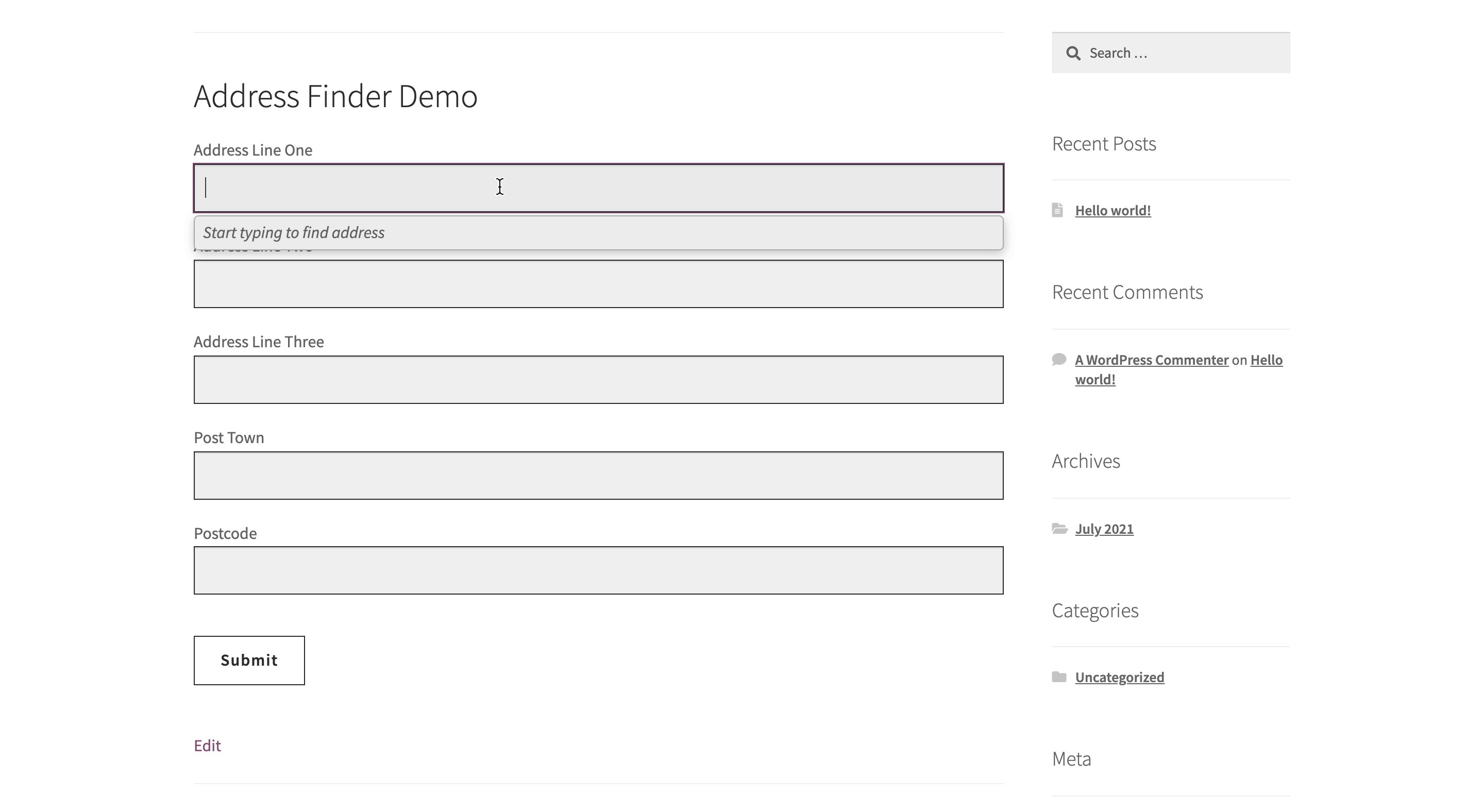
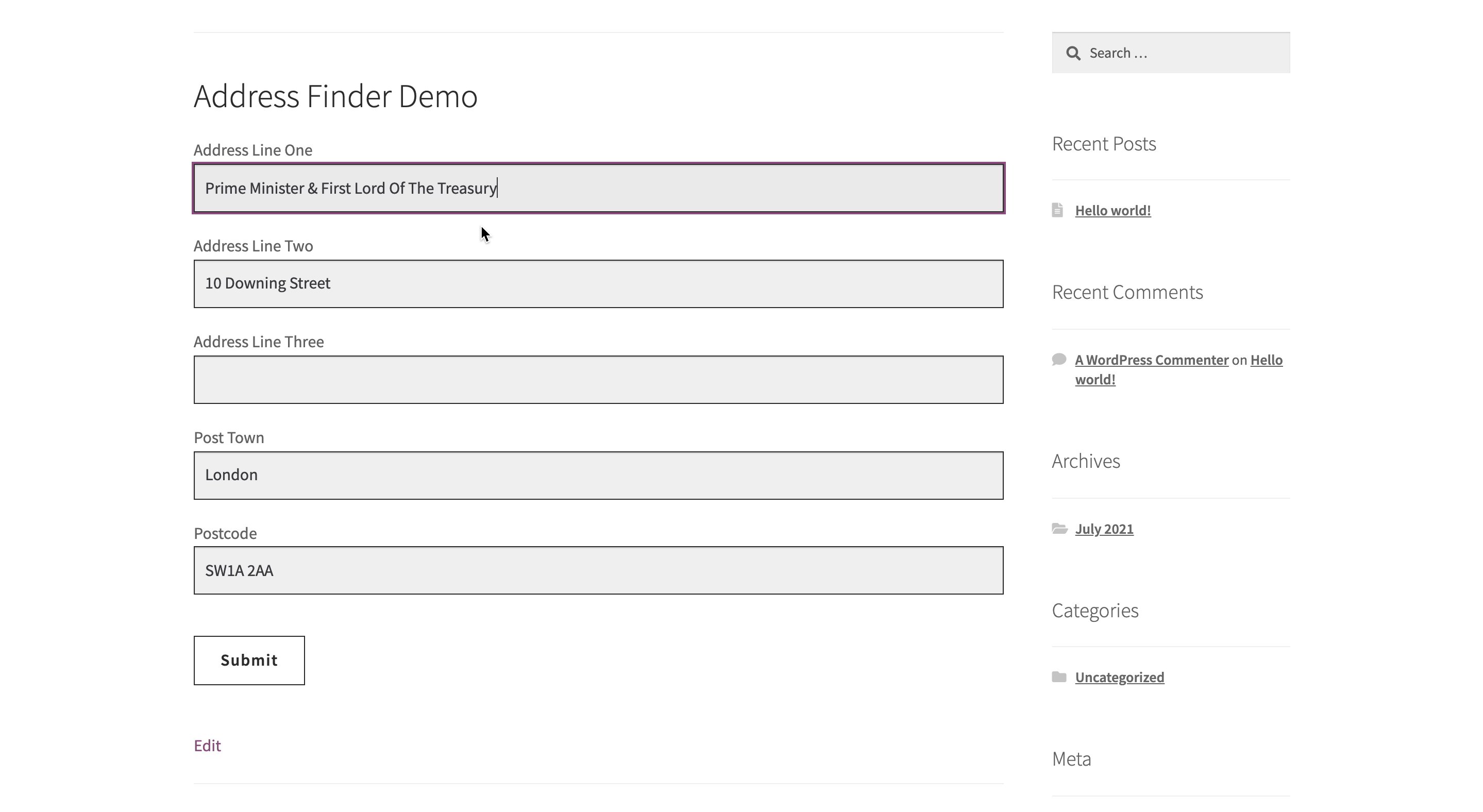
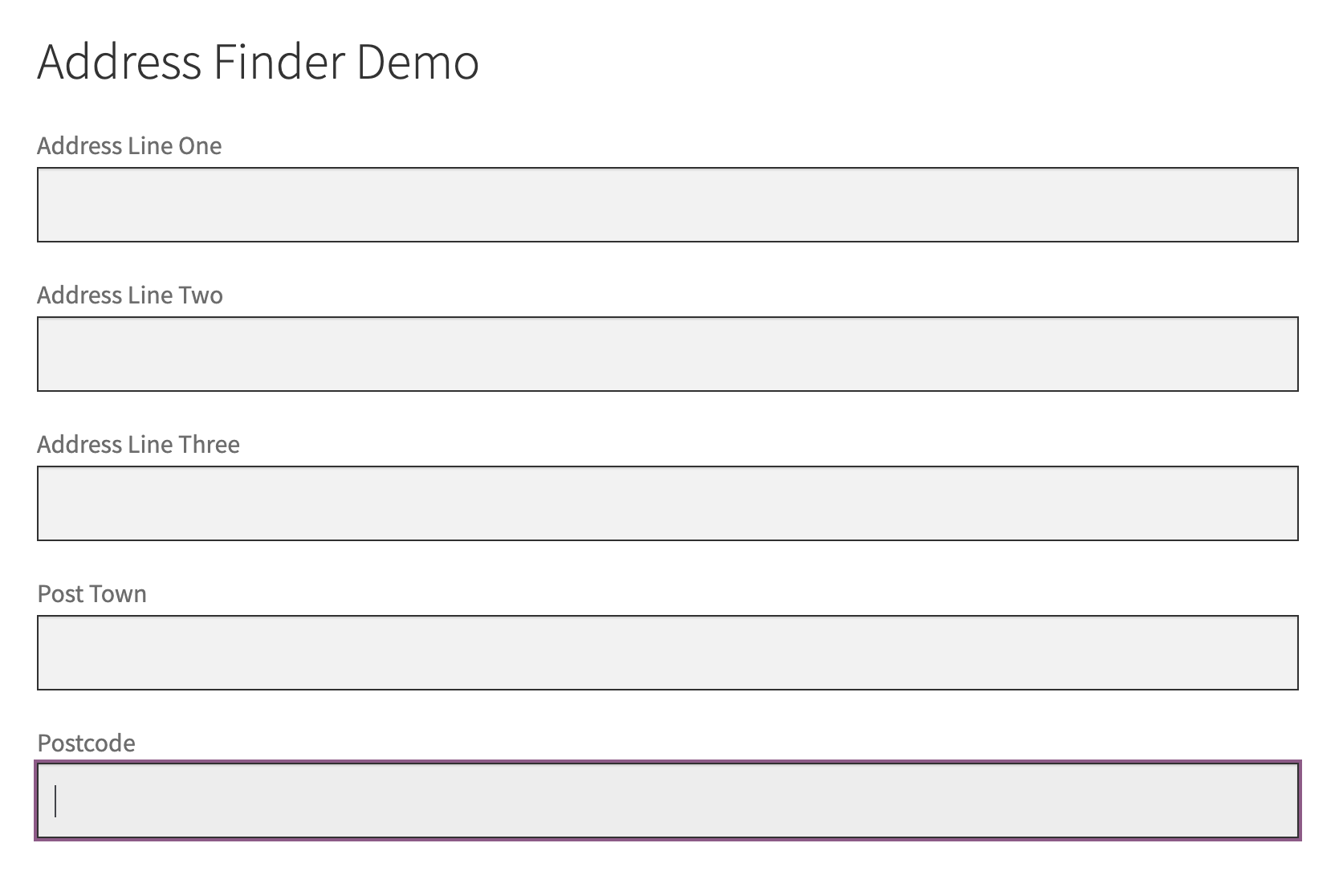
Create Address Inputs
Add address input fields to your form. These should be created using Text blocks.
