Integrate Address Validation with the WordPress Divi Page Builder.
Features
- Bind address autocompletion to your address fields
- Add one or more postcode lookup fields
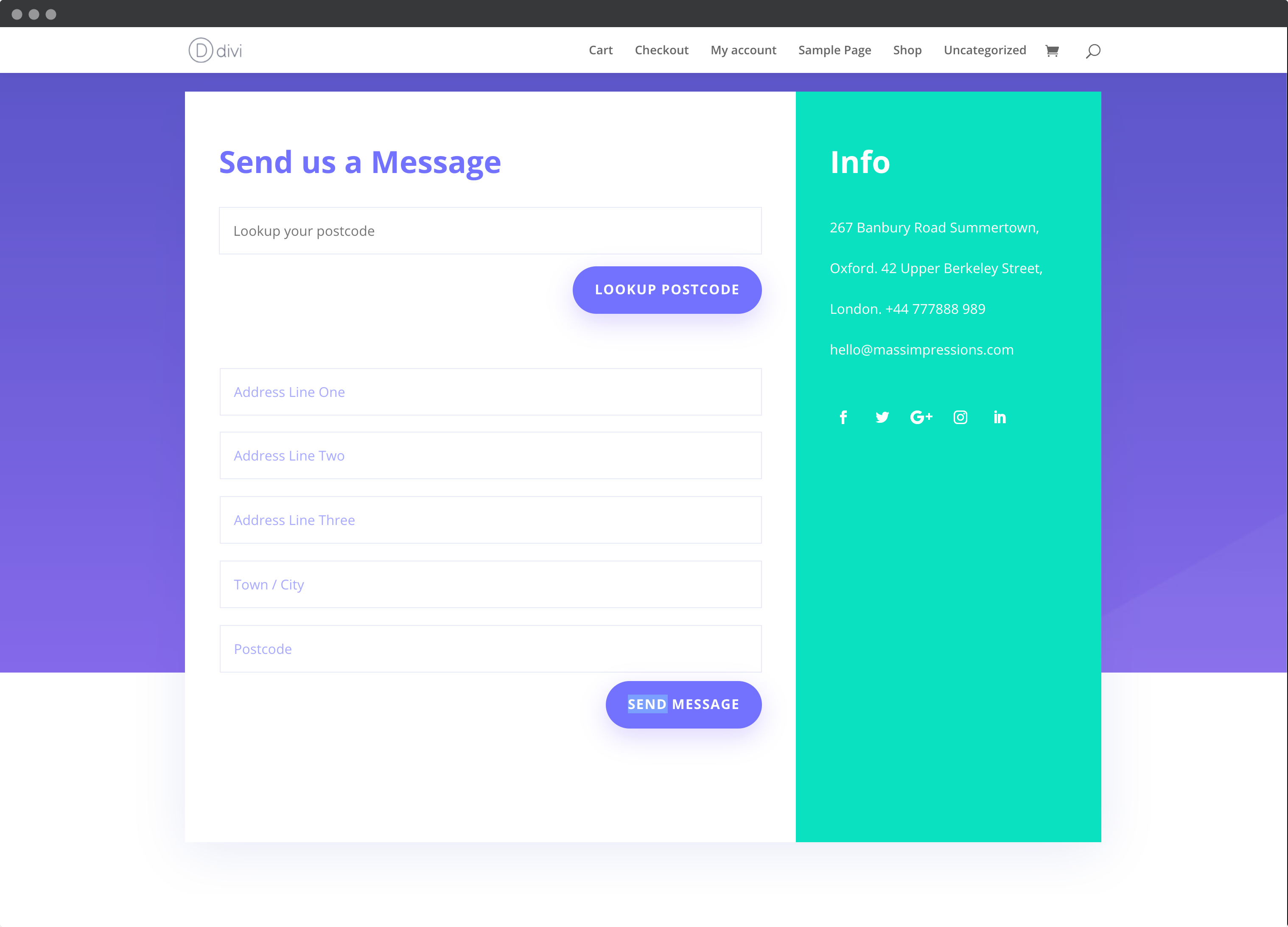
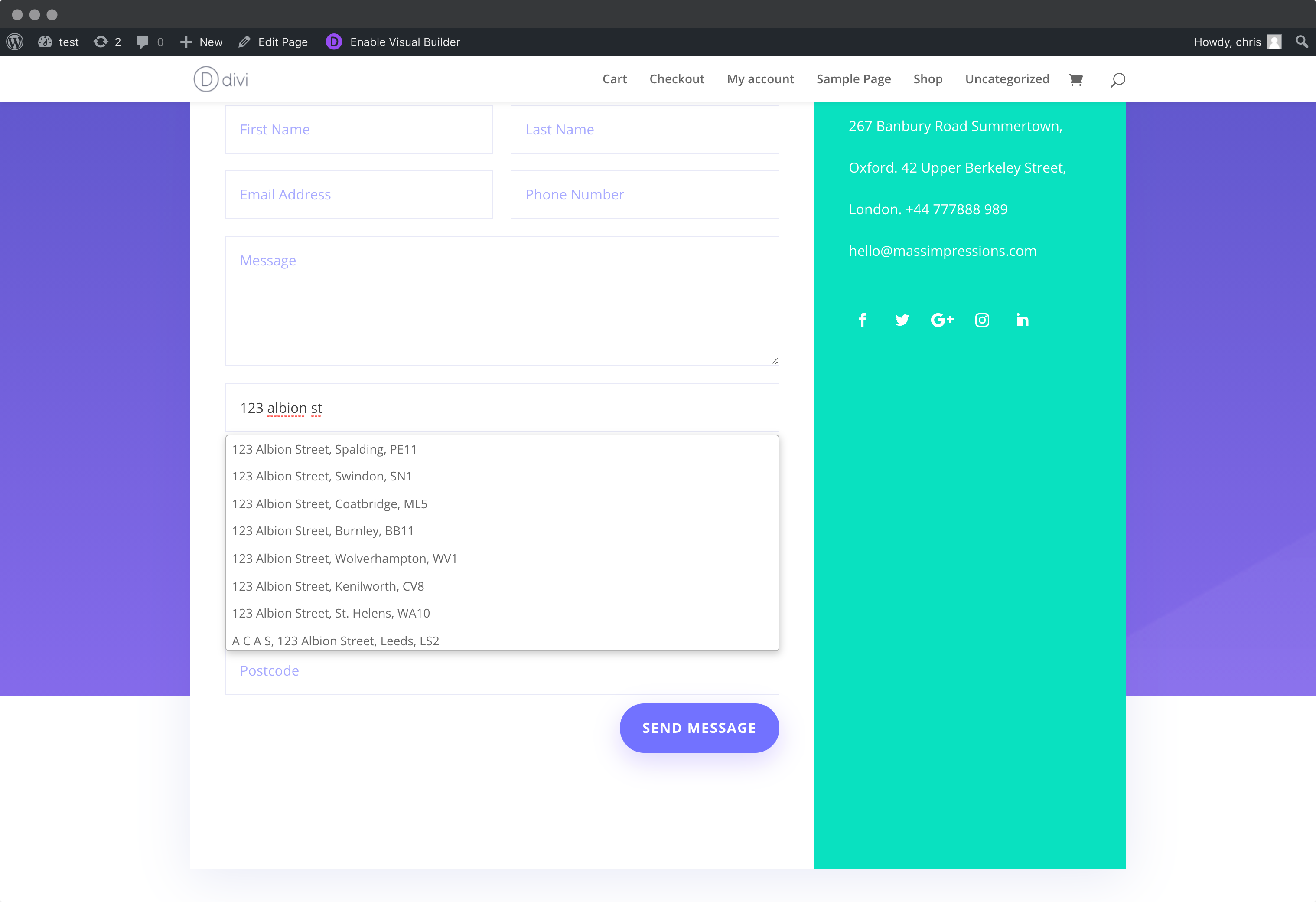
