Integrate Address Validation to Your WordPress Contact Form 7 Pages.
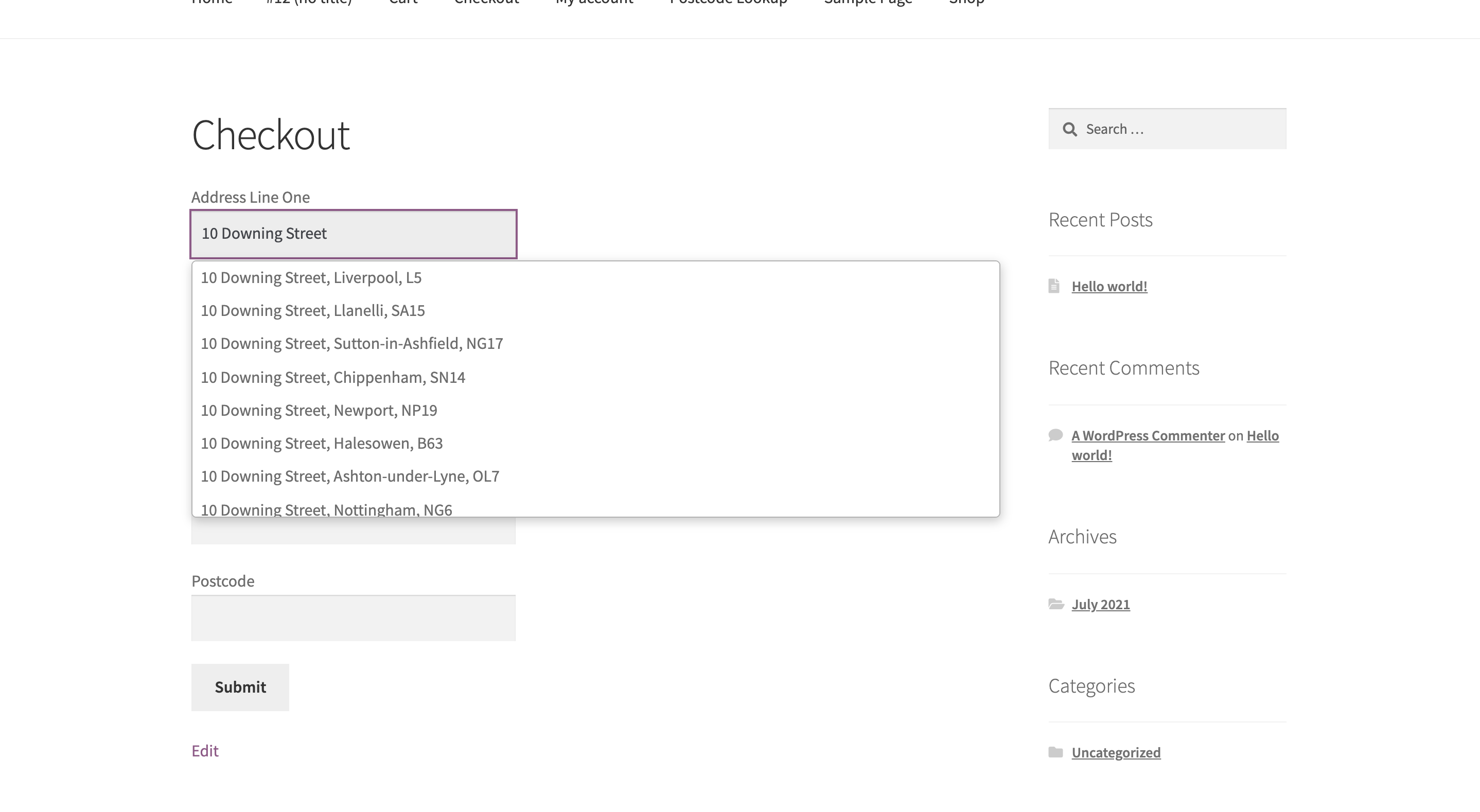
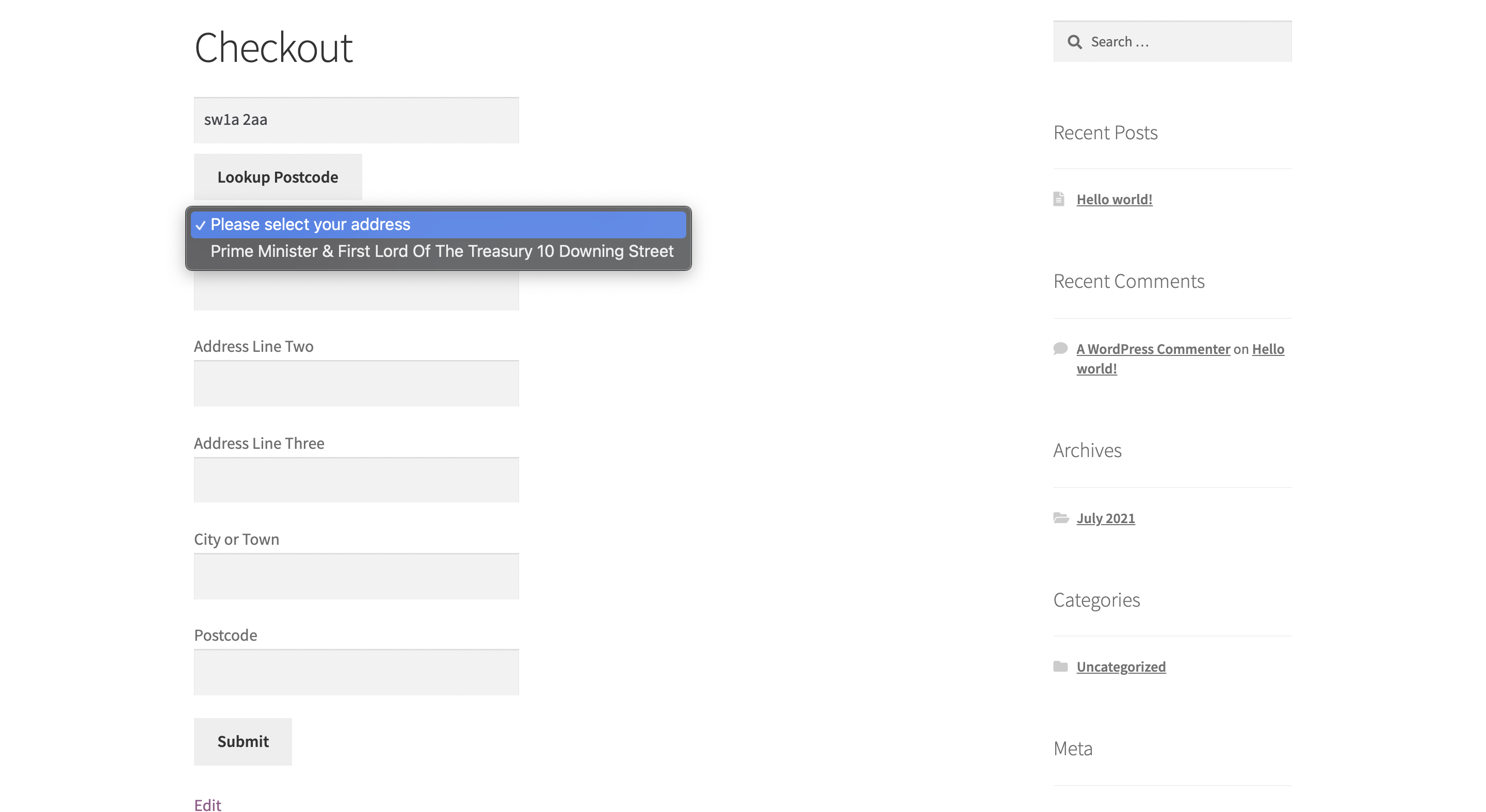
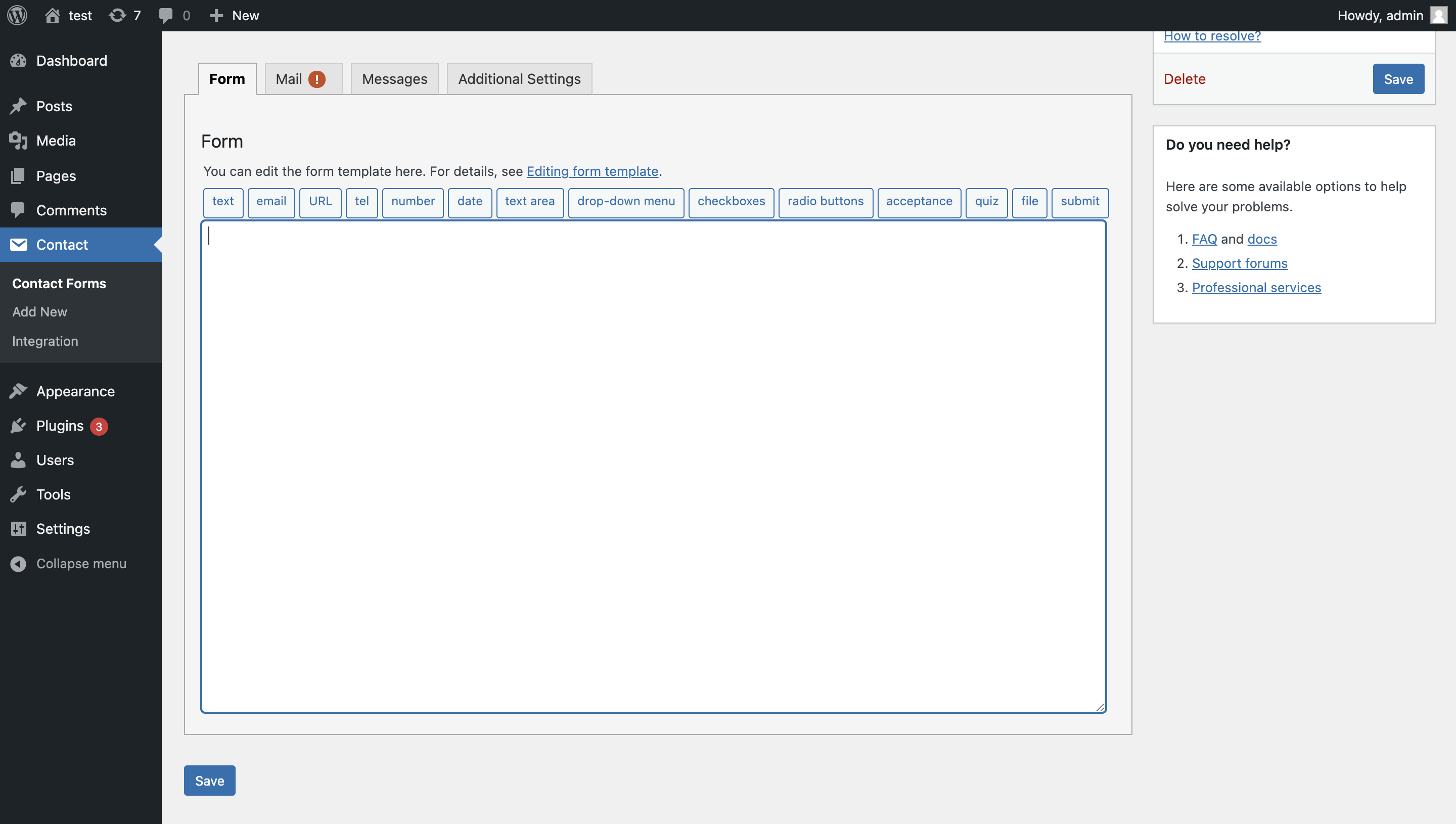
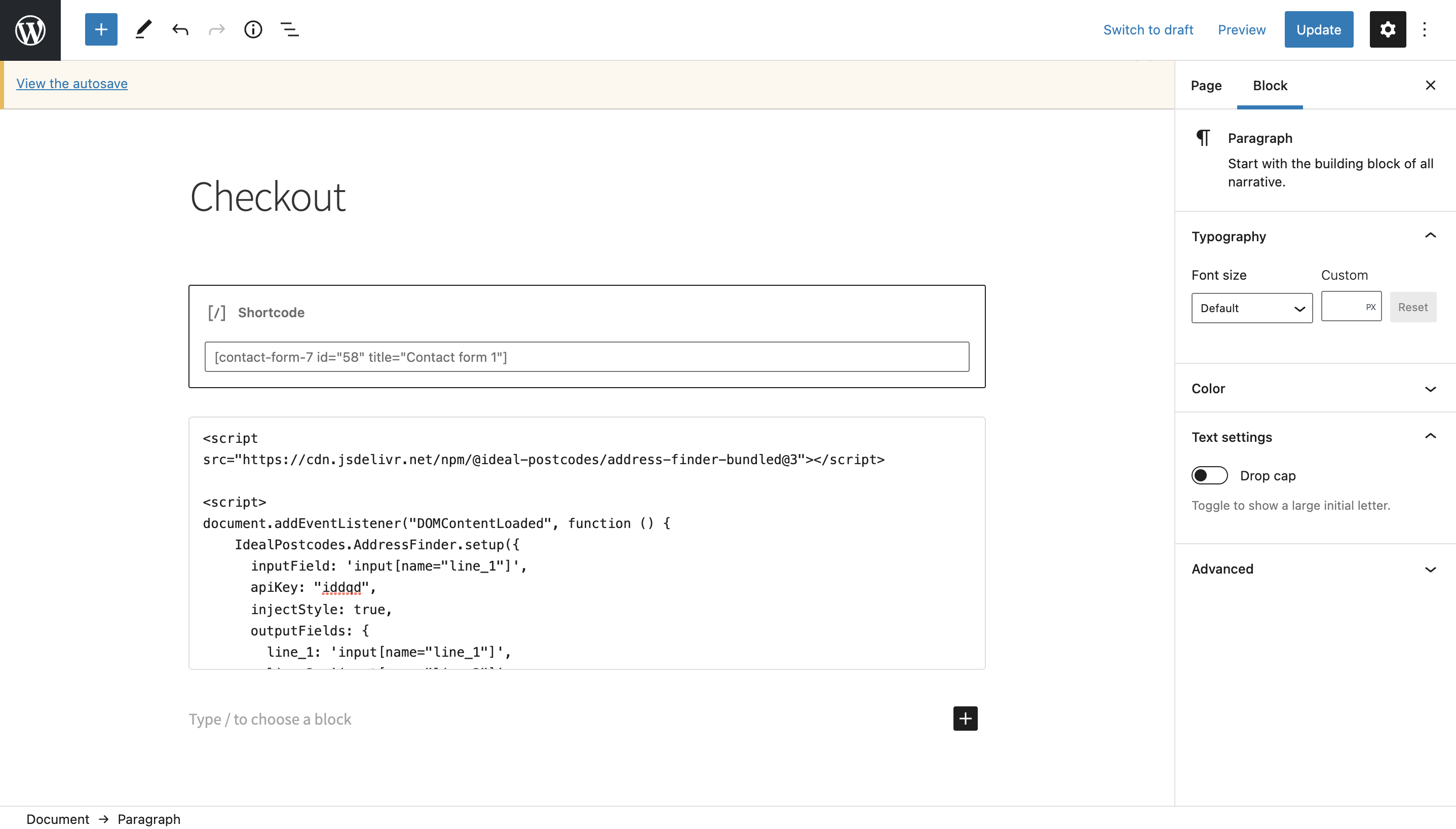
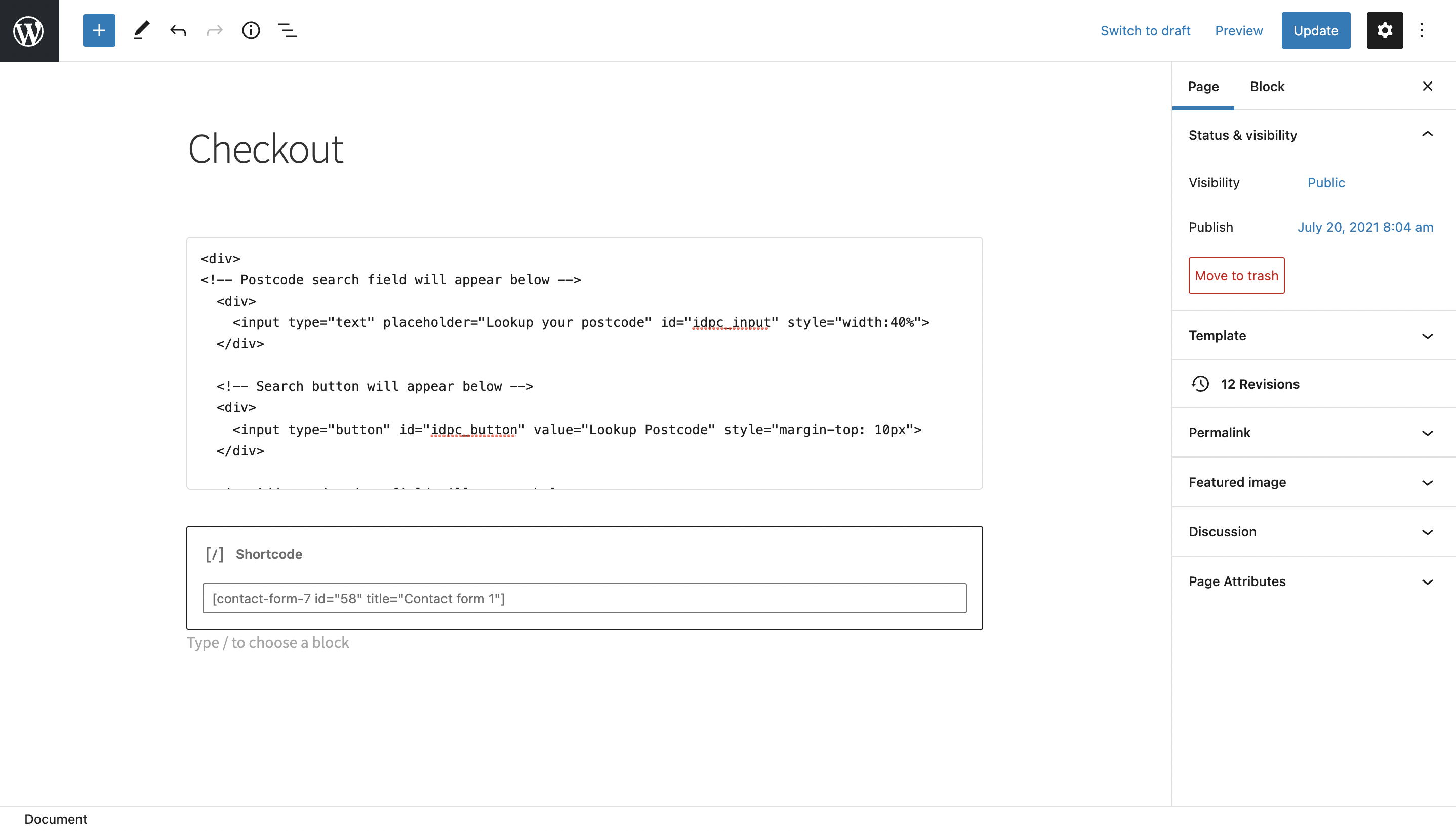
Screenshots


Installation
This integration works by adding our Address Validation tools