A basic address form to capture a correct UK address requires the following fields:
- Address line one
- Address line two
- Address line three
- Post town
- Postcode

You can optionally include additional fields, which are documented in our PAF data page.
Note the field labels associated with each Text block. In the above example, some of these are Address Search, Address Line One, Post Town, etc. You will need this to initialise address validation.
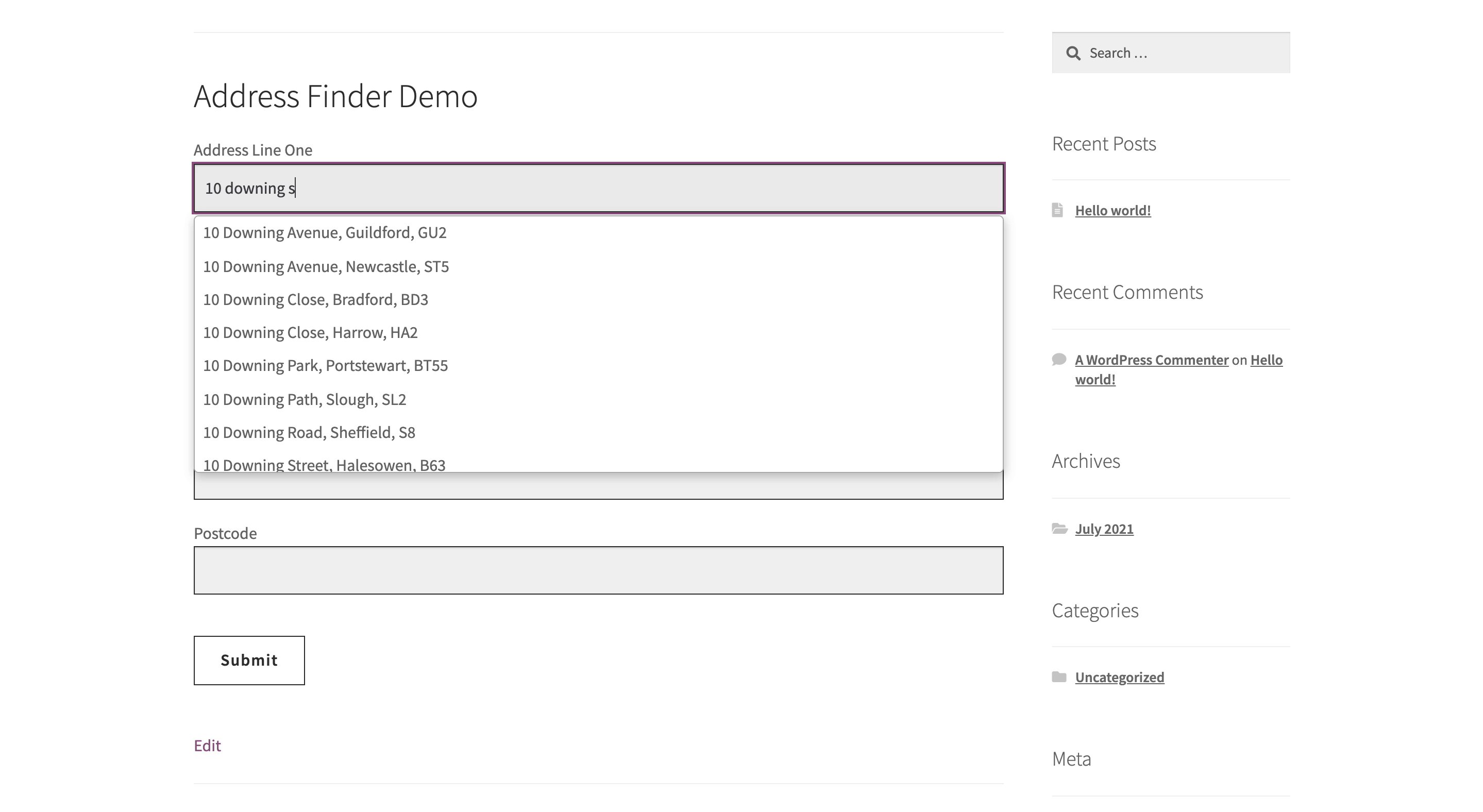
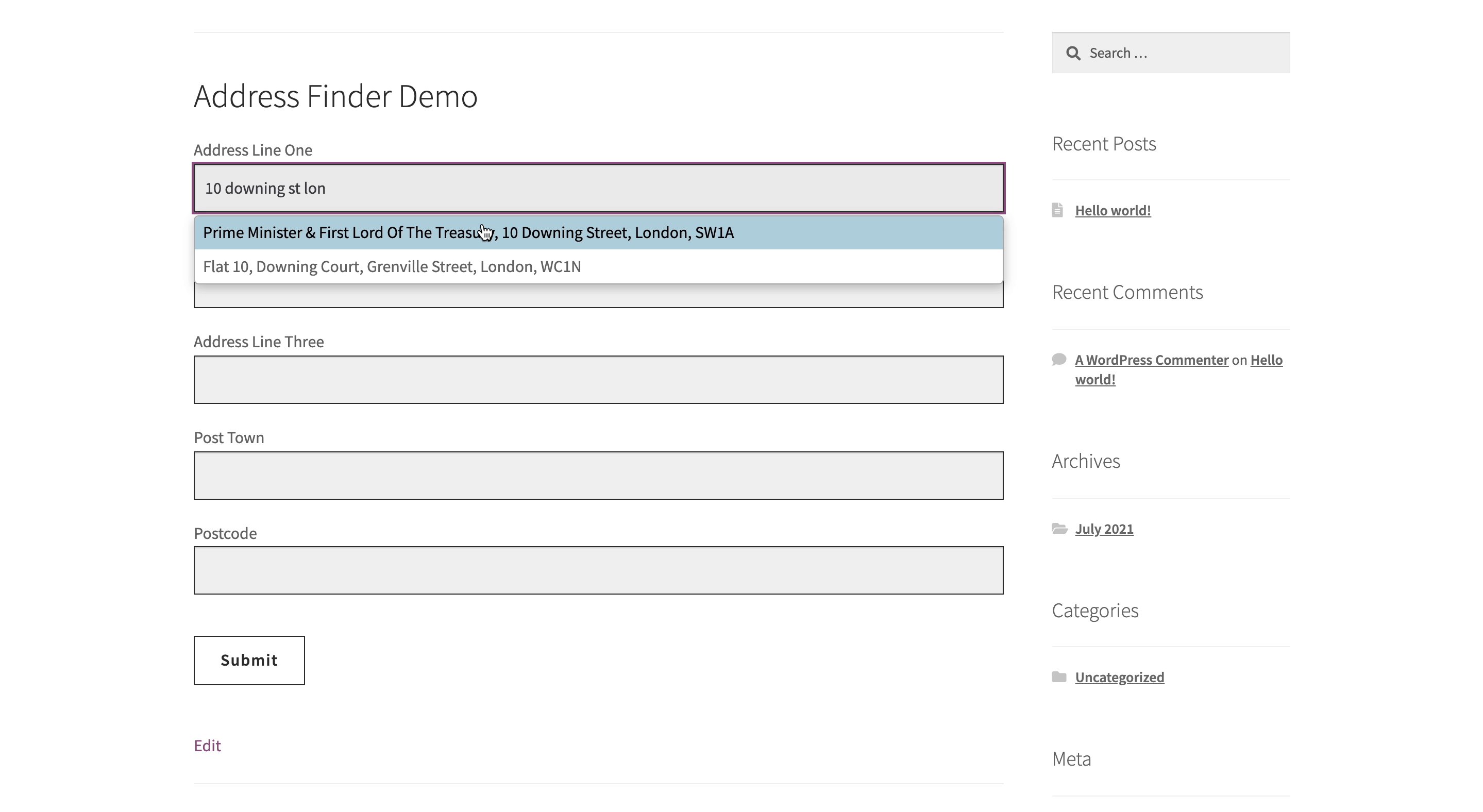
Add Address Finder
Install Plugin
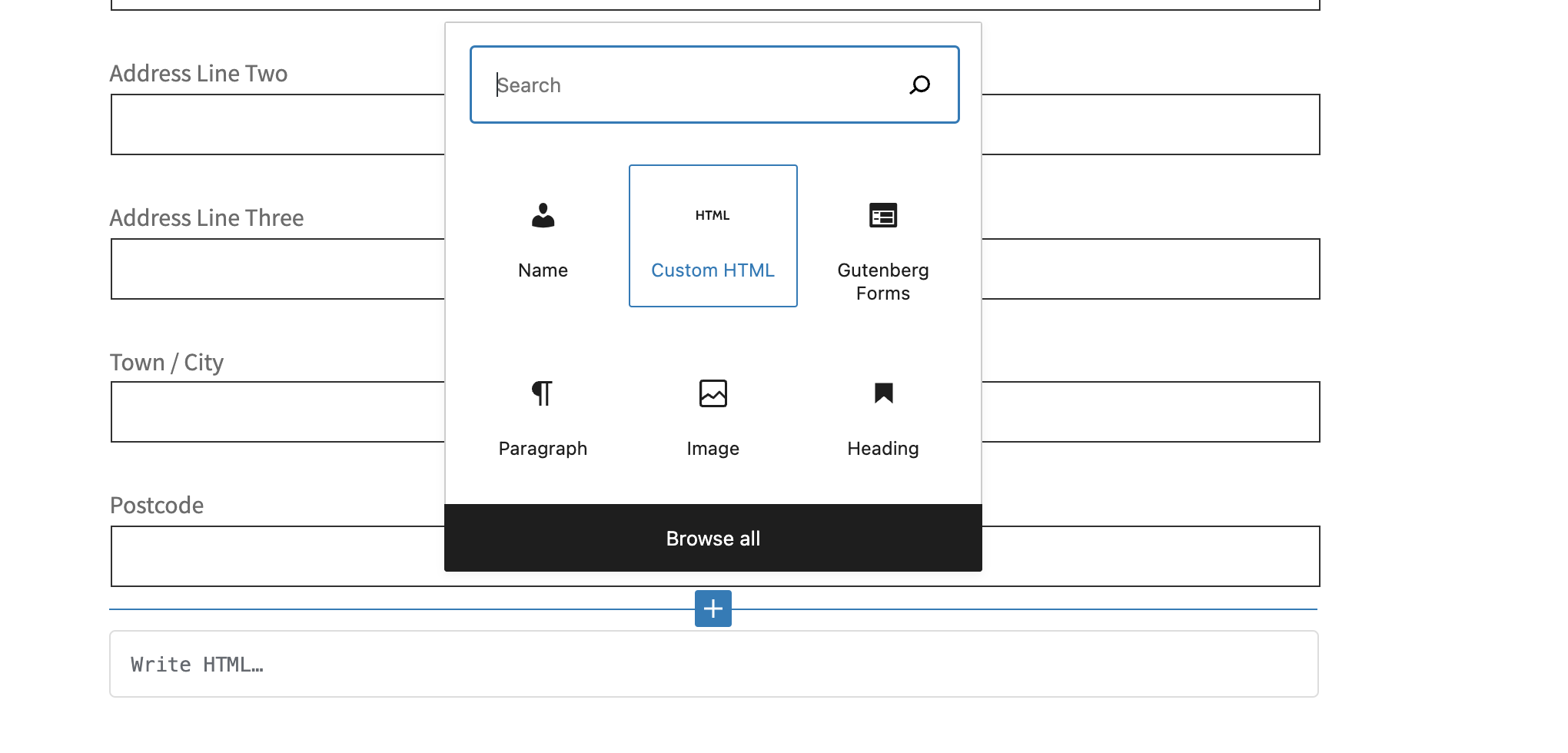
Add a HTML block at the bottom of your form.