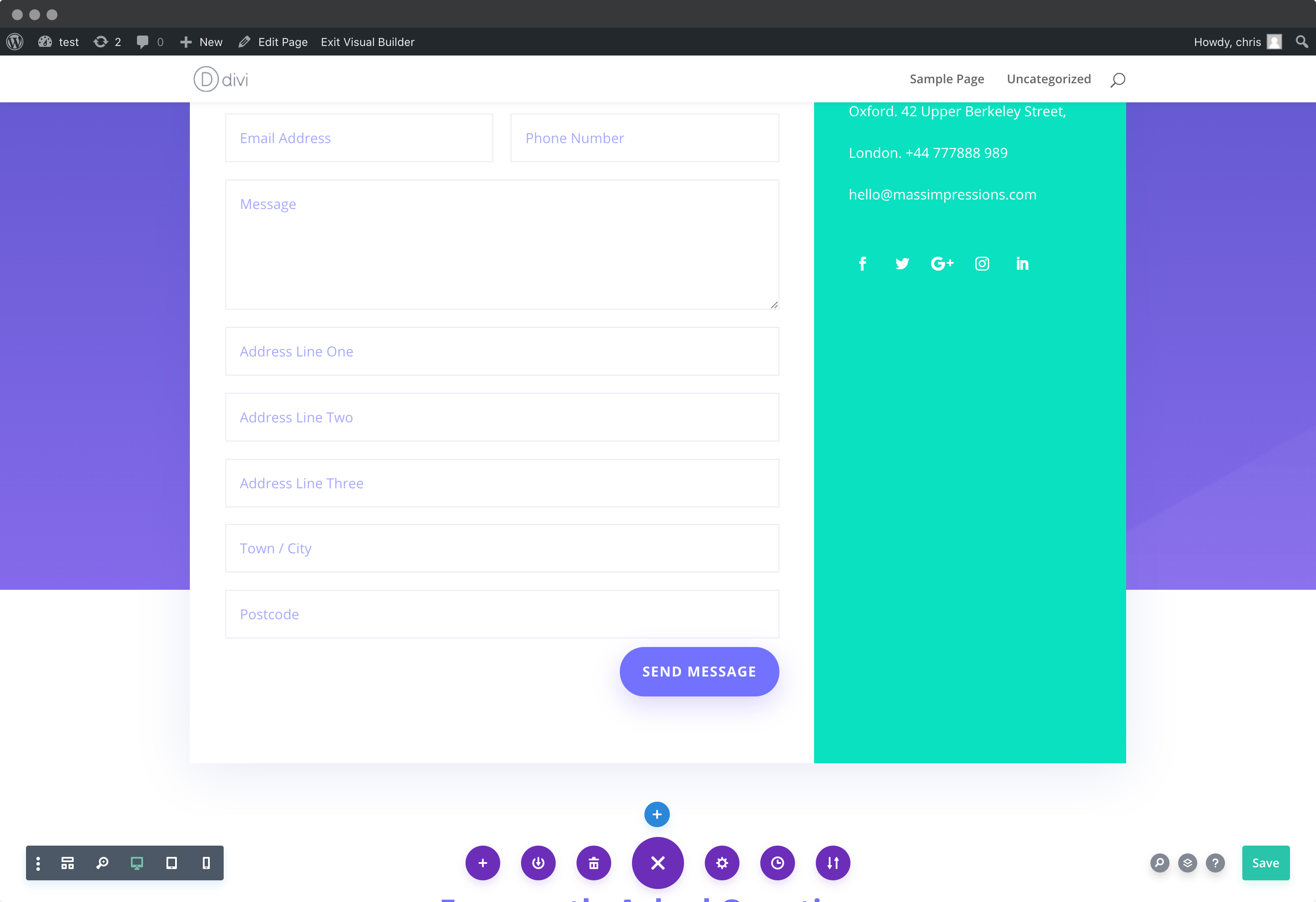
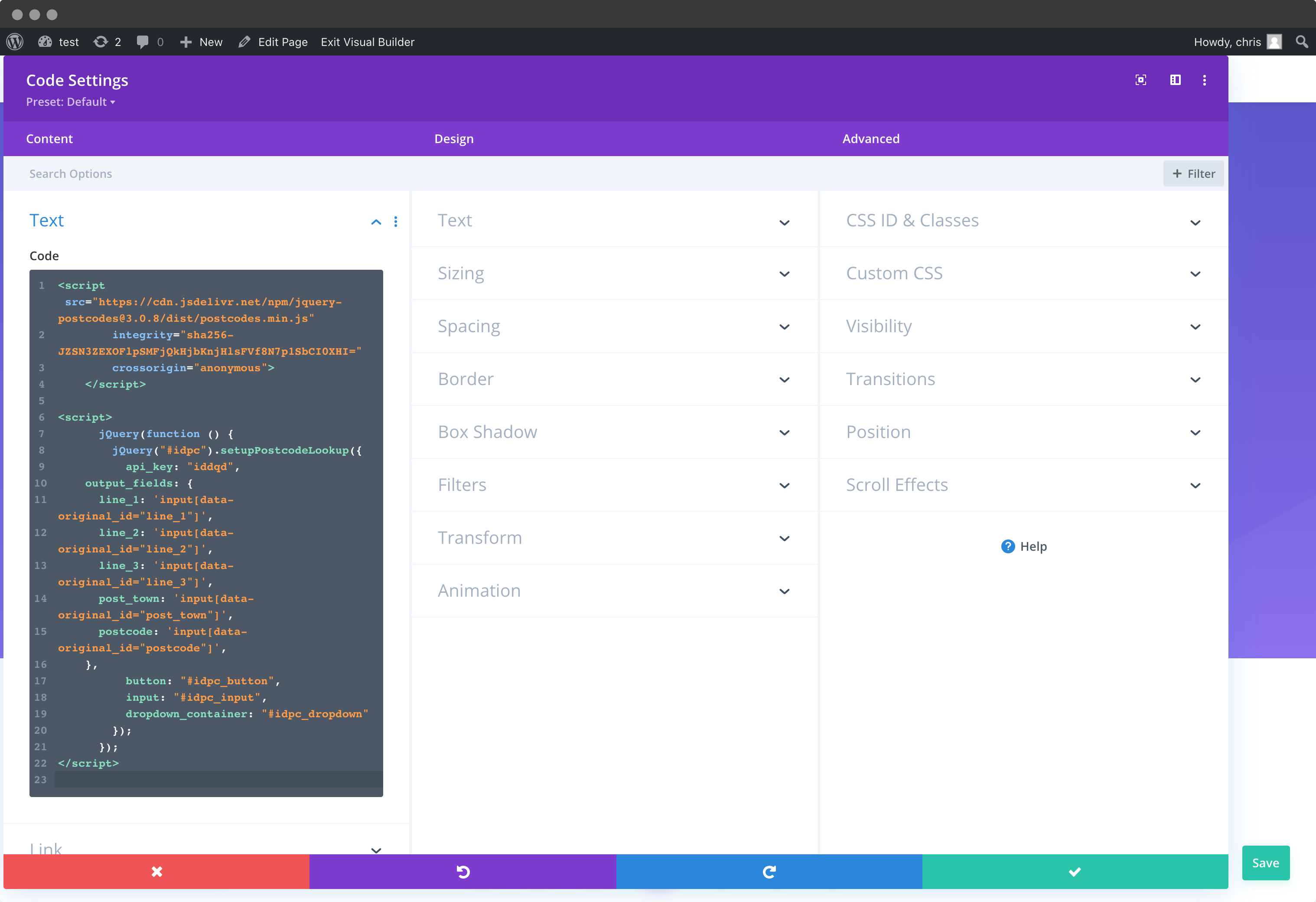
Screenshots
Postcode Lookup

Address Finder

Installation
Below are the instructions to add Postcode Lookup or Address Finder.
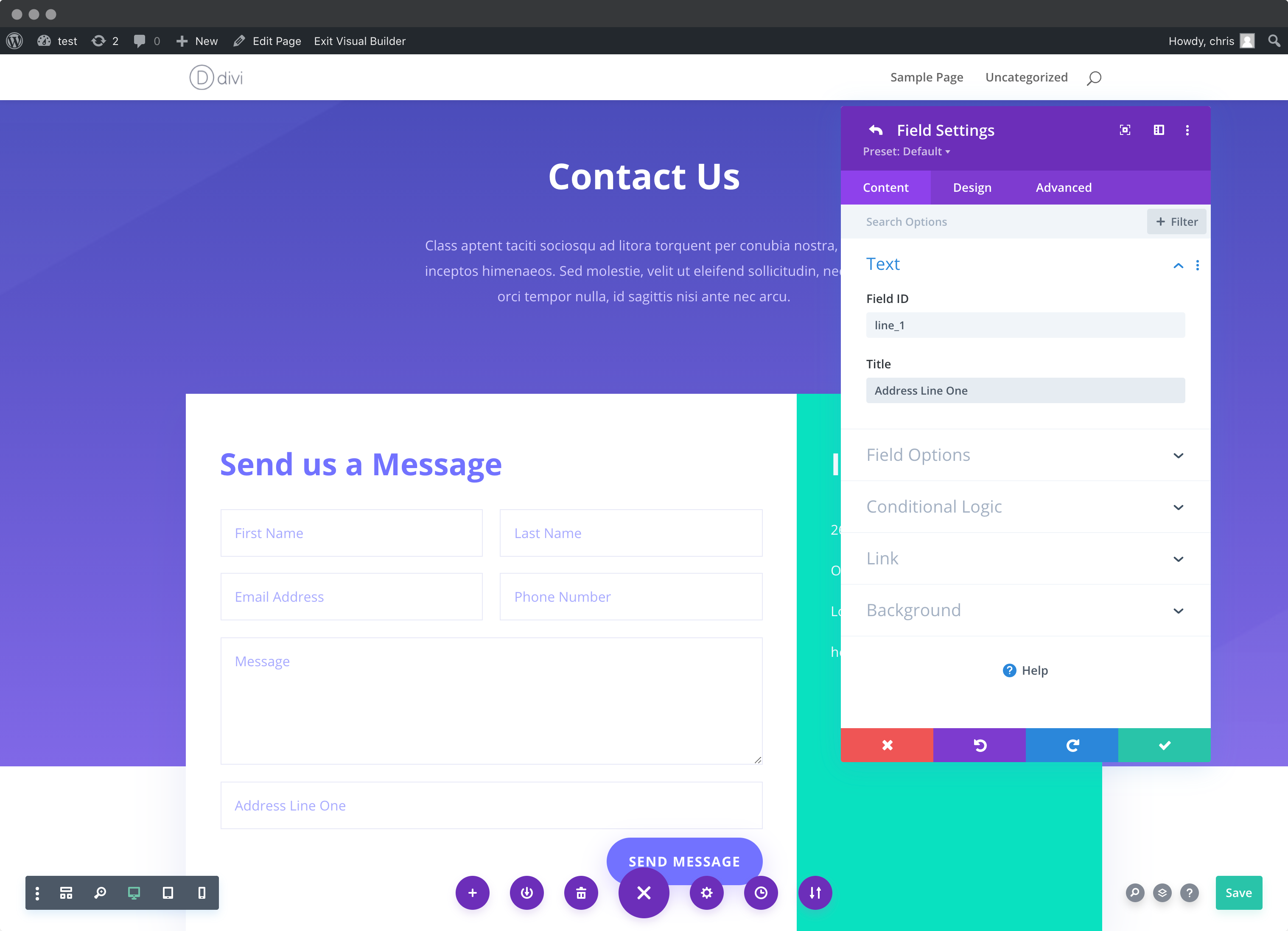