using CF7s's form editor. Below are the instructions to add Postcode Lookup or Address Finder.
Form Creation
Add address input fields to your form. A basic address form to capture a correct UK address should have the following fields:
- Address line one (required)
- Address line two
- Address line three
- Post town (required)
- Postcode (required)
<label> Address Line One [text* line_1] </label>
<label> Address Line Two [text* line_2] </label>
<label> Address Line Three [text* line_3] </label>
<label> City or Town [text* post_town] </label>
<label> Postcode [text* postcode] </label>
[submit "Submit"]

You can optionally include additional fields, which are documented in the PAF documentation page.
Initialise Address Finder
Install and Initialise Plugin
Go the page where the address form is located.
Create a html block and add the two script tags at the bottom of your form to load the plugin and then to initialise it.
<script src="https://cdn.jsdelivr.net/npm/@ideal-postcodes/address-finder-bundled@2.4.1/dist/address-finder.js"></script>
<script>
document.addEventListener("DOMContentLoaded", function () {
IdealPostcodes.AddressFinder.setup({
apiKey: "ak_test",
outputFields: {
line_1: 'input[name="line_1"]',
line_2: 'input[name="line_2"]',
line_3: 'input[name="line_3"]',
post_town: 'input[name="post_town"]',
postcode: 'input[name="postcode"]',
},
});
});
</script>

You can optionally override CSS styles in the form editor. E.g.