Now add the Autocomplete Plugin script tag.
<script src="https://cdn.jsdelivr.net/npm/@ideal-postcodes/address-finder-bundled@4"></script>
<script>
IdealPostcodes.AddressFinder.setup({
apiKey: "ak_test",
outputFields: {
line_1: 'input[aria-label="Address Line One"]',
line_2: 'input[aria-label="Address Line Two"]',
line_3: 'input[aria-label="Address Line Three"]',
post_town: 'input[aria-label="Post Town"]',
postcode: 'input[aria-label="Postcode"]',
},
});
</script>
You can optionally override CSS styles in the same HTML field. E.g.
<style>
@media only screen and (min-width: 641px) {
ul.idpc_ul {
min-width: 0 !important;
width: calc(50% - 8px);
}
}
</style>
Take special care to:
- Insert your API Key in the
apiKeyfield - Update the names of your target fields. These should match the label names on your form. If your first address line is
Address Line One, thenline_1should read'input[aria-label="Address Line One"]'. Do this for all the address fields you wish to include - Ensure
inputFieldpoints to the same field asline_1
If you wish to add an additional field, include the parameter name from our documentation. For instance, adding a county field with Field ID abcde will look like:
outputFields: {
line_1: 'input[aria-label="Address Line One"]',
line_2: 'input[aria-label="Address Line Two"]',
line_3: 'input[aria-label="Address Line Three"]',
post_town: 'input[aria-label="Post Town"]',
county: 'input[aria-label="County"]',
postcode: 'input[aria-label="Postcode"]'
}
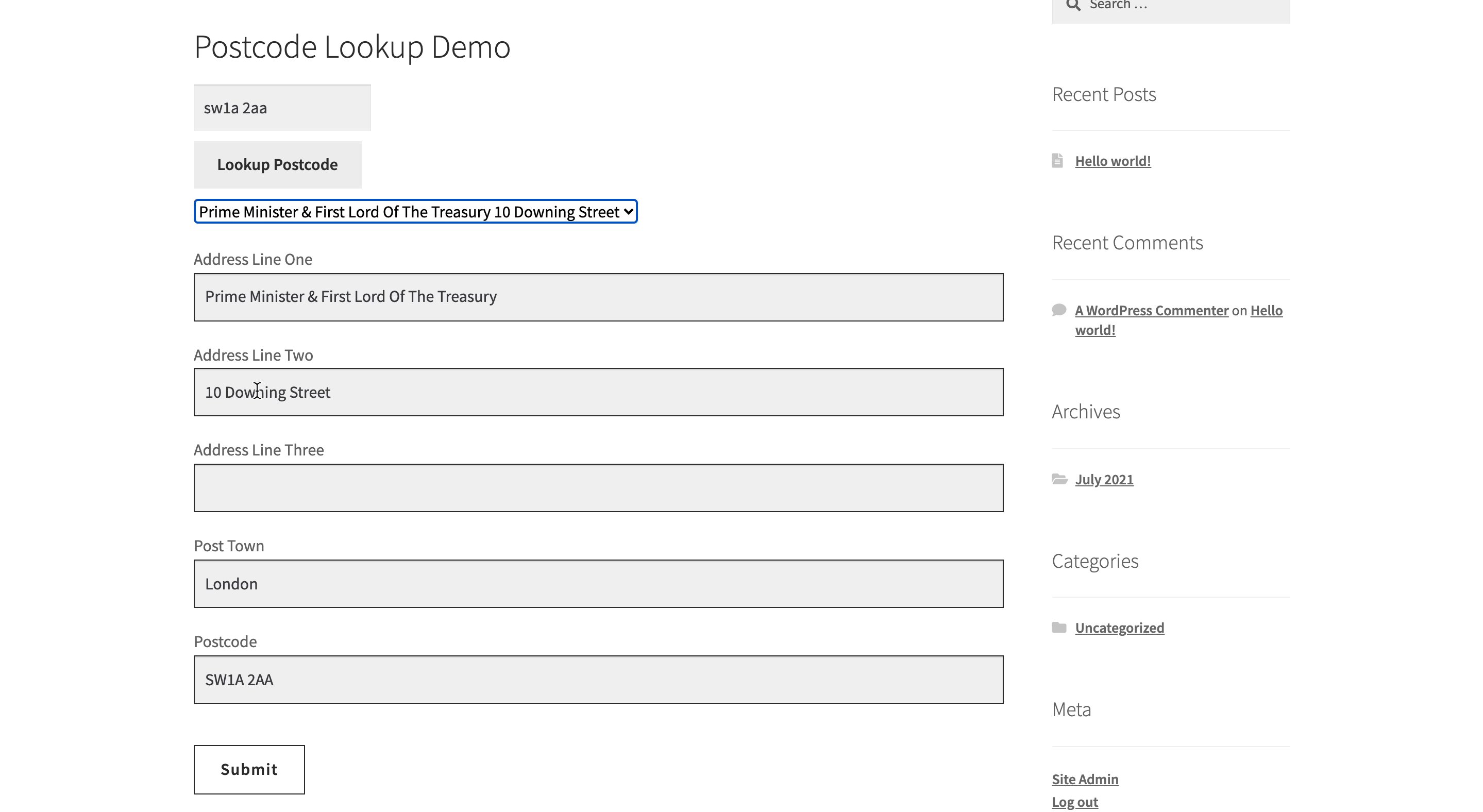
Add Postcode Lookup
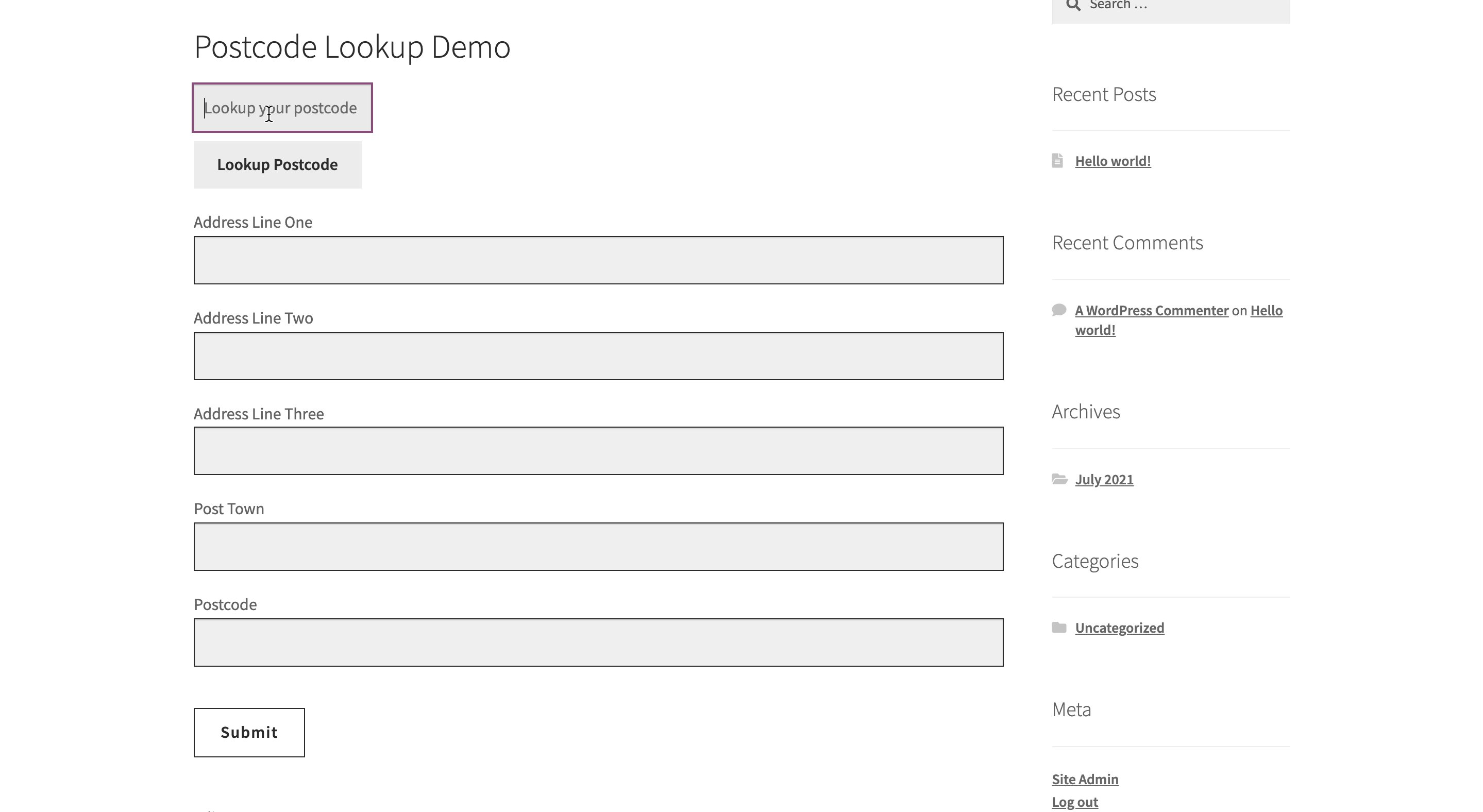
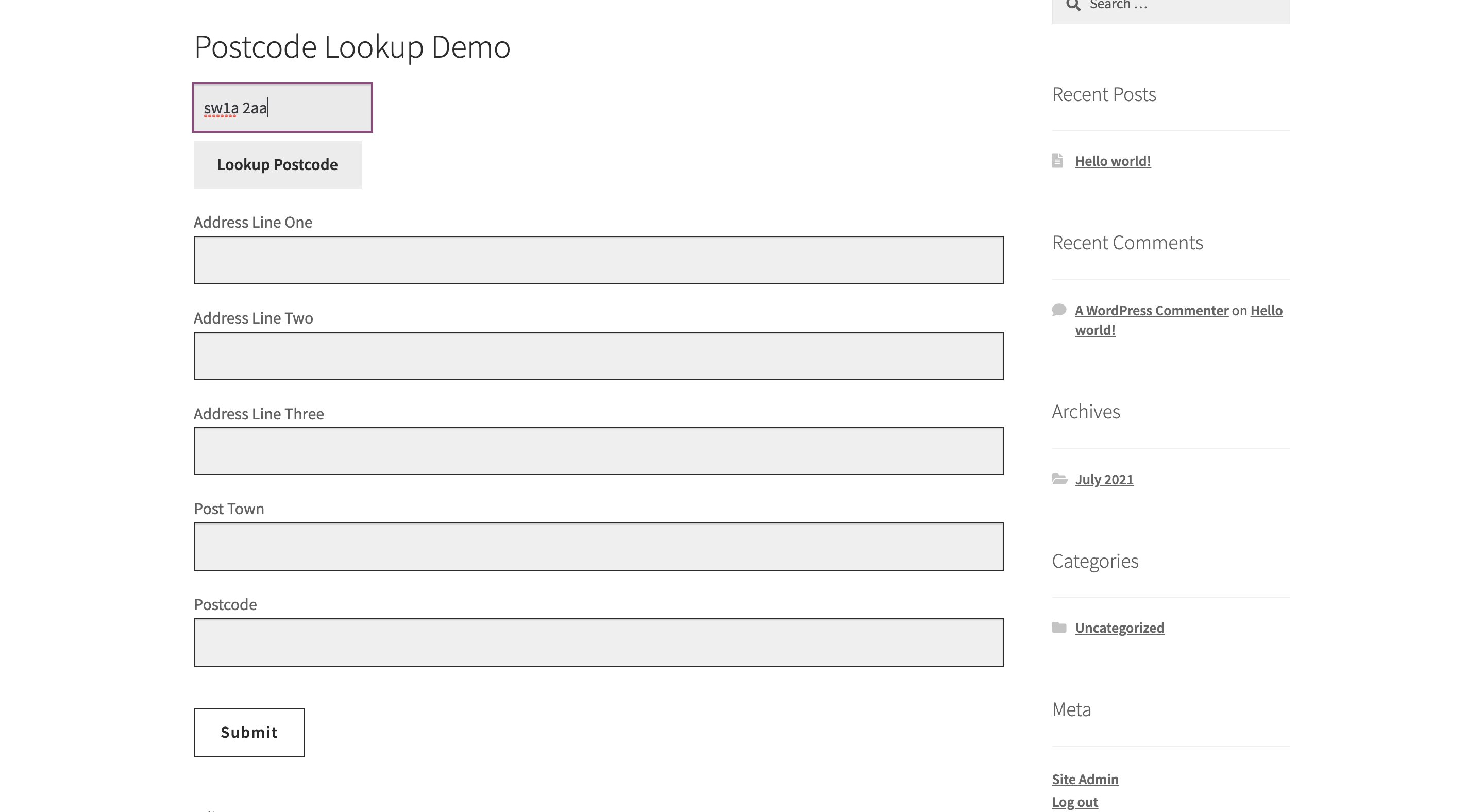
Add Postcode Lookup HTML elements
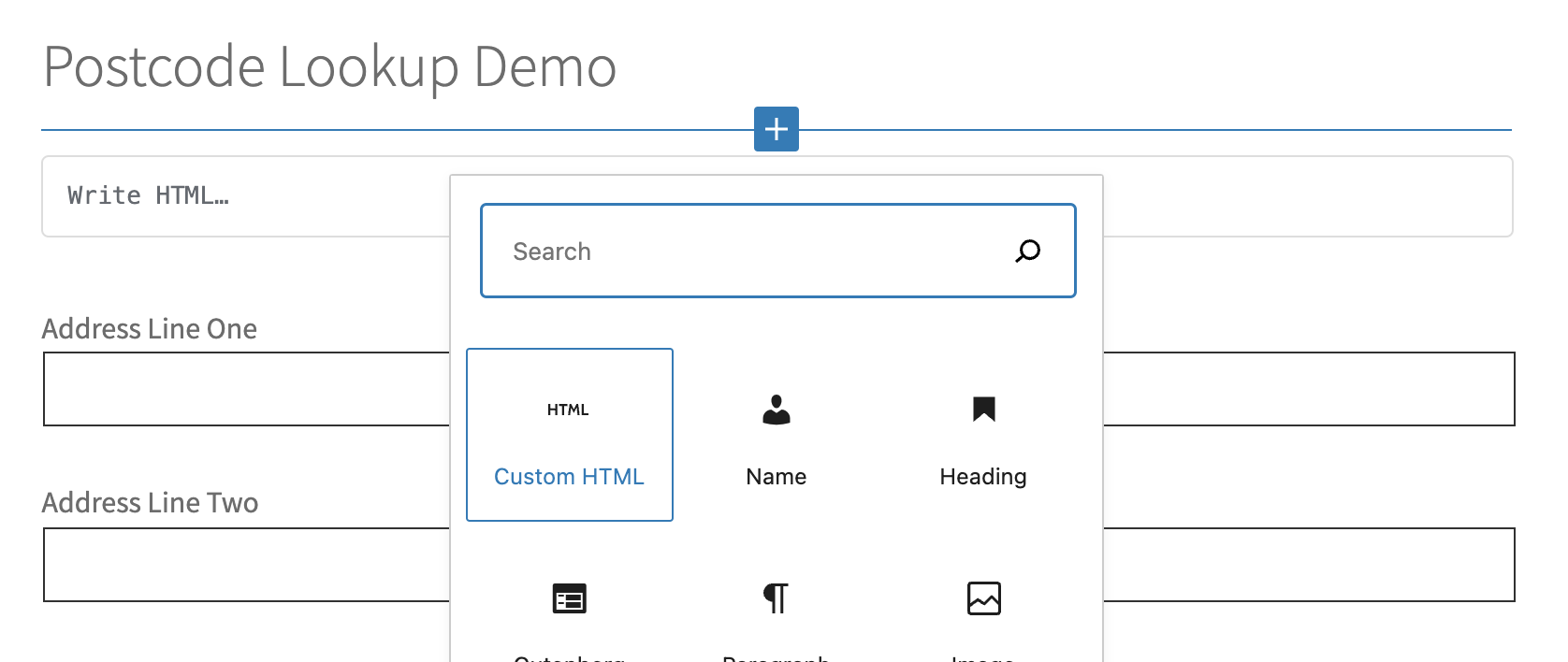
Create a new html box above your form. This will provision the postcode search field, search button and address dropdown for the postcode lookup plugin.