Create Address Inputs
Add address input fields to your form. These should be created using Single Line Text fields found under Standard Fields.
A basic address form to capture a correct UK address requires the following fields:
- Address line one
- Address line two
- Address line three
- Post town
- Postcode

You can optionally include additional fields, which are documented in our PAF documentation.
Note the Field ID number for each address field created. You will need this later to configure the Postcode Lookup Plugin and/or Autocomplete Plugin.

Add Address Finder
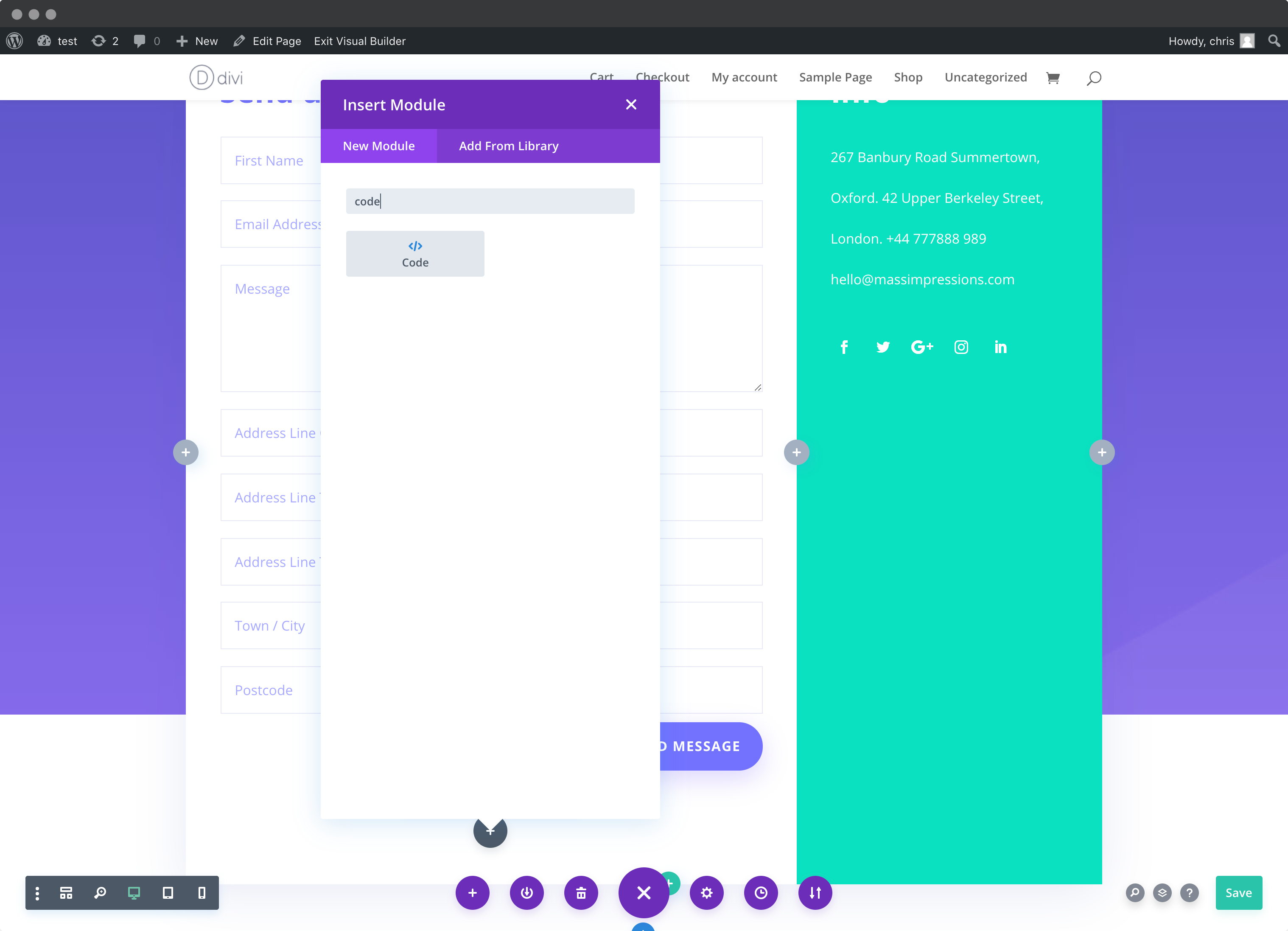
Install Plugin
Create a code block beneath your address form. Preferably, at the bottom point of your page. In the Code box add the Autocomplete Plugin script tags.