<style>
@media only screen and (min-width: 641px) {
ul.idpc_ul {
min-width: 0 !important;
width: calc(50% - 8px);
}
}
</style>
Take special care to:
- Insert your API Key in the
apiKeyfield - Match the names of your target fields. If your Address Line One has the shortcode
[text* line_1], ensure thatline_1reads'input[name="line_1"]'
If you wish to add an additional field, include the parameter name from our documentation. For instance, adding a county field with name county will look like:
outputFields: {
line_1: 'input[name="line_1"]',
line_2: 'input[name="line_2"]',
line_3: 'input[name="line_3"]',
post_town: 'input[name="post_town"]',
county: 'input[name="county"]',
postcode: 'input[name="postcode"]'
}
Initialise Postcode Lookup
Add Postcode Lookup HTML elements
Create HTML input fields above your first address field to scaffold your postcode search field, search button and address dropdown for the plugin.
<div>
<!-- Postcode search field will appear below -->
<div>
<input
type="text"
placeholder="Lookup your postcode"
id="idpc_input"
/>
</div>
<!-- Search button will appear below -->
<div>
<input
type="button"
id="idpc_button"
value="Lookup Postcode"
/>
</div>
<!-- Address dropdown field will appear below -->
<div id="idpc_dropdown"></div>
<!-- Any error messages will appear here -->
<div id="idpc"></div>
</div>

You can also append the HTML above with styles that suite your theme. The following snippet styles the Postcode Lookup fields according to the default Wordpress theme.
<div>
<p>
<label
>Postcode Lookup<span class="wpcf7-form-control-wrap line_1">
<input
type="text"
size="40"
id="idpc_input"
class="wpcf7-form-control wpcf7-text wpcf7-validates-as-required"
/>
</span> </label
><input
type="button"
id="idpc_button"
class="wpcf7-form-control wpcf7-submit"
value="Lookup Postcode"
/>
</p>
<p id="idpc_dropdown"></p>
<p id="idpc"></p>
</div>
Initialise Postcode Lookup
Create another html block at the bottom of the form and add the scripts below.
<script src="https://cdn.jsdelivr.net/npm/@ideal-postcodes/postcode-lookup-bundled@2"></script>
<script>
document.addEventListener("DOMContentLoaded", function () {
IdealPostcodes.PostcodeLookup.setup({
apiKey: "ak_test",
context: "#idpc",
outputFields: {
line_1: 'input[name="line_1"]',
line_2: 'input[name="line_2"]',
line_3: 'input[name="line_3"]',
post_town: 'input[name="post_town"]',
postcode: 'input[name="postcode"]',
},
button: "#idpc_button",
input: "#idpc_input",
selectContainer: "#idpc_dropdown",
});
});
</script>
Take special care to:
- Insert your API Key in the
apiKeyfield - Match the names of your target fields. If your Address Line One has the shortcode
[text* line_1], ensure thatline_1reads'input[name="line_1"]'. Do this for all the address fields you wish to include - Ensure
button,inputandselectContainermatches theids of the lookup button, lookup field and address dropdown container in the fields created in Step 2 - Ensure the
contextstring matches theidof the last<div>. E.g. if<div id="idpc"></div>, the line of code should readcontext: "#idpc"
If you wish to add an additional field, include the parameter name from our documentation. For instance, adding a county field with name county will look like:
outputFields: {
line_1: 'input[name="line_1"]',
line_2: 'input[name="line_2"]',
line_3: 'input[name="line_3"]',
post_town: 'input[name="post_town"]',
county: 'input[name="county"]',
postcode: 'input[name="postcode"]'
}
Configuration
See our Address Finder Plugin Documentation if you wish to customise Address Finder.
See our Postcode Lookup Plugin Documentation if you wish to customise Postcode Lookup.
Still need help? Contact our support team via live chat on our website or email support@ideal-postcodes.co.uk.