<div>
<!-- Postcode search field will appear below -->
<div>
<input
type="text"
placeholder="Lookup your postcode"
id="idpc_input"
style="display: inline"
/>
</div>
<!-- Search button will appear below -->
<div>
<input
type="button"
id="idpc_button"
value="Lookup Postcode"
style="margin-top: 10px"
/>
</div>
<!-- Address dropdown field will appear below -->
<div
id="idpc_dropdown"
style="margin-top: 10px"
></div>
<!-- Any error messages will appear here -->
<div id="idpc"></div>
</div>
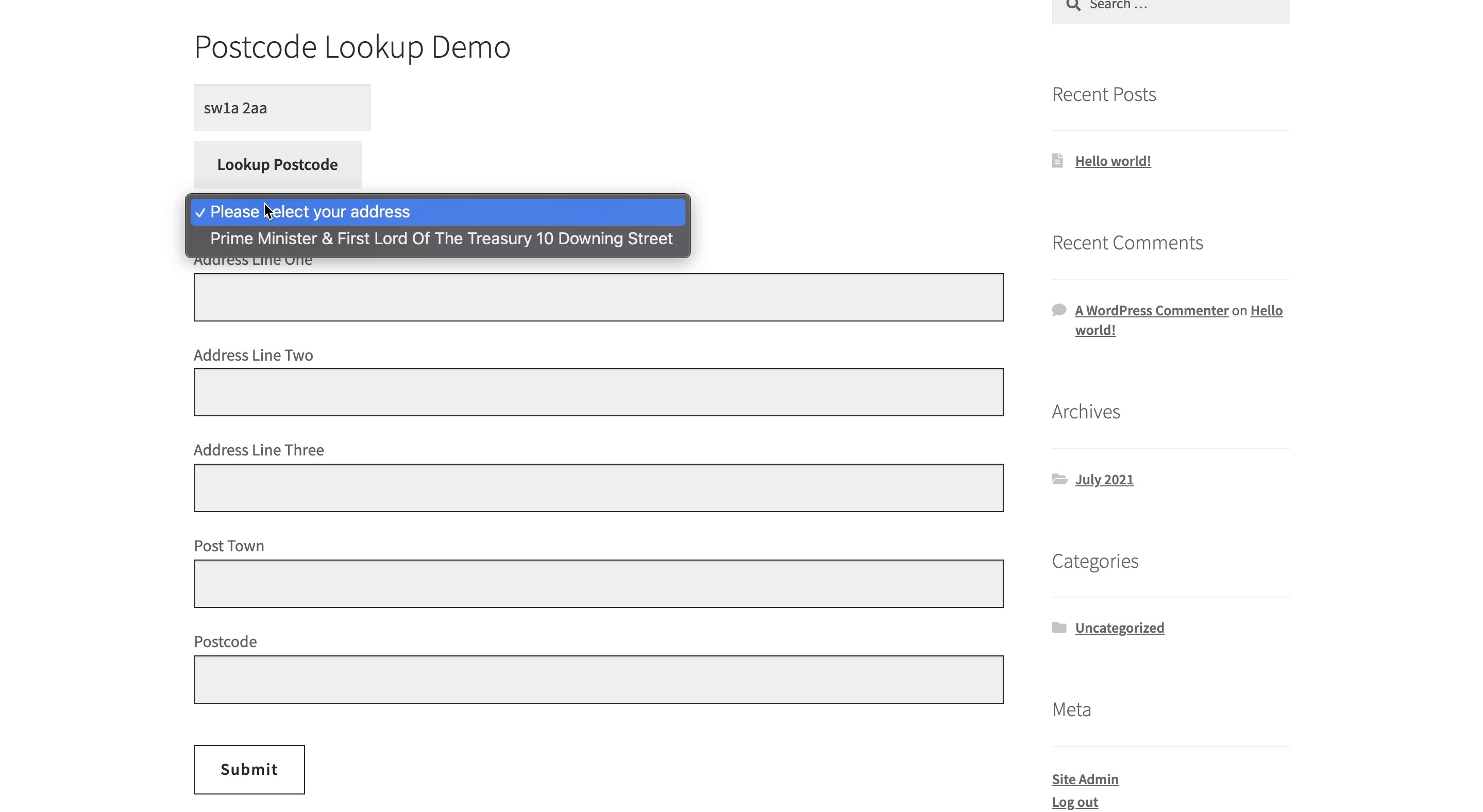
Install and Initialise Postcode Lookup
Create another html block and place it at the bottom of the form. Add the Postcode Lookup script.
<script src="https://cdn.jsdelivr.net/npm/@ideal-postcodes/postcode-lookup-bundled"></script>
<script>
IdealPostcodes.PostcodeLookup.setup({
apiKey: "ak_test",
context: "#idpc",
button: "#idpc_button",
input: "#idpc_input",
selectClass: "#idpc_dropdown",
outputFields: {
line_1: 'input[aria-label="Address Line One"]',
line_2: 'input[aria-label="Address Line Two"]',
line_3: 'input[aria-label="Address Line Three"]',
post_town: 'input[aria-label="Post Town"]',
postcode: 'input[aria-label="Postcode"]',
},
});
</script>
Take special care to:
- Insert your API Key in the
apiKeyfield - Update the names of your target fields. These should match the label names on your form. If your first address line is
Address Line One, thenline_1should read'input[aria-label="Address Line One"]'. Do this for all the address fields you wish to include - Ensure
inputFieldpoints to the same field asline_1
If you wish to add an additional field, include the parameter name from our documentation. For instance, adding a county field with Field ID abcde will look like:
outputFields: {
line_1: 'input[aria-label="Address Line One"]',
line_2: 'input[aria-label="Address Line Two"]',
line_3: 'input[aria-label="Address Line Three"]',
post_town: 'input[aria-label="Post Town"]',
county: 'input[aria-label="County"]',
postcode: 'input[aria-label="Postcode"]'
}
Configuration
See our Address Finder Plugin Documentation if you wish to customise Address Finder.
See our Postcode Lookup Plugin Documentation if you wish to customise Postcode Lookup.
Still need help? Contact our support team via live chat on our website or email support@ideal-postcodes.co.uk.