<script src="https://cdn.jsdelivr.net/npm/@ideal-postcodes/address-finder-bundled@4"></script>

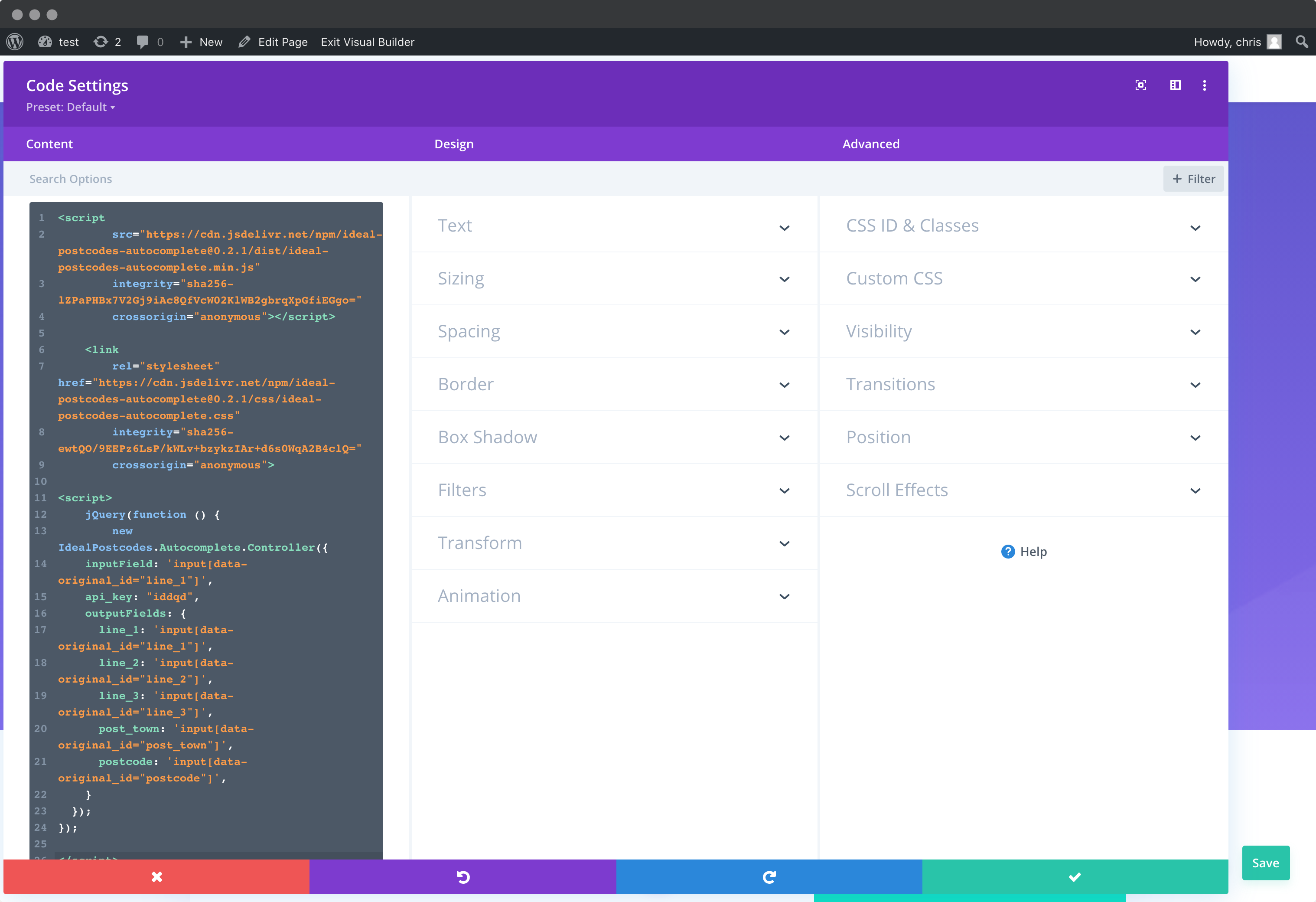
Initialise Autocomplete
Now, in the same Code box as above, append the Autocomplete initialisation code.
<script>
document.addEventListener("DOMContentLoaded", function () {
IdealPostcodes.AddressFinder.setup({
apiKey: "ak_test",
inputField: 'input[data-original_id="line_1"]',
outputFields: {
line_1: 'input[data-original_id="line_1"]',
line_2: 'input[data-original_id="line_2"]',
line_3: 'input[data-original_id="line_3"]',
post_town: 'input[data-original_id="post_town"]',
postcode: 'input[data-original_id="postcode"]',
},
});
});
</script>

You can optionally override CSS styles in the same HTML field:
<style>
@media only screen and (min-width: 641px) {
ul.idpc_ul {
min-width: 0 !important;
width: calc(50% - 8px);
}
}
</style>
Take special care to:
- Insert your API Key in the
apiKeyfield - Update the input field names of your target fields. If your Address Line One
Field IDisline_1, this line should be replaced with'input[data-original_id="line_1']'. Do this for all the address fields you wish to include - Ensure
inputFieldpoints to the same field as Address line One
If you wish to add an additional field, include the parameter name from our documentation. For instance, adding a county field with Field ID county will look like:
outputFields: {
line_1: 'input[data-original_id=="line_1"]',
line_2: 'input[data-original_id="line_2"]',
line_3: 'input[data-original_id="line_3"]',
post_town: 'input[data-original_id="post_town"]',
county: 'input[data-original_id="county"]',
postcode: 'input[data-original_id="postcode"]'
}
Add Postcode Lookup
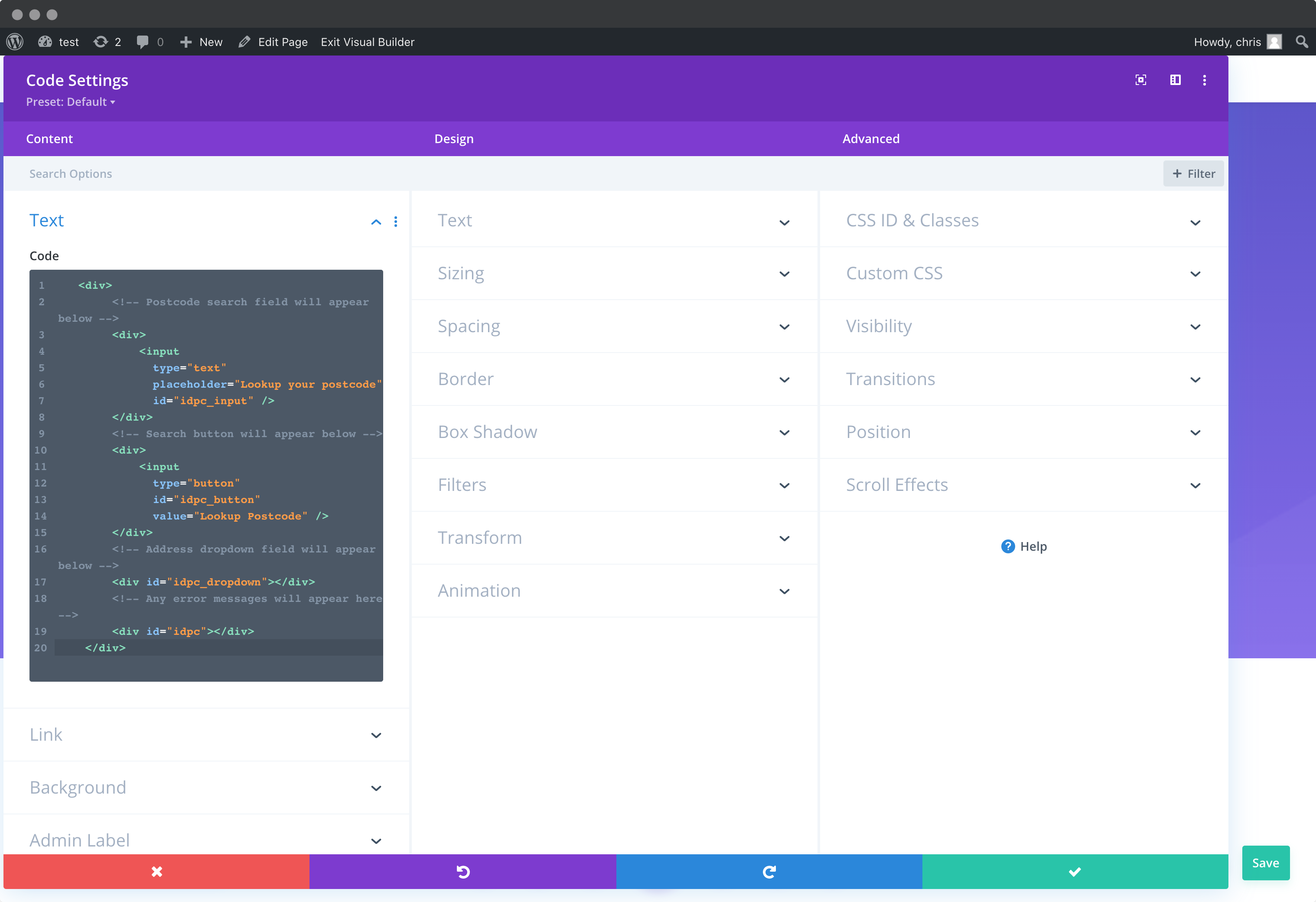
Add Postcode Lookup HTML elements
Create a new Code box above your form. This will provision the postcode search field, search button and address dropdown for the postcode lookup plugin.
<div>
<!-- Postcode search field will appear below -->
<div>
<input
type="text"
placeholder="Lookup your postcode"
id="idpc_input"
/>
</div>
<!-- Search button will appear below -->
<div>
<input
type="button"
id="idpc_button"
value="Lookup Postcode"
/>
</div>
<!-- Address dropdown field will appear below -->
<div id="idpc_dropdown"></div>
<!-- Any error messages will appear here -->
<div id="idpc"></div>
</div>
You will also need to append styles to suite your theme to the HTML above. The following snippet styles the postcode lookup fields according to a custom theme.
<div class="gform_wrapper">
<div class="ginput_container ginput_container_text">
<input
type="text"
placeholder="Lookup your postcode"
class="medium"
id="idpc_input"
/>
</div>
<div
class="gform_footer"
style="margin: 0;"
>
<input
type="button"
id="idpc_button"
class="gform_button button"
value="Lookup Postcode"
/>
<div
id="idpc_dropdown"
style="margin-top: 1em"
></div>
<div id="idpc"></div>
</div>
</div>

Install Plugin
Add a Code box at the top of your form an add the Postcode Lookup plugin script tag.
<script src="https://cdn.jsdelivr.net/npm/@ideal-postcodes/postcode-lookup-bundled"></script>
In the same Code box, add the Postcode Lookup initialisation script.
<script>
document.addEventListener("DOMContentLoaded", function () {
IdealPostcodes.PostcodeLookup.setup({
apiKey: "ak_test",
context: "#idpc",
button: "#idpc_button",
input: "#idpc_input",
selectClass: "#idpc_dropdown",
outputFields: {
line_1: 'input[data-original_id="line_1"]',
line_2: 'input[data-original_id="line_2"]',
line_3: 'input[data-original_id="line_3"]',
post_town: 'input[data-original_id="post_town"]',
postcode: 'input[data-original_id="postcode"]',
},
});
});
</script>

Take special care to:
- Insert your API Key in the
apiKeyfield - Update the input field names of your target fields. If your Address Line One
Field IDisline_1, this line should be replaced with'input[data-original_id="line_1"]'. Do this for all the address fields you wish to include - Ensure
button,inputandselectClassmatches the IDs of the lookup button, lookup field and address dropdown container in the fields created in Step 2
If you wish to add an additional field, include the parameter name from our documentation. For instance, adding a county field with Field ID county will look like:
outputFields: {
line_1: 'input[data-original_id=="line_1"]',
line_2: 'input[data-original_id="line_2"]',
line_3: 'input[data-original_id="line_3"]',
post_town: 'input[data-original_id="post_town"]',
county: 'input[data-original_id="county"]',
postcode: 'input[data-original_id="postcode"]'
}
Configuration
See our Address Finder Plugin Documentation if you wish to customise Address Finder.
See our Postcode Lookup Plugin Documentation if you wish to customise Postcode Lookup.
Still need help? Contact our support team via live chat on our website or email support@ideal-postcodes.co.